Projekt: Temperatur-Messsystem - Web-Modul

 Status
Status| Status | aktiv |
| Letzte Bearbeitung | 18.07.2025 |
| Aktueller Softwarestand | v4.20 vom 28.12.2021 |
| Beispieldateien für Node-RED | v2.10 vom 30.12.2023 |
 Downloads
Downloads| Schaltplan für Pegelwandler, einfache Variante | |
| Schaltplan für Pegelwandler, Variante für den Anschluss der Matrixuhr | |
| Stückliste mit Empfehlungen zur Bauteilbestellung | |
| Software-Paket v4.20 für Raspberry Pi vom 28.12.2021 | web-modul-files-v420.tar.gz |
| Beispieldateien v2.10 für Node-RED vom 30.12.2023 | node-red-files-v210.zip |
| Raspberry Pi Homepage - Raspberry Pi OS (64-bit) Lite (Betriebssystem für Raspberry Pi) | https://www.raspberrypi.org/software/operating-systems/ |
| Raspberry Pi Homepage - Raspberry Pi Imager (microSD-Karte für Raspberry Pi erstellen) | https://www.raspberrypi.org/software/ |
| Homepage von Win32 Disk Imager (Images auf Speicherkarten schreiben oder von Speicherkarten lesen) | https://sourceforge.net/projects/win32diskimager/ |
| Homepage von PuTTY (SSH-Client) | https://www.putty.org/ |
| Homepage von FileZilla Client (Dateien vom und zum Raspberry Pi übertragen) | https://filezilla-project.org/ |
 Inhaltsverzeichnis
Inhaltsverzeichnis| Beschreibung | Allgemeine Informationen über das Web-Modul |
| Schaltung | Beschreibung der Schaltung des Web-Moduls |
| Hardware | Bilder und Hinweise zum Aufbau des Web-Moduls |
| Software | Beschreibung der Software des Web-Moduls |
| Inbetriebnahme | Inbetriebnahme des Web-Moduls |
| Konfiguration | Allgemeines zur Konfiguration |
| Konfiguration der Web-Seite | Konfiguration und Bedienung der klassischen Web-Seite |
| Konfiguration von Node-RED | Konfiguration des Node-RED-Dashboards |
| Sonstiges | Einige weitere Informationen zum Web-Modul |
Das Web-Modul ermöglicht die Anzeige der Sensordaten und Alarme des Temperatur-Messsystems über einen Web-Browser. Dafür stehen 2 verschiedene Anwendungen zur Verfügung. Es gibt eine klassische Ansicht, die von einem Web-Server bereitgestellt wird und eine etwas neuere Ansicht, die im Jahr 2020 integriert wurde und von Node-RED erzeugt wird.
Bei der klassischen Ansicht werden aktuelle Sensorwerte nicht nur angezeigt, sondern auch bewertet. So kann für jeden Sensor ein unterer und ein oberer Grenzwert definiert werden und bei Unter- bzw. Überschreitung wird der Sensorwert rot angezeigt. Auch ein Sensorausfall wird registriert und entsprechend angezeigt. Weiterhin steht ein Speicher zur Verfügung, der alle Sensordaten 10 Jahre lang aufbewahren kann. Die grafische Anzeige greift auf diese Datenbank zurück und kann somit Diagramme über große Zeiträume darstellen. Die Anzeige der Alarme ist ebenfalls möglich und je nach Zustand erscheint der Alarmstatus farbig. Weiterhin kann ein Alarm-Log mit bis zu 100 Ereignissen angezeigt werden. Eine weitere Seite dient zur Konfiguration des Web-Moduls und auch die Auslastung des Web-Servers sowie des Linux-Systems lässt sich über jeweils eine Seite anzeigen.
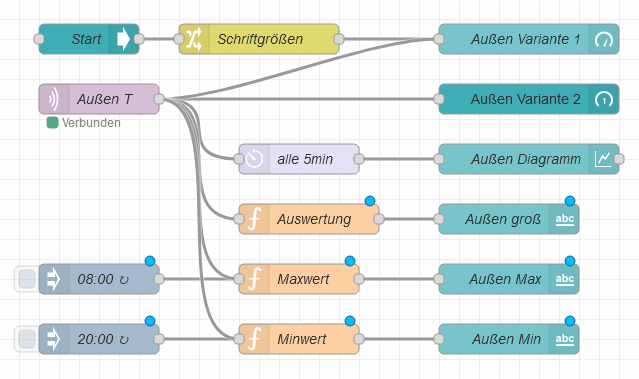
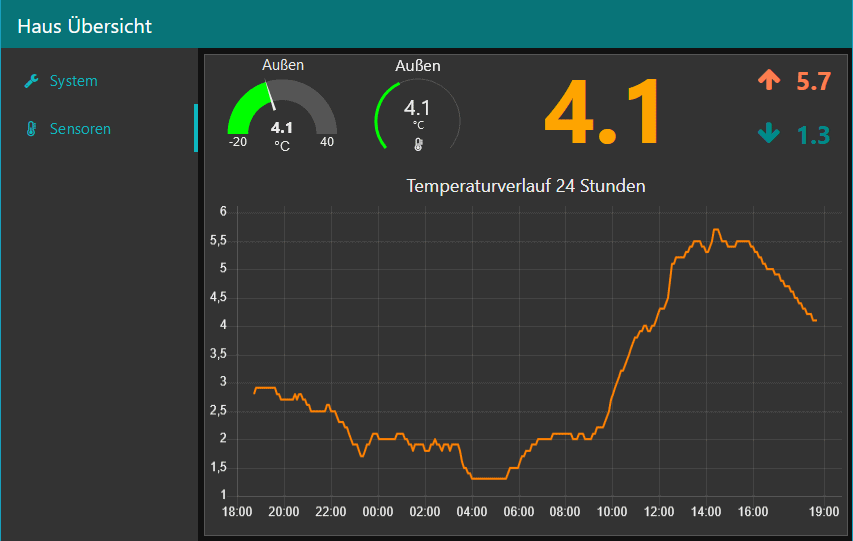
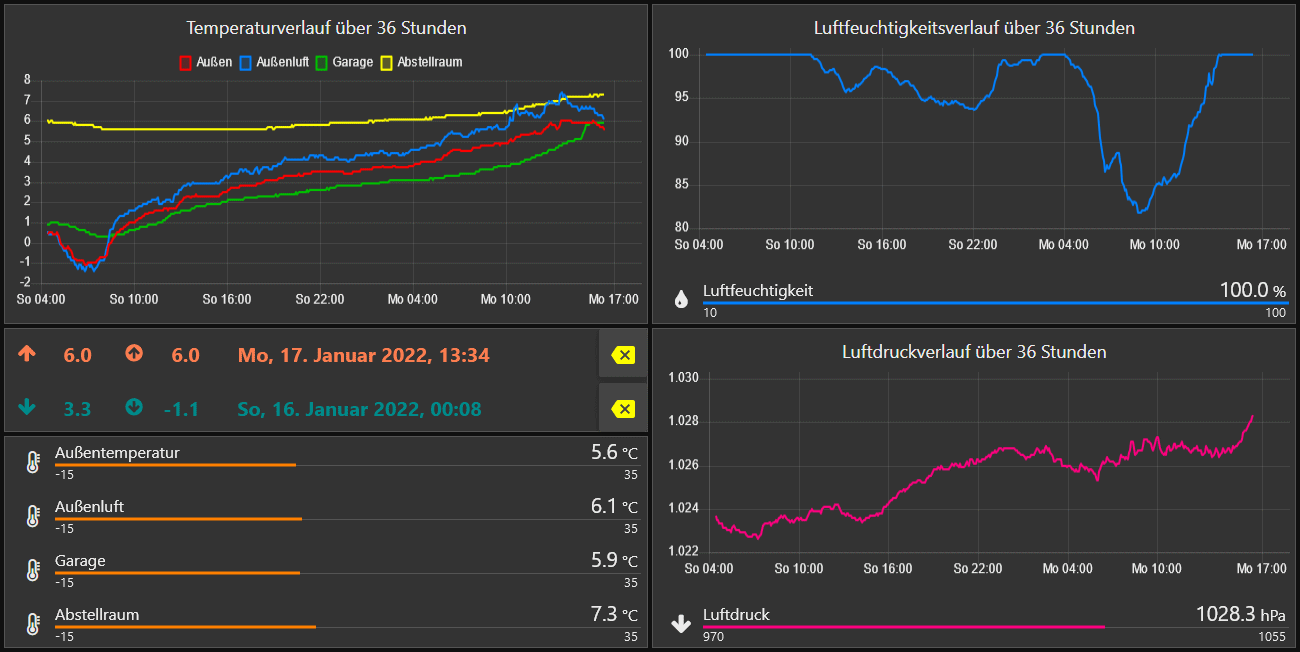
Die neuere Ansicht über Node-RED ermöglicht die Anzeige von Sensorwerten als virtuelle Anzeigeinstrumente, wobei auch hier Grenzwerte definiert werden können. Grafische Kurvenverläufe können ebenfalls angezeigt werden, allerdings nur über einen begrenzten Zeitraum. Die Anzeige von Alarmen erfolgt in Textform, anstatt eines Alarm-Logs lässt sich hier eine grafische Historie einrichten. Eine Anzeige der Systemauslastung wurde ebenfalls realisiert. Grundsätzlich ermöglicht Node-RED nicht nur die sehr flexible Anzeige von Sensorwerten, Diagrammen und Alarmen, sondern kann auch durch Verknüpfung von Daten und Ereignissen Schaltvorgänge auslösen. Letzteres wird zwar zurzeit nicht genutzt, kann aber zukünftig zu einer Haussteuerung ausgebaut werden. Auch ist es möglich, Daten anzuzeigen, die nicht vom Temperatur-Messsystem stammen.
Alle im heimischen LAN oder WLAN angeschlossenen Geräte können auf beide Anzeigen des Web-Moduls zugreifen und bei entsprechender Konfiguration des Routers ist sogar ein weltweiter Zugriff möglich. Dieses Projekt unterscheidet sich von den meisten anderen Projekten dieser Seite dadurch, dass hier weitgehend fertige Hardware zum Einsatz kommt und zwar in Form eines Raspberry Pi. Dieser hat praktisch alle benötigten Hardware-Komponenten an Bord und benötigt nur einen einfachen Pegelwandler zum Einlesen der Sensor- und Alarm-Daten vom Sensormodul. Weiterhin besteht die Möglichkeit, über einen erweiterten Pegelwandler eine Matrixuhr mit Daten zu versorgen.
Zum Aufbau und zur Inbetriebnahme sind keine speziellen Kenntnisse über Linux und Programmiersprachen notwendig - ich beschreibe alle nötigen Tätigkeiten Schritt für Schritt. Dennoch schadet es nicht, sich intensiver mit Linux und dem Raspberry Pi zu beschäftigen. Insbesondere bei der Fehlersuche sind einige Kenntnisse sehr hilfreich.
Hinweis: Die nachfolgenden Schaltungen sind nur erforderlich, wenn ein Sensormodul zur Erfassung von Messwerten verwendet wird oder eine Matrixuhr über ein serielles Kabel angeschlossen werden soll.
Das Web-Modul besteht grundsätzlich nur aus einem Raspberry Pi, wobei hier alle Modelle mit einem Netzwerkanschluss verwendet werden können. Ein Betrieb über WLAN ist zwar möglich, wird aber nicht empfohlen. Wenn man die Sensordaten über ein Sensormodul erfassen möchte, dann wird zusätzlich ein Pegelwandler benötigt, um die über RS-232 gelieferten Daten auf den 3,3V-Pegel des Raspberry Pi umzusetzen. Für diesen Pegelwandler gibt es 2 Varianten: eine einfache, die nur für den Datenempfang vom Sensormodul genutzt werden kann und eine erweiterte, die zusätzlich einen RS-232-Sender enthält. An diesen lässt sich eine Matrixuhr anschließen und mit Daten versorgen. Hier ist jedoch inzwischen eine drahtlose Kommunikation mit der Matrixuhr möglich, indem die Uhr mit einem eigenen Raspberry Pi Zero WH ausgestattet wird.
Optional kann noch eine Echtzeituhr (RTC) ergänzt werden, damit der Raspberry Pi nach einem Neustart ohne Internetverbindung auf eine gültige Zeit zugreifen kann. Für den Betrieb des Web-Moduls ist die Uhr grundsätzlich nicht erforderlich. Falls man allerdings weitere Anwendungen auf dem Web-Modul nutzen möchte, die auf eine genaue Zeit angewiesen sind (bei mir läuft z.B. noch „Fhem“ für die Haussteuerung), dann empfiehlt sich der Einbau der Uhr.
Es gibt noch eine weitere Möglichkeit für die Datenkommunikation mit dem Sensormodul. Mit einem fertigen USB-RS232-Wandler, welcher an einen freien USB-Port des Raspberry Pi angeschlossen wird, können ebenfalls die seriellen Daten des Sensormoduls gelesen werden. Dies erspart den Aufbau einer Pegelwandler-Platine und ist unter Umständen die einzige Alternative, wenn die RS-232-Schnittstelle des Raspberry Pi von einer anderen Anwendung benutzt wird. Die seriellen Daten vom Sensormodul werden dann dem 9-poligen D-Sub-Anschluss des Wandlers zugeführt. Die Anschlussbelegung ist identisch mit dem PC-Anschluss, der im Kapitel Datenkommunikation beschrieben wird. Hier können auch die Daten für eine Matrixuhr abgegriffen werden (Pin 3 und Pin 5). Bei Verwendung eines solchen Wandlers muss ein Programm angepasst werden, dies wird im Abschnitt Inbetriebnahme beschrieben.
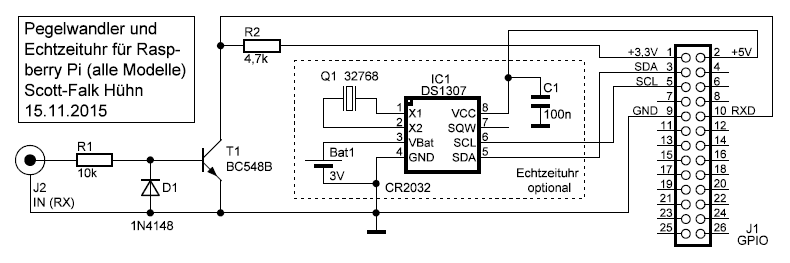
 Ist keine Matrixuhr vorgesehen, dann kann man den nebenstehenden einfachen Pegelwandler aufbauen. Über die Buchse J2 gelangen die seriellen Daten des Sensormoduls mit den typischen RS-232-Pegeln von
maximal ±12V über R1 an den Transistor T1. Dieser ist am Kollektor-Ausgang über R2 mit der 3,3V-Versorgungsspannung des Raspberry Pi verbunden, so dass hier neben der notwendigen Invertierung auch
eine Pegelanpassung auf 3,3V stattfindet. Der Kollektor-Ausgang von T1 ist an Pin 10 des Raspberry-Pi-Anschlusses J1 geführt. Hier befindet sich der Anschluss UART0_RXD, über den der Raspberry Pi die
seriellen Daten einliest. Die Diode D1 leitet negative Eingangsspannungen ab und schützt den Eingang. Für J2 habe ich eine Hohlstecker-Verbindung gewählt. Die eigentlich für Stromanschlüsse gedachten
Stecker eignen sich am besten für diesen Zweck und lassen sich gut im Raspberry Pi-Gehäuse unterbringen. Es besteht auch keine Gefahr, falls hier versehentlich ein Netzteil angeschlossen wird - der
Eingang ist gut geschützt und auch das Netzteil wird keinen Schaden nehmen.
Ist keine Matrixuhr vorgesehen, dann kann man den nebenstehenden einfachen Pegelwandler aufbauen. Über die Buchse J2 gelangen die seriellen Daten des Sensormoduls mit den typischen RS-232-Pegeln von
maximal ±12V über R1 an den Transistor T1. Dieser ist am Kollektor-Ausgang über R2 mit der 3,3V-Versorgungsspannung des Raspberry Pi verbunden, so dass hier neben der notwendigen Invertierung auch
eine Pegelanpassung auf 3,3V stattfindet. Der Kollektor-Ausgang von T1 ist an Pin 10 des Raspberry-Pi-Anschlusses J1 geführt. Hier befindet sich der Anschluss UART0_RXD, über den der Raspberry Pi die
seriellen Daten einliest. Die Diode D1 leitet negative Eingangsspannungen ab und schützt den Eingang. Für J2 habe ich eine Hohlstecker-Verbindung gewählt. Die eigentlich für Stromanschlüsse gedachten
Stecker eignen sich am besten für diesen Zweck und lassen sich gut im Raspberry Pi-Gehäuse unterbringen. Es besteht auch keine Gefahr, falls hier versehentlich ein Netzteil angeschlossen wird - der
Eingang ist gut geschützt und auch das Netzteil wird keinen Schaden nehmen.
Der mit einer gestrichelten Linie umrahmte Schaltungsteil enthält die Bauteile für die optionale Echtzeituhr. Diese besteht aus dem Uhren-IC DS1307, welches vom Raspberry Pi mit +5V gespeist wird. Zusätzlich ist noch die Lithium-Knopfzelle Bat1 vorhanden, die bei einer Stromunterbrechung die Uhr am Leben erhält. Die Uhr nutzt mit Q1 einen typischen Uhrenquarz mit einer Frequenz von 32,768 kHz. Über eine I²C-Verbindung mit den beiden Leitungen SCL und SDA erfolgt die Kommunikation mit dem Raspberry Pi.
Alle benötigten Bauteile sind in dieser Stückliste zu finden.
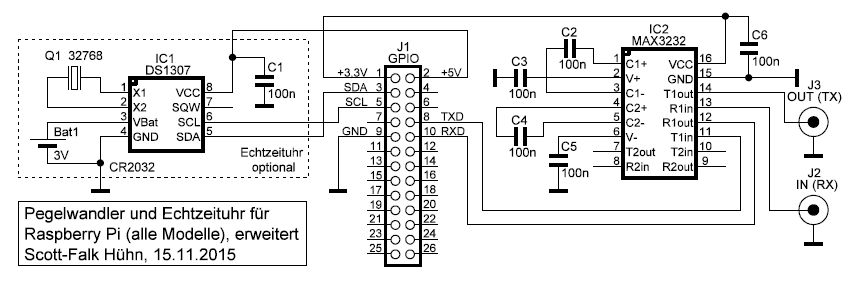
 Möchte man eine Matrixuhr direkt über ein Kabel vom Web-Modul ansteuern, dann ist es notwendig, den nebenstehenden erweiterten Pegelwandler aufzubauen. Bei dieser Variante wird anstatt der einfachen
Transistorschaltung ein Schnittstellentreiber-IC MAX3232 verwendet, welches neben 2 Empfängern auch 2 Sender bereitstellt. Mithilfe der Kondensatoren C2-C5 erzeugt das IC die notwendigen Spannungen
für die RS-232-Signale. IC2 wird mit 3,3V versorgt, somit haben die Pegel zum Raspberry Pi ebenfalls dieses Spannungsniveau. Über die Buchse J2 gelangen die seriellen Daten des Sensormoduls zunächst
auf den Empfängereingang R1In von IC2, werden dort invertiert und dann über R1Out an Pin 10 des Raspberry-Pi-Anschlusses J1 geführt (UART0_RXD). Die für die Matrixuhr bestimmten Daten werden an Pin 8
von J1 (UART0_TXD) abgenommen und an T1In von IC2 geführt, wo ebenfalls eine Invertierung und Pegelanpassung erfolgt. Das Sendesignal mit einem Pegel von ungefähr ±6V gelangt dann von T1Out des IC2
an die Buchse J3. Auch bei dieser Variante wurden Hohlstecker-Verbindungen verwendet. Hier möchte ich aber nicht dafür garantieren, dass der versehentliche Anschluss eines Netzteils an J2 oder J3
ohne Folgen bleibt, also Vorsicht und am besten alle Anschlüsse gut beschriften.
Möchte man eine Matrixuhr direkt über ein Kabel vom Web-Modul ansteuern, dann ist es notwendig, den nebenstehenden erweiterten Pegelwandler aufzubauen. Bei dieser Variante wird anstatt der einfachen
Transistorschaltung ein Schnittstellentreiber-IC MAX3232 verwendet, welches neben 2 Empfängern auch 2 Sender bereitstellt. Mithilfe der Kondensatoren C2-C5 erzeugt das IC die notwendigen Spannungen
für die RS-232-Signale. IC2 wird mit 3,3V versorgt, somit haben die Pegel zum Raspberry Pi ebenfalls dieses Spannungsniveau. Über die Buchse J2 gelangen die seriellen Daten des Sensormoduls zunächst
auf den Empfängereingang R1In von IC2, werden dort invertiert und dann über R1Out an Pin 10 des Raspberry-Pi-Anschlusses J1 geführt (UART0_RXD). Die für die Matrixuhr bestimmten Daten werden an Pin 8
von J1 (UART0_TXD) abgenommen und an T1In von IC2 geführt, wo ebenfalls eine Invertierung und Pegelanpassung erfolgt. Das Sendesignal mit einem Pegel von ungefähr ±6V gelangt dann von T1Out des IC2
an die Buchse J3. Auch bei dieser Variante wurden Hohlstecker-Verbindungen verwendet. Hier möchte ich aber nicht dafür garantieren, dass der versehentliche Anschluss eines Netzteils an J2 oder J3
ohne Folgen bleibt, also Vorsicht und am besten alle Anschlüsse gut beschriften.
Der mit einer gestrichelten Linie umrahmte Schaltungsteil enthält die Bauteile für die optionale Echtzeituhr. Dieser Teil ist identisch mit der Schaltung des einfachen Pegelwandlers und wurde dort bereits beschrieben.
Alle benötigten Bauteile sind in dieser Stückliste zu finden.
Für beide Schaltungsvarianten gilt: J1 war bei den älteren Raspberry-Pi-Modellen 26-polig und ist bei den aktuellen Varianten 40-polig. Da die zusätzlichen Anschlüsse nicht benötigt werden, kann man sowohl einen 26-poligen als auch einen 40-poligen Steckverbinder verwenden.
Hinweis: Falls kein Pegelwandler benötigt wird und nur eine Echtzeituhr installiert werden soll, dann kann man hier auf fertige Produkte zurückgreifen. Es gibt viele Angebote für aufsteckbare Uhrenplatinen mit DS1307 oder alternativ mit DS3231. Die Inbetriebnahme ist für alle Varianten identisch.
 Einfacher Pegelwandler
Einfacher Pegelwandler
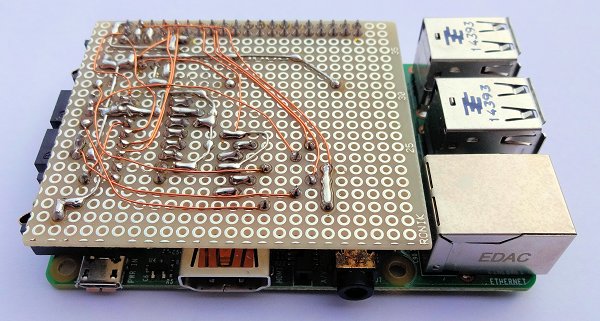
Hinweis: Der auf den folgenden Bildern gezeigte einfache Pegelwandler wurde im Jahr 2013 aufgebaut. Zu dieser Zeit war nur das ursprüngliche Raspberry-Pi-Modell verfügbar und dieses hatte ein anderes Platinenlayout. Die Pegelwandler-Platine passt deshalb nicht auf die aktuellen Raspberry Pi Modelle und muss anders gestaltet werden.
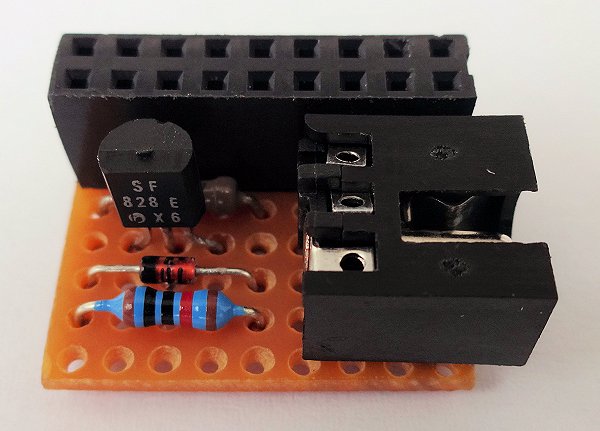
 Hier wurde der einfache Pegelwandler ohne Echtzeituhr aufgebaut und die Schaltung findet auf einer kleinen Lochrasterplatine Platz. Auf der rechten Seite ist die Hohlstecker-Kupplung J2 für den
Anschluss des Sensormoduls zu sehen. Diese wurde auf die Platine geklebt, da die Lötverbindung allein etwas wackelig erschien. Links sind die 4 Bauelemente R1, D1, T1 und R2 angeordnet und dahinter
befindet sich die Buchsenleiste J1, die später auf den Raspberry Pi gesteckt wird. J1 ist normalerweise 26- bzw. 40-polig, da ich aber hier ein Reststück übrig hatte und nicht alle Anschlüsse
benötigt werden, kommt dieses zum Einsatz.
Hier wurde der einfache Pegelwandler ohne Echtzeituhr aufgebaut und die Schaltung findet auf einer kleinen Lochrasterplatine Platz. Auf der rechten Seite ist die Hohlstecker-Kupplung J2 für den
Anschluss des Sensormoduls zu sehen. Diese wurde auf die Platine geklebt, da die Lötverbindung allein etwas wackelig erschien. Links sind die 4 Bauelemente R1, D1, T1 und R2 angeordnet und dahinter
befindet sich die Buchsenleiste J1, die später auf den Raspberry Pi gesteckt wird. J1 ist normalerweise 26- bzw. 40-polig, da ich aber hier ein Reststück übrig hatte und nicht alle Anschlüsse
benötigt werden, kommt dieses zum Einsatz.
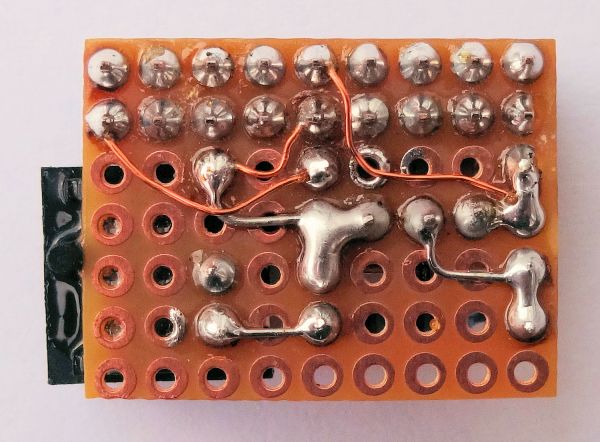
 Dieses Bild zeigt die Platine von unten. Die wenigen Verbindungen wurden mit blankem Kupferdraht bzw. mit Kupferlackdraht hergestellt.
Dieses Bild zeigt die Platine von unten. Die wenigen Verbindungen wurden mit blankem Kupferdraht bzw. mit Kupferlackdraht hergestellt.
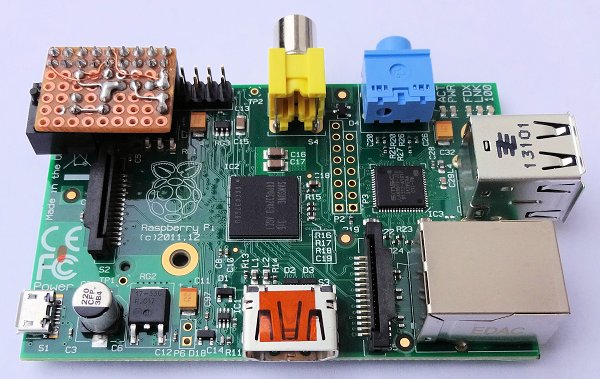
 Hier wurde die Pegelwandler-Platine auf den Raspberry Pi aufgesteckt. Damit ist die Hardware für die einfache Variante des Web-Moduls komplett.
Hier wurde die Pegelwandler-Platine auf den Raspberry Pi aufgesteckt. Damit ist die Hardware für die einfache Variante des Web-Moduls komplett.
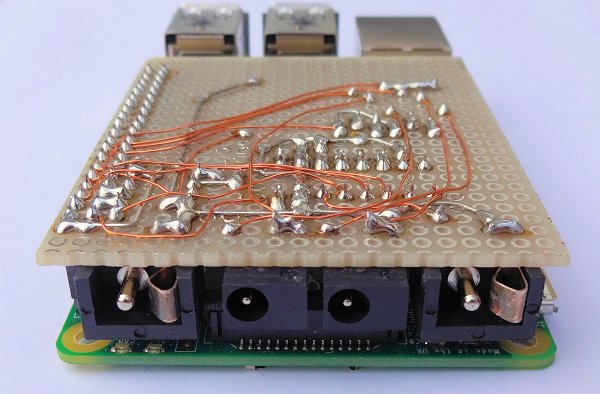
 Dieses Bild zeigt nochmals die komplette Hardware von der Seite. Wichtig ist hier, dass die Bauelemente auf der Pegelwandler-Platine (insbesondere die Kupplung J2) nicht mit dem Anschluss S2 auf dem
Raspberry Pi kollidiert.
Dieses Bild zeigt nochmals die komplette Hardware von der Seite. Wichtig ist hier, dass die Bauelemente auf der Pegelwandler-Platine (insbesondere die Kupplung J2) nicht mit dem Anschluss S2 auf dem
Raspberry Pi kollidiert.
 Hier wurde der Raspberry Pi zusammen mit der aufgesteckten Pegelwandler-Platine ins Gehäuse eingebaut. Für J2 müssen beide Gehäusehälften etwas bearbeitet werden.
Hier wurde der Raspberry Pi zusammen mit der aufgesteckten Pegelwandler-Platine ins Gehäuse eingebaut. Für J2 müssen beide Gehäusehälften etwas bearbeitet werden.
 Erweiterter Pegelwandler und Echtzeituhr
Erweiterter Pegelwandler und Echtzeituhr
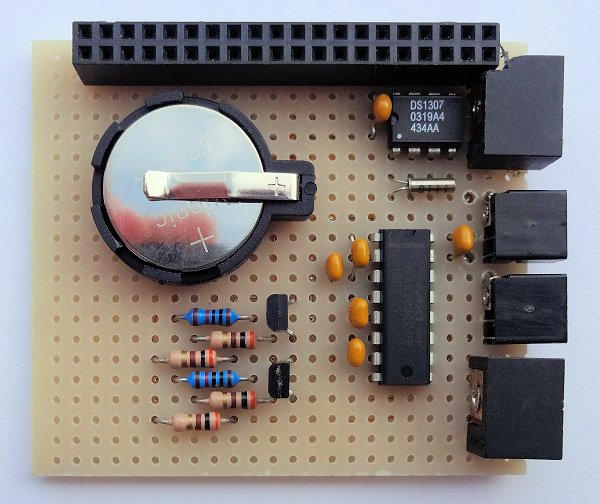
 Für die erweiterte Schaltungsvariante wird ein etwas größeres Platinenstück benötigt. Hier ist nicht nur Platz für alle Bauteile des Pegelwandlers und der Echtzeituhr, sondern auch für Erweiterungen.
Ganz oben befinden sich der Steckverbinder J1, darunter die beiden ICs für die Uhr und den RS-232-Treiber mit der notwendigen Außenbeschaltung. Links ist die Batterie nicht zu übersehen und rechts
sind die beiden Hohlstecker-Kupplungen J2 und J3 (ganz oben und ganz unten). Dazwischen sind noch zwei kleinere Buchsen zu sehen, die jedoch nicht zum Web-Modul-Projekt gehören, ebenso wie die beiden
Transistoren und 6 Widerstände links unten. Dies sind zwei LED-Treiber, die von „Fhem“ (der bereits erwähnten Haussteuerung) verwaltet werden.
Für die erweiterte Schaltungsvariante wird ein etwas größeres Platinenstück benötigt. Hier ist nicht nur Platz für alle Bauteile des Pegelwandlers und der Echtzeituhr, sondern auch für Erweiterungen.
Ganz oben befinden sich der Steckverbinder J1, darunter die beiden ICs für die Uhr und den RS-232-Treiber mit der notwendigen Außenbeschaltung. Links ist die Batterie nicht zu übersehen und rechts
sind die beiden Hohlstecker-Kupplungen J2 und J3 (ganz oben und ganz unten). Dazwischen sind noch zwei kleinere Buchsen zu sehen, die jedoch nicht zum Web-Modul-Projekt gehören, ebenso wie die beiden
Transistoren und 6 Widerstände links unten. Dies sind zwei LED-Treiber, die von „Fhem“ (der bereits erwähnten Haussteuerung) verwaltet werden.
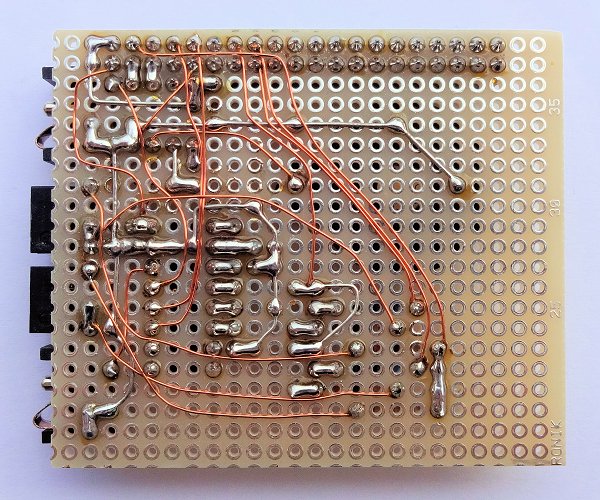
 Dieses Bild zeigt die Platine von unten. Auch hier wurde wieder mit viel Kupferlackdraht gearbeitet.
Dieses Bild zeigt die Platine von unten. Auch hier wurde wieder mit viel Kupferlackdraht gearbeitet.
 Auf diesem Bild wurde die erweiterte Pegelwandler-Platine auf den Raspberry Pi aufgesteckt. Ich verwende hier übrigens einen Raspberry Pi 2 Modell B.
Auf diesem Bild wurde die erweiterte Pegelwandler-Platine auf den Raspberry Pi aufgesteckt. Ich verwende hier übrigens einen Raspberry Pi 2 Modell B.
 Dieses Bild zeigt nochmals die komplette Hardware von der Seite. Auch hier muss man darauf achten, dass die Zusatzplatine nirgendwo Kontaktflächen des Raspberry Pi berührt. Bei meiner Platine liegen
die beiden zusätzlichen Anschlussbuchsen auf dem Display-Steckverbinder auf und sorgen somit zufällig für die optimale Lage. Ich habe auch keine Schrauben verwendet - die Pegelwandler-Platine hat
durch den 40-poligen Pfostenstecker genug Halt.
Dieses Bild zeigt nochmals die komplette Hardware von der Seite. Auch hier muss man darauf achten, dass die Zusatzplatine nirgendwo Kontaktflächen des Raspberry Pi berührt. Bei meiner Platine liegen
die beiden zusätzlichen Anschlussbuchsen auf dem Display-Steckverbinder auf und sorgen somit zufällig für die optimale Lage. Ich habe auch keine Schrauben verwendet - die Pegelwandler-Platine hat
durch den 40-poligen Pfostenstecker genug Halt.
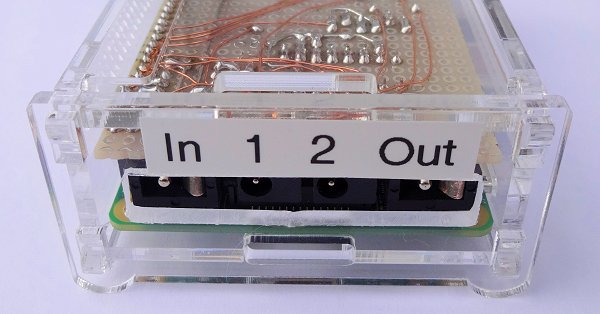
 Hier wurde das fertige Web-Modul in ein schickes Gehäuse aus Plexiglas von ELV eingebaut. Für die Anschlüsse J2 und J3 müssen entsprechende Aussparungen ins Gehäuse gesägt werden. Wichtig ist die
Beschriftung, damit die Datenleitungen nicht versehentlich vertauscht werden.
Hier wurde das fertige Web-Modul in ein schickes Gehäuse aus Plexiglas von ELV eingebaut. Für die Anschlüsse J2 und J3 müssen entsprechende Aussparungen ins Gehäuse gesägt werden. Wichtig ist die
Beschriftung, damit die Datenleitungen nicht versehentlich vertauscht werden.
Die Software des Web-Moduls ist sehr komplex, aber es gibt bereits viele fertige Anwendungen, die für dieses Projekt verwendet werden können. Dazu gehört das Betriebssystem Linux (Raspberry Pi OS), der Web-Server lighttpd sowie RRDTool, welches Datenbanken verwaltet und deren grafische Auswertung ermöglicht. Außerdem werden noch mosquitto und Node-RED eingesetzt, das erste ist für die Verteilung der Daten im Netzwerk zuständig und das zweite für die Verarbeitung und Anzeige der Daten. Alle genannten Programme sind als Open-Source-Projekte kostenlos verfügbar und werden ständig weiterentwickelt. Weiterhin sind noch einige Programme und Dateien für spezielle Aufgaben erforderlich, die von mir erstellt wurden.
 Einlesen und Auswerten der Daten vom Sensormodul (nur bei Verwendung des Sensormoduls notwendig)
Einlesen und Auswerten der Daten vom Sensormodul (nur bei Verwendung des Sensormoduls notwendig)
Für diese Aufgabe wurde ein Programm in Perl geschrieben. Das Programm sensor.pl besteht zunächst aus einer Reihe von Variablen-Deklarationen. Hier werden unter anderem 3 Verzeichnisse festgelegt, die für die Arbeit des Programms wichtig sind. Damit lässt sich das Programm auch auf andere Systeme anpassen, für den Einsatz auf dem Raspberry Pi sollte hier jedoch nichts verändert werden. Die Deklarationen haben folgende Funktion:
| my $sendir = "/mnt/ram"; | In dem hier angegebenen Verzeichnis werden alle empfangenen Sensor- und Alarmdaten abgelegt. Dieses Verzeichnis befindet sich in einer RAM-Disk, um die Speicherkarte zu schonen. Die Alarmdaten haben die Namen al1 - al4, der Inhalt besteht aus dem Wert 0 oder 1 und einem Line Feed (ASCII 10). Sensordaten werden mit den Namen s1, s2, s3, ... s31 gespeichert und enthalten immer einen 5 Zeichen langen Wert und ein abschließendes Line Feed (ASCII 10). |
| my $cfgdir = "/srv/sensor"; | In diesem Verzeichnis wird das Alarmlog alog, die Sensorbelegung sen und die Sensor-Zuordnungsdatei map abgelegt. Später kommen hier noch verschiedene Dateien für den Web-Server hinzu: die Alarmkonfiguration al1 - al4, die Sensorkonfiguration s1 - s31 und die Höhendatei height. Auch die Datenbanken für die Sensordaten sensor.rrd und die Systemauslastung system.rrd werden hier gespeichert. |
| my $senif = "/dev/serial0"; | Dies ist der Gerätename der seriellen Schnittstelle des Raspberry Pi (UART0). Über diese Schnittstelle werden die seriellen Daten des Sensormoduls empfangen. Wird anstatt der Pegelwandler-Platine ein USB-RS232-Wandler angeschlossen, dann muss der Name /dev/ttyUSB0 verwendet werden. |
Das Programm sensor.pl liest zunächst die Sensor-Zuordnungsdatei map ein, sofern sie vorhanden ist, und prüft, ob der MQTT-Server
mosquitto installiert ist. Falls dies zutrifft, dann wird die MQTT-Funktion aktiviert. Nach dem Einlesen der Konfigurationsdateien wird dann in eine Endlosschleife
übergegangen. Dabei wird die serielle Schnittstelle zum Lesen geöffnet und auf eingehende Daten gewartet. Sobald ein Sensor- oder Alarmwert oder auch eine Sensorbelegung empfangen wird, erkennt das
Programm an der Länge der Zeichenkette den Datentyp und bearbeitet diesen in einem separaten Programmabschnitt. Bei 3 Zeichen handelt es sich um eine Alarmmeldung, die gleich im ersten Abschnitt
bearbeitet wird. Hier wird eine Plausibilitätsprüfung durchgeführt und die Alarmnummer sowie der Alarmwert ermittelt. Vor dem Speichern dieser Daten erfolgt ein Vergleich mit dem zuvor gespeicherten
Alarmwert. Damit wird festgestellt, ob sich der Alarmstatus geändert hat und in einem solchen Fall wird eine neue Meldung ins Alarm-Log geschrieben. Ein neuer Log-Eintrag erscheint dabei immer an
erster Stelle. Beim Empfang von 7 Zeichen handelt es sich um einen Sensorwert, dessen Auswertung im nächsten Programmabschnitt erfolgt. Hier wird zunächst entsprechend der Sensorkennung ermittelt, ob
es sich um einen Temperatur-, Luftdruck- oder Luftfeuchtigkeitswert handelt und abhängig vom Sensortyp ein Plausibilitätstest durchgeführt. Anschließend wird die richtige Sensornummer aus der zuvor
geladenen Zuordnungsdatei geholt und der Sensorwert gespeichert. Der letzte Programmteil behandelt den Empfang einer 8 Zeichen langen Sensorbelegung. Auch hier erfolgt ein Plausibilitätstest,
anschließend wird die Anzahl der Sensoren ermittelt und das Ergebnis zusammen mit der Sensorbelegung gespeichert.
Bei jedem Schleifendurchlauf wird außerdem geprüft, ob die Änderungsdatei change vorhanden ist. Diese generiert der Web-Server, wenn eine Änderung an der Konfiguration
durchgeführt wurde. Ist diese Datei vorhanden, dann wird sie zunächst wieder gelöscht und anschließend die geänderte Konfiguration eingelesen.
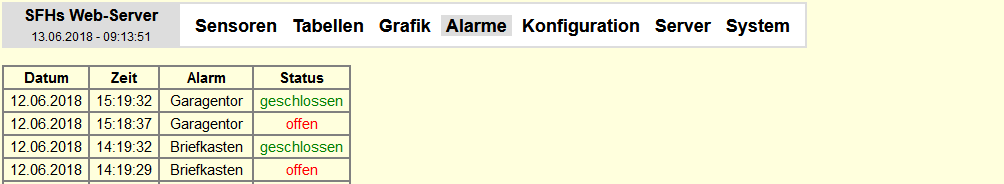
Das Alarm-Log ist übrigens folgendermaßen aufgebaut:
12.06.2018 15:19:32 11 12.06.2018 15:18:37 10 12.06.2018 14:19:32 31 12.06.2018 14:19:29 30
Jede Zeile enthält das Datum, die Uhrzeit, 2 Ziffern und ein Line Feed (ASCII 10) als Zeilenabschluss. Die erste Ziffer nach der Uhrzeit repräsentiert die Alarmnummer (1-4), die zweite Ziffer den Alarmwert (0 oder 1). Alarmnummer und -wert werden später auf der Web-Seite durch entsprechend konfigurierte Namen ersetzt.
 Speichern der Sensorwerte in einer Datenbank (nur bei Verwendung des Sensormoduls notwendig)
Speichern der Sensorwerte in einer Datenbank (nur bei Verwendung des Sensormoduls notwendig)
Alle Sensordaten werden zyklisch in einer Datenbank gespeichert. Diese ist so organisiert, dass alle 15 Minuten ein neuer Wert von allen Sensoren aufgenommen und bis zu 40 Tage lang aufgehoben wird. Gleichzeitig wird bei jedem Tageswechsel aus diesen Daten ein Mittelwert, ein Minimalwert und ein Maximalwert gebildet und diese Werte bleiben bis zu 10 Jahre gespeichert. Für die Verwaltung der Datenbank kommt hier das Programmpaket RRDTool zum Einsatz. Dieses verwaltet nicht nur die Daten, sondern kann diese auch grafisch darstellen. Damit die Sensordaten wie gewünscht in die Datenbank gelangen, wird ein zusätzliches Programm benötigt. Das Programm senupdate.pl wurde in Perl geschrieben und enthält zunächst einige Variablen-Deklarationen. Hier werden unter anderem die Arbeitsverzeichnisse und der Name der Datenbank festgelegt. Diese Daten kann man ändern, um das Programm an andere Umgebungen anzupassen, beim Raspberry Pi sind jedoch keine Änderungen notwendig. Dieses Programm läuft im Gegensatz zum bereits erwähnten sensor.pl nicht ständig und wird nur zu bestimmten Zeiten aufgerufen. Für den richtigen Zeitpunkt sorgt der Linux-Dienst cron, er startet das Programm alle 15 Minuten (Minute 0, 15, 30 und 45). Nach dem Start sammelt das Programm alle verfügbaren Sensorwerte ein und prüft, ob die Werte aktuell sind. Anschließend werden über einen RRDTool-Programmaufruf die Sensorwerte in die Datenbank übertragen und das Programm wieder beendet.
Ein weiteres Programm möchte ich auch noch erwähnen: Bevor Sensorwerte in die Datenbank geschrieben werden können, muss zunächst eine Datenbank erstellt werden. Dafür habe ich das Shell-Skript sencreate.sh geschrieben, welches die Datenbank mit den oben beschriebenen Eigenschaften erstellt.
 Präsentieren der Daten als Web-Seite (nur bei Verwendung des Sensormoduls notwendig)
Präsentieren der Daten als Web-Seite (nur bei Verwendung des Sensormoduls notwendig)
Für diese Funktion wird ein Web-Server auf dem Raspberry Pi installiert. Obwohl auch der bekannte Apache auf dem Raspberry Pi läuft, wird wegen der etwas knappen Ressourcen der schlankere lighttpd verwendet. Damit ist es möglich, die aktuellen Sensor- und Alarmwerte sowie grafische Kurvenverläufe auf einer Web-Seite darzustellen. Dazu wird grundsätzlich ein HTML-Gerüst verwendet und PHP-Kode darin eingebettet. Der Web-Server verarbeitet diesen PHP-Kode beim Aufruf der Seite und baut dessen Ergebnis in die HTML-Struktur ein.
Im Download-Paket ist eine vorgefertigte Web-Seite enthalten, die man an die eigene Sensor-Konfiguration anpassen kann. Die Seite besteht aus einem Menü-Kopf, über den man die folgenden 7 Unterseiten aufrufen kann:
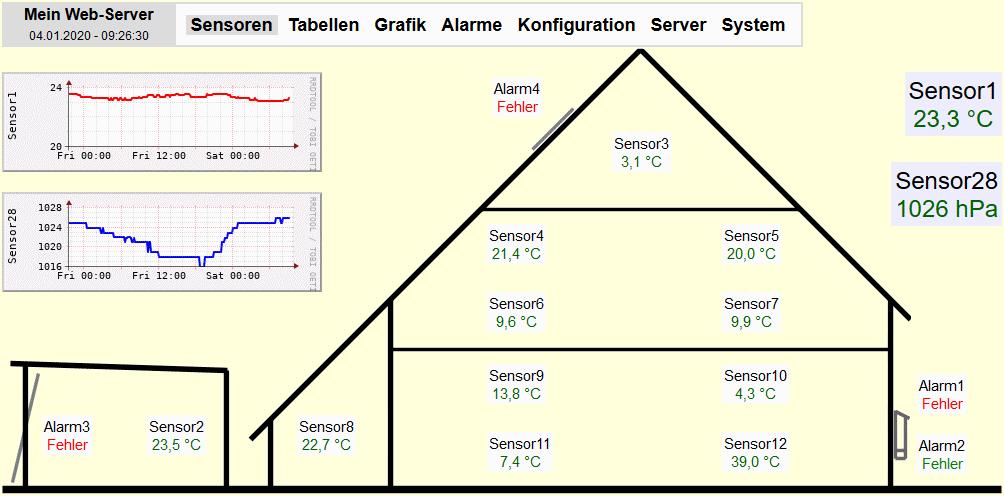
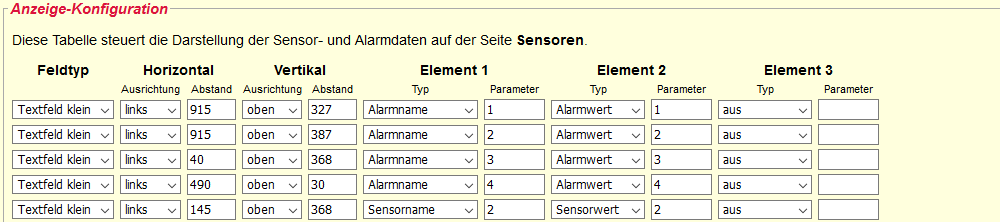
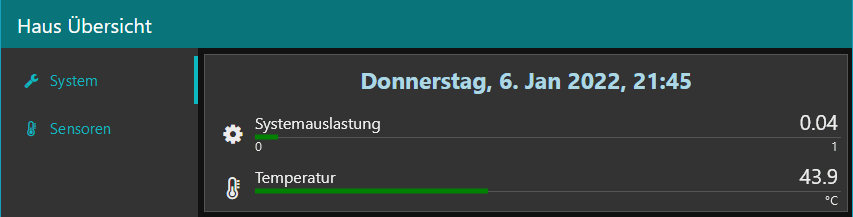
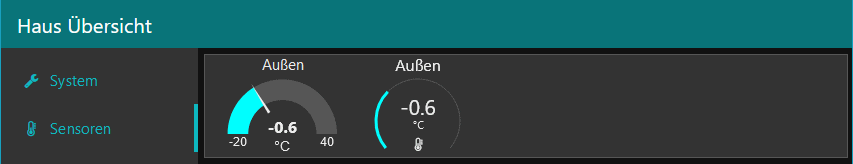
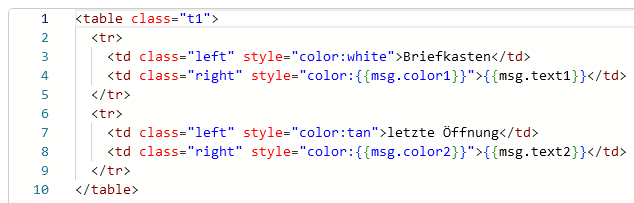
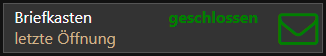
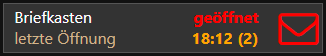
| Sensoren (Hauptseite) | Auf dieser Seite erscheint eine Übersicht mit allen Sensorwerten und Alarmen in Form eines stilisierten Hauses. Die anzuzeigenden Daten können wahlweise als Text-Elemente in 2 Größen oder als Grafik-Element dargestellt und beliebig positioniert werden. Dies erfolgt über die Seite Konfiguration |
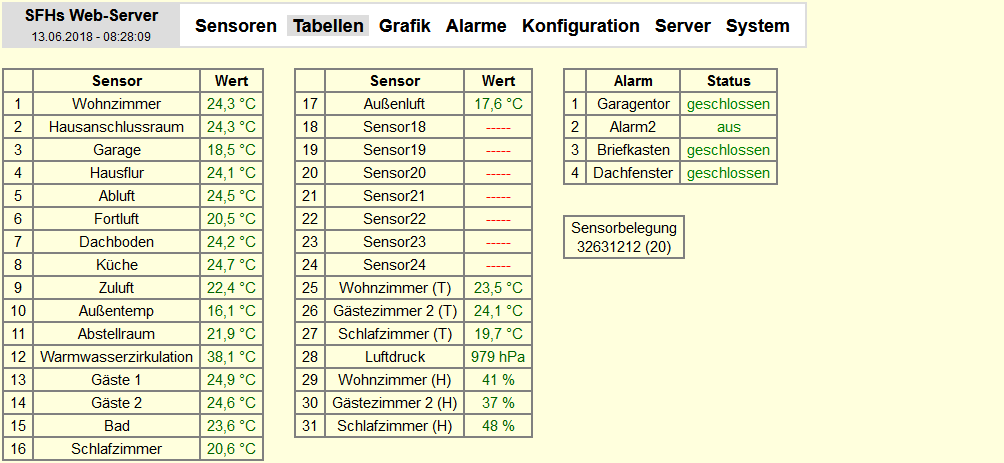
| Tabellen | Auf dieser Seite erscheint eine einfache Übersicht mit allen Sensorwerten und Alarmen in Form von Tabellen. |
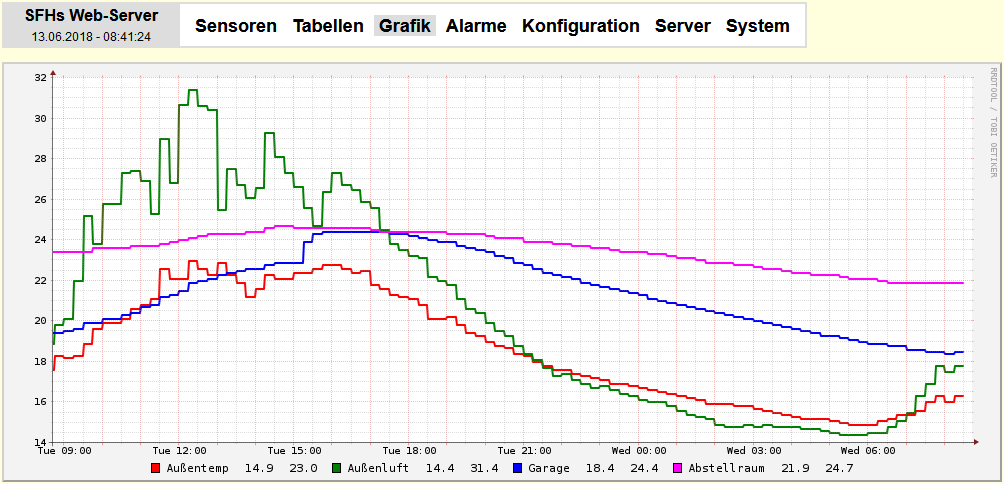
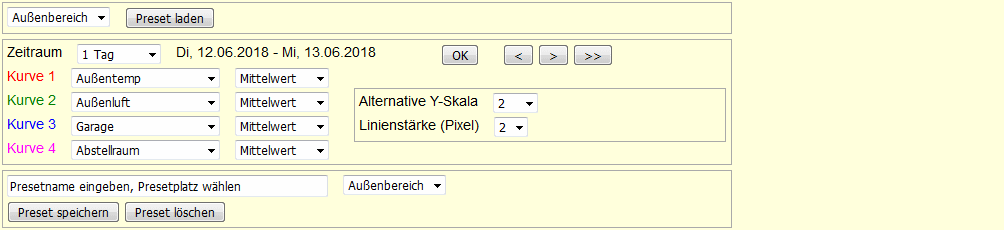
| Grafik | Diese Seite ermöglicht die grafische Darstellung der Sensorwerte als Kurvenverlauf. Dabei lassen sich bis zu 4 Kurven gleichzeitig in einem Diagramm anzeigen. Unterhalb der Grafik befindet sich ein Menü, mit dem man die anzuzeigenden Daten und den Zeitraum festlegen kann. Über Navigations-Buttons kann man zum vorherigen oder nächsten Intervall springen oder auch zu den aktuellen Daten zurückkehren. Weiterhin lassen sich bis zu 20 Einstellungen als Preset speichern und wieder aufrufen. |
| Alarme | Auf dieser Seite erscheint eine Liste mit den letzten 100 Ereignissen der 4 Alarm-Eingänge des Sensormoduls. |
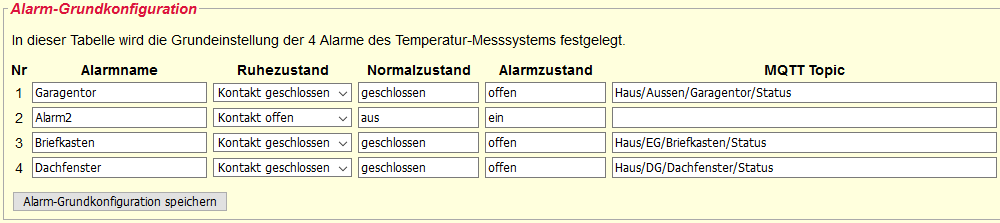
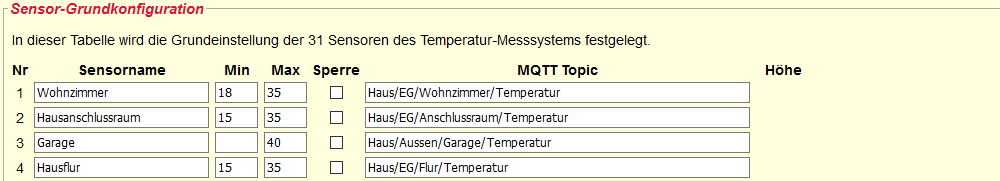
| Konfiguration | Diese Seite ermöglicht die Konfiguration der Seite Sensoren sowie die Grundeinstellung für die Sensoren und Alarme. |
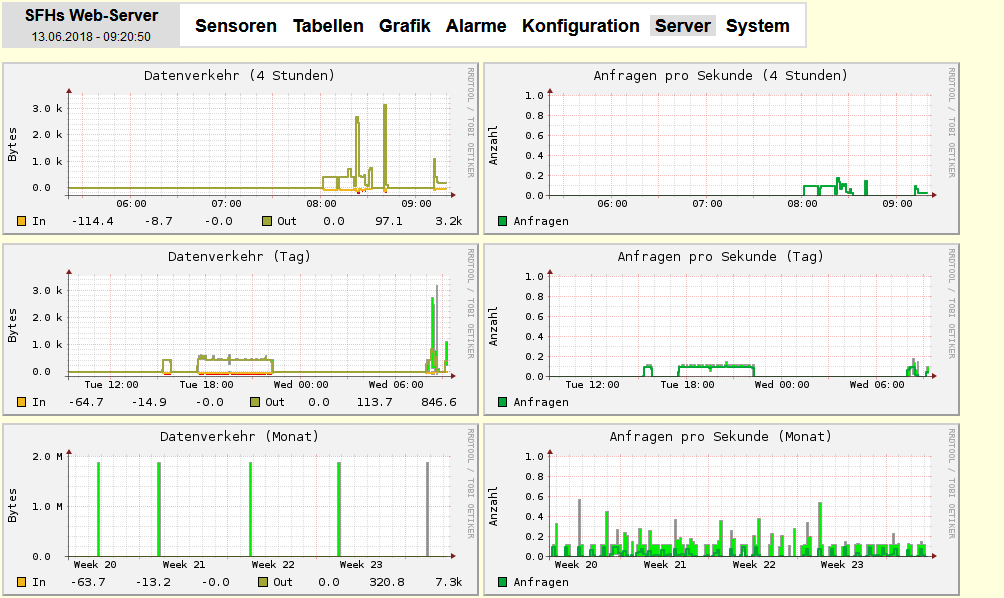
| Server | Über diese Seite lässt sich die Auslastung des Web-Servers anzeigen. Erfasst wird die übertragene Datenmenge und die Anzahl der Anfragen pro Sekunde. Die Anzeige erfolgt in insgesamt 6 Diagrammen. |
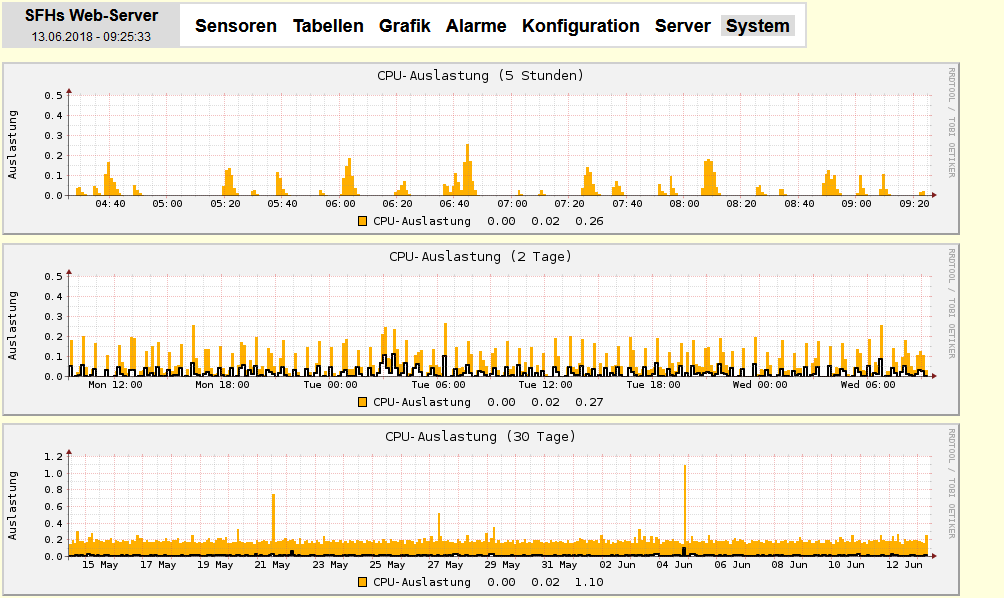
| System | Auf dieser Seite wird über 3 Diagramme die Systemauslastung des Raspberry Pi angezeigt. |
 Präsentieren der Daten mit Node-RED
Präsentieren der Daten mit Node-RED
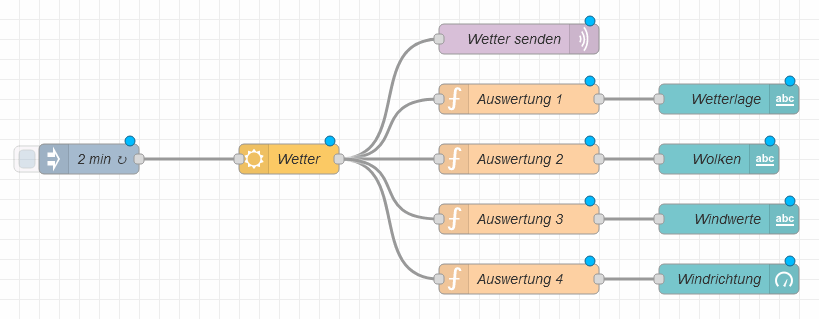
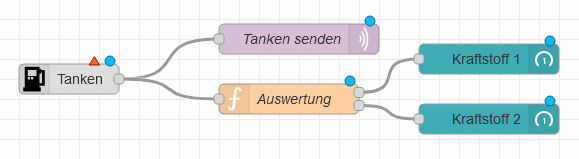
Auch hier wird prinzipiell ein Web-Server installiert und ein Web-Browser zur Anzeige verwendet. Diese Funktion wurde später hinzugefügt und besteht aus den Programmpaketen Node-RED und Node-RED-Dashboard. Diese Kombination ermöglicht eine schicke Präsentation der Sensorwerte und Alarme in Form von virtuellen Anzeigeinstrumenten und Diagrammen. Die Erstellung der gewünschten Anzeigen erfolgt über einen grafischen Editor, in dem verschiedene Funktionsblöcke (Nodes) relativ einfach zusammengeschaltet und konfiguriert werden können. Im Teil Konfiguration zeige ich an einigen Beispielen, wie man die Nodes zur Anzeige von verschiedenen Daten verwenden kann. Hier gibt es keine fertige Konfiguration, aber es macht Spaß, die vielen Möglichkeiten auszuprobieren und ein individuelles Dashboard zu erstellen. Node-RED ermöglicht übrigens auch die Integration von weiteren Informationen, die über http-Abfragen aus dem Netz geladen werden können, z.B. Wetterdaten oder Kraftstoffpreise.
 Verteilen der Daten an andere Geräte im Netzwerk
Verteilen der Daten an andere Geräte im Netzwerk
Alle vom Sensormodul empfangenen Daten können an andere Geräte im Netzwerk oder auch an andere Anwendungen auf dem Raspberry Pi weitergegeben werden. Für die Verteilung der Daten ist hier der MQTT-Server mosquitto zuständig. Das bereits beschriebene Perl-Programm sensor.pl dient nicht nur zum Speichern der Sensordaten und Alarminformationen, es baut außerdem eine Verbindung zum MQTT-Server auf und sendet ausgewählte Daten an diesen Server. Andere Programme oder Geräte können ebenfalls eine Verbindung zum MQTT-Server herstellen und die gewünschten Daten abonnieren. Immer wenn ein neues Paket mit Sensordaten oder Alarminformationen beim MQTT-Server eintrifft, dann wird dieses sofort an alle angemeldeten Abonnenten weitergeleitet. Das ermöglicht eine relativ einfache Verteilung der Daten an andere Geräte im Netz, wie z.B. WLAN-Module, Anzeigemodule 4 oder Matrixuhren. Da MQTT ein standardisiertes Protokoll ist, können die Daten sogar an Geräte geliefert werden, die gar nicht zum Temperatur-Messsystem gehören. Ich nutze diese Möglichkeit, um Sensorwerte, Alarmmeldungen und andere Informationen mit der Haussteuerung „Fhem“ auszutauschen.
Alle Datenpakete werden beim Versand mit einem eindeutigen Namen versehen (MQTT Topic) und können über dieses Topic von anderen MQTT-Teilnehmern abonniert werden. Auf der Konfigurations-Seite des Web-Moduls lässt sich für jeden Sensor und jeden Alarm ein solches MQTT Topic festlegen. Weiterhin werden alle Sensorwerte in ein reines Zahlenformat gebracht. Abonnenten der Daten sind damit vollkommen unabhängig von den Sensor- und Alarm-Nummern des Temperatur-Messsystems und die Sensorwerte lassen sich beliebig weiterverarbeiten. Die folgende Liste zeigt einige Beispiele für MQTT Topics:
Haus/EG/Wohnzimmer/Temperatur Haus/EG/Wohnzimmer/Luftfeuchtigkeit Haus/Aussen/Umgebung/Temperatur Haus/EG/Briefkasten/Status
Die gesamte Inbetriebnahme ist in mehrere Installationschritte unterteilt. Einige Schritte sind nur dann erforderlich, wenn die Daten von älteren Komponenten wie z.B. dem Sensormodul 2/3) verarbeitet werden sollen. Beschränkt man sich auf aktuelle Komponenten wie das WLAN-Modul, das Anzeigemodul 4 und die Matrixuhr, dann können einige Schritte weggelassen werden. Die folgende Tabelle zeigt eine Übersicht über die notwendigen Installationsschritte:
| Installationsschritt | Verwendung eines Sensormoduls | Verwendung aktueller Module | |
|---|---|---|---|
| Schritt 1 | Raspberry Pi in Betrieb nehmen | ✓ | ✓ |
| Schritt 2 | Echtzeituhr einrichten | O | O |
| Schritt 3 | RAM-Disk einrichten | ✓ | - |
| Schritt 4 | Datei-Archiv web-modul-files-v420.tar.gz auf den Raspberry Pi laden und entpacken | ✓ | - |
| Schritt 5 | Systemdienst zum Einlesen der Sensordaten einrichten | ✓ | - |
| Schritt 6 | Aufzeichnung der Sensorwerte einrichten | ✓ | - |
| Schritt 7 | Aufzeichnung der Systemauslastung einrichten | ✓ | - |
| Schritt 8 | Web-Server installieren | ✓ | - |
| Schritt 9 | Passwortschutz für den Web-Server einrichten | O | - |
| Schritt 10 | SSL-Verschlüsselung für den Web-Server einrichten (https) | O | - |
| Schritt 11 | Zugriff aus dem Internet für den Web-Server einrichten | O | - |
| Schritt 12 | MQTT-Server einrichten | ✓ | ✓ |
| Schritt 13 | Node-RED installieren | ✓ | ✓ |
| Schritt 14 | SSL-Verschlüsselung für Node-RED einrichten (https) | O | O |
| Schritt 15 | Zugriff aus dem Internet für Node-RED einrichten | O | O |
| ✓ | Schritt ist erforderlich |
| O | Schritt ist optional |
| - | Schritt ist nicht erforderlich |
 Schritt 1 - Raspberry Pi in Betrieb nehmen (erforderlich)
Schritt 1 - Raspberry Pi in Betrieb nehmen (erforderlich)
Da die grundsätzliche Inbetriebnahme eines neuen Raspberry Pi immer nach dem gleichen Muster abläuft, habe ich diese Prozedur auf einer eigenen Seite beschrieben. Hier wird auch etwas Basis-Wissen vermittelt und die Arbeit mit PuTTY beschrieben.
Raspberry Pi - Inbetriebnahme ← Bitte dieser Anleitung folgen und den Raspberry Pi mit Raspberry Pi OS Lite (64-bit) vorbereiten (alternativ Raspberry Pi OS Lite (32-bit) bei alten Raspberry-Pi-Modellen). Wenn alles erledigt ist, geht es an dieser Stelle weiter.
Zusätzlich zu den Grundeinstellungen sind beim Web-Modul noch 2 weitere Einstellungen erforderlich:
sudo raspi-config
Hier sind jetzt folgende Einstellungen vorzunehmen:
- 3 Interface Options auswählen
- I5 I2C auswählen
- Ja auswählen, Enter drücken und Bestätigungsfenster mit Enter quittieren
- I5 I2C auswählen
- 3 Interface Options nochmals auswählen
- I6 Serial Port auswählen
- Nein auswählen, Enter drücken
- im nächsten Fenster Ja auswählen, Enter drücken und Bestätigungsfenster (The serial login shell is disabled, The serial interface is enabled) mit Enter quittieren
- Nein auswählen, Enter drücken
- I6 Serial Port auswählen
Anschließend wechseln wir mit der Tab-Taste auf Finish und drücken Enter. Es wird nun ein Reboot angeboten und das bestätigen wir mit Ja und Enter. Der Raspberry Pi startet neu und trennt dabei die SSH-Verbindung. Nach dem Reboot stellen wir die SSH-Verbindung wieder her.
In weiteren Installationschritten müssen Systemdateien editiert werden. Dafür wird der Texteditor nano verwendet, welcher Bestandteil des Raspberry Pi OS ist. Dieser Editor ist relativ einfach zu bedienen: Innerhalb des Editors kann man einen Cursor bewegen, wobei neben den 4 Pfeiltasten auch die Tasten Bild↑, Bild↓, Pos1 und Ende verwendet werden können. Über die Zwischenablage kann beliebiger Text aus dem Browserfenster ins Editor-Fenster übertragen werden, wobei das Einfügen im Editor mit einem rechten Mausklick an der aktuellen Cursor-Position erfolgt. Für die weitere Bedienung muss man sich nur 2 Tastenkombinationen merken: Mit Strg-S wird die Datei gespeichert und mit Strg-X wird der Editor beendet.
 Schritt 2 - Echtzeituhr einrichten (optional)
Schritt 2 - Echtzeituhr einrichten (optional)
Wichtiger Hinweis: Dieser Schritt darf nur mit installierter Echtzeituhr IC1 (DS1307 oder DS3231) ausgeführt werden! Wird keine Echtzeituhr verwendet, dann geht es mit Schritt 3 (bei Verwendung eines Sensormoduls) oder mit Schritt 12 (Verwendung aktueller Module) weiter.
Damit der Raspberry Pi mit der Echtzeituhr (auch als RTC bezeichnet) kommunizieren kann, muss die I²C-Schnittstelle aktiviert werden - dies haben wir bereits im Schritt 1 getan. Weiterhin muss ein so genanntes Device Tree Overlay für das Echtzeituhr-IC geladen werden. Dazu ist es erforderlich, eine Systemdatei zu editieren:
sudo nano /boot/firmware/config.txtHier ergänzen wir am Ende der Datei unterhalb des Abschnitts [all] die folgende Zeile. Dazu bewegen wir zunächst den Cursor mit dem Pfeiltasten ganz nach unten. Dann markieren wir die nachfolgende Zeile im Web-Browser und kopieren sie in die Zwischenablage. Im Terminalfenster fügen wir diese dann mit einem rechten Mausklick an der Cursor-Position ein:
dtoverlay=i2c-rtc,ds1307
Mit der Tastenkombinationen Strg-S wird die Datei gespeichert und mit Strg-X verlassen wir den Editor wieder. Um die Uhrenfunktion zu aktivieren, ist jetzt ein Reboot erforderlich:
sudo reboot
Die SSH-Verbindung wird dabei wieder unterbrochen und wir müssen uns nach einer kurzen Wartezeit neu einloggen. Anschließend wird folgendes Kommando eingegeben:
dmesg | grep 'ds1307'
Es werden nun alle Boot-Meldungen durchsucht und die Zeilen ausgegeben, die den Suchbegriff ds1307 enthalten. Dabei können die folgenden beiden Zeilen erscheinen:
[ 2.982939] rtc-ds1307 1-0068: registered as rtc0 [ 2.983994] rtc-ds1307 1-0068: hctosys: unable to read the hardware clock
Das sieht zunächst nach einem Fehler aus, die Uhr wurde jedoch korrekt als DS1307 auf dem I²C-Bus 1 unter der Adresse 0068 erkannt und ins System eingebunden. Die zweite Zeile weist nur daraufhin, dass keine gültige Zeit ausgelesen werden konnte. Ruft man nach einem weiteren Reboot das dmesg-Kommando erneut auf, dann sollte das Ergebnis ungefähr so aussehen:
[ 2.994766] rtc-ds1307 1-0068: registered as rtc0 [ 2.995853] rtc-ds1307 1-0068: setting system clock to 2023-12-28T13:36:45 UTC (1703770605)
Die folgende Zeile sollte übrigens nicht erscheinen, denn diese deutet auf ein Hardware-Problem hin:
[ 2.988584] rtc-ds1307: probe of 1-0068 failed with error -121Grundsätzlich verwaltet das Raspberry Pi OS die Echtzeituhr selbst. Es holt sich während des Systemstarts die Zeit aus dieser Uhr, wird aber später bei bestehender Online-Verbindung trotzdem die genaue Zeit von einem Server holen und diese außerdem in bestimmten Zeitabständen zur Echtzeituhr übertragen. Zur Kontrolle versuchen wir die Echtzeituhr auszulesen:
sudo hwclock -r
Hier muss die aktuelle Zeit ausgegeben werden.
 Schritt 3 - RAM-Disk einrichten (nur bei Anschluss eines
Sensormoduls)
Schritt 3 - RAM-Disk einrichten (nur bei Anschluss eines
Sensormoduls)
Der Raspberry Pi arbeitet mit einer SD-Karte als Festplatte und diese Speicherkarten haben die Eigenschaft, dass sie nur eine begrenzte Anzahl an Schreibvorgängen vertragen. Die Software des Web-Moduls empfängt (abhängig von der Einstellung des Sensormoduls) mindestens einen Datensatz pro Sekunde und speichert diesen als Datei ab. Das bedeutet, dass jede Sekunde ein Schreibzugriff stattfindet, der langfristig die Speicherkarte beschädigen kann. Um dies zu verhindern, wird jetzt ein spezielles Laufwerk eingerichtet, welches die Daten im RAM speichert. Dazu erstellen wir zunächst ein Verzeichnis, in dem wir später die Daten unserer RAM-Disk verwalten wollen:
sudo mkdir /mnt/ram
Jetzt muss eine Systemdatei editiert werden:
sudo nano /etc/fstab
Hier muss jetzt folgende Zeile an die bereits vorhandene Tabelle angefügt werden:
tmpfs /mnt/ram tmpfs defaults,size=256k 0 0
Die RAM-Disk scheint mit 256kB reichlich bemessen, zumal effektiv weniger als 1kB benötigt wird. Hier muss man jedoch mehr einplanen, da auch kleine Dateien immer einen Block von mindestens 4kB
belegen.
Auf meinem System sieht die komplette Datei dann so aus:
proc /proc proc defaults 0 0 PARTUUID=2755b407-01 /boot/firmware vfat defaults 0 2 PARTUUID=2755b407-02 / ext4 defaults,noatime 0 1 tmpfs /mnt/ram tmpfs defaults,size=256k 0 0 # a swapfile is not a swap partition, no line here # use dphys-swapfile swap[on|off] for that
Die bereits vorhandenen Zeilen dürfen nicht verändert werden. Insbesondere die Nummer hinter PARTUUID= ist auf jedem System anders und das ist richtig so. Nach dem Speichern der Datei (Strg-S) und dem Beenden des Editors (Strg-X) kann man entweder das System neu starten oder mit den folgenden beiden Kommandos die Änderungen sofort wirksam machen:
sudo systemctl daemon-reload
sudo mount -v -a
Damit wird die Dateisystem-Tabelle neu eingelesen und abgearbeitet. Mit dem folgenden Kommando kann man sehen, dass auch unsere RAM-Disk eingerichtet wurde (an letzter Stelle):
df -h
Was noch erwähnt werden muss: Eine RAM-Disk verliert beim Ausschalten oder Rebooten des Systems alle Daten. Das ist aber hier nicht schlimm, da die Sensordaten nach dem Systemstart sofort neu eingelesen werden.
 Schritt 4 -
Datei-Archiv web-modul-files-v420.tar.gz auf den Raspberry Pi laden und entpacken (nur bei Anschluss eines Sensormoduls)
Schritt 4 -
Datei-Archiv web-modul-files-v420.tar.gz auf den Raspberry Pi laden und entpacken (nur bei Anschluss eines Sensormoduls)
Das Archiv web-modul-files-v420.tar.gz enthält alle Dateien für das Web-Modul in komprimierter Form. Ich habe hier absichtlich das Linux-Programm tar verwendet, da neben der Verzeichnisstruktur auch die Zugriffsrechte archiviert werden. Das Archiv kann mit folgendem Kommando direkt in den Raspberry Pi geladen werden:
wget https://s-huehn.de/elektronik/tempmess/webm/web-modul-files-v420.tar.gzJetzt packen wir das Archiv auf dem Raspberry Pi aus:
tar -xf web-modul-files-v420.tar.gzNach Ausführung dieses Kommandos finden wir im Home-Verzeichnis /home/pi einige neue Verzeichnisse, deren Inhalt wir mit dem folgenden Kommando anzeigen können:
ls web-modul-files/*Die aufgelisteten 4 Unterverzeichnisse haben folgenden Inhalt:
| web-modul-files/conf | enthält einige Konfigurationsdateien für das Web-Modul |
| web-modul-files/info | enthält die Versions-Historie |
| web-modul-files/prog | enthält Perl-Programme und Shell-Skripte für verschiedene Aufgaben |
| web-modul-files/www | enthält alle Dateien für die Web-Seite |
Diese Struktur wird übrigens während der gesamten Inbetriebnahme nicht verändert - von allen benötigten Dateien werden grundsätzlich Kopien in den entsprechenden Systemverzeichnissen erstellt und alle persönlichen Anpassungen an den Kopien durchgeführt. So kann man bei Bedarf jederzeit auf diese Originaldateien zurückgreifen. Auch hat dieses Vorgehen den Vorteil, dass nach dem Auspacken einer neuen Archiv-Version keine Systemdateien überschrieben werden.
 Schritt 5 - Systemdienst zum Einlesen der Sensordaten einrichten
(nur bei Anschluss eines Sensormoduls)
Schritt 5 - Systemdienst zum Einlesen der Sensordaten einrichten
(nur bei Anschluss eines Sensormoduls)
Wie schon erwähnt, gelangen die Daten vom Sensormodul über eine serielle Schnittstelle in den Raspberry Pi und die müssen natürlich jetzt von einem Programm dort abgeholt und entsprechend verarbeitet werden. Ich habe dafür die Interpreter-Sprache Perl verwendet. Das hat sowohl Vor- als auch Nachteile. Der Vorteil ist, dass Perl ein fester Bestandteil des Raspberry Pi OS ist und man sofort damit arbeiten kann. Außerdem ist das Programm im Klartext lesbar, kann bei Bedarf relativ einfach geändert und direkt wieder gestartet werden. Der Nachteil ist die etwas schlechtere Performance gegenüber einem C-Programm, aber das stört in der Praxis nicht - der Raspberry Pi hat hier genügend Reserven.
Das Programm benötigt für die ordnungsgemäße Funktion zwei Verzeichnisse. Das erste ist /mnt/ram, welches wir bereits als RAM-Disk eingerichtet haben und hier werden die empfangenen Sensordaten abgelegt. Das zweite Verzeichnis /srv/sensor wird auf der SD-Karte angelegt und soll das Alarm-Log und die Sensorbelegung dauerhaft speichern. Weiterhin finden hier später die Konfigurationsdateien für die Sensoren und Alarme Platz und auch die Datenbank mit den Sensordaten. Mit den folgenden Kommandos legen wir das Verzeichnis an und übergeben dieses dem Benutzer www-data sowie der Benutzergruppe www-data. Damit bekommt der Web-Server, der in Schritt 8 eingerichtet wird, den vollen Zugriff auf diese Konfigurationsdateien. Mit dem letzten Kommando wird der Benutzer pi der Benutzergruppe www-data zugeordnet und das ermöglicht uns später den problemlosen Zugriff auf die Konfigurationsdateien in diesem Verzeichnis.
sudo mkdir /srv/sensor
sudo chown www-data:www-data /srv/sensor
sudo chmod 775 /srv/sensor
sudo usermod -a -G www-data pi
An dieser Stelle müssen wir uns aus- und wieder einloggen, damit die geänderten Rechte wirksam werden:
exit
Dabei wird auch PuTTY beendet und wir müssen es neu starten. Anschließend loggen wir uns wieder ein und kopieren eine Konfigurationsdatei in das soeben angelegte Verzeichnis:
cp web-modul-files/conf/map /srv/sensor
Als nächstes kopieren wir das Perl-Programm mit dem Namen sensor.pl an eine Position im System, die für ausführbare Dateien vorgesehen ist:
sudo cp web-modul-files/prog/sensor.pl /usr/local/bin
Mit dem nächsten Kommando wird das Programm cpanminus installiert. Dieses ist notwendig, um weitere Perl-Module zu installieren:
sudo apt install cpanminus
Jetzt können 2 Perl-Module installiert werden, die für die Funktion von sensor.pl wichtig sind:
cpanm -S Net::MQTT::Simple
cpanm -S Net::MQTT::Constants
Es kann sein, dass beim zweiten Kommando einige Warnungen erscheinen. Das Modul wird aber trotzdem funktionieren. Jetzt sind alle Voraussetzungen für einen ersten Testlauf erfüllt. Dazu muss unbedingt das Sensormodul angeschlossen sein, damit wir Daten empfangen können. Ist das Sensormodul seriell über einen aufgesteckten Pegelwandler angeschlossen, dann geht es jetzt unterhalb des eingerückten Textes weiter. Werden die Daten des Sensormoduls über ein USB-Kabel (USB-RS232-Wandlung) empfangen, dann muss zuerst der folgende eingerückte Abschnitt abgearbeitet werden.
sudo nano /usr/local/bin/sensor.pl
Hier finden wir die folgenden beiden Zeilen:
my $senif = "/dev/serial0"; # Serielle Schnittstelle des Raspberry Pi #my $senif = "/dev/ttyUSB0"; # USB wird anstatt der seriellen Schnittstelle verwendet
Hier setzen wir ein Rautesymbol (auch Doppelkreuz oder Hashtag genannt) an den Anfang der oberen Zeile und entfernen das Rautesymbol am Anfang der unteren Zeile. Das Ergebnis muss dann so aussehen:
#my $senif = "/dev/serial0"; # Serielle Schnittstelle des Raspberry Pi my $senif = "/dev/ttyUSB0"; # USB wird anstatt der seriellen Schnittstelle verwendet
Mit Strg-S wird die Datei gespeichert und der Editor mit Strg-X wieder verlassen.
Mit folgendem Kommando wird nun das Programm sensor.pl im Testmodus gestartet:
sudo sensor.pl t
Dabei sollten einige Informationen ausgegeben werden, die z.B. so aussehen können:
MQTT-Verbindung nicht aktiv Konfiguration gelesen s32: 46 s33: 45 a1:1 a2:0 a3:1 a4:1 s1: 23.5
Wichtig sind die Ausgaben ab Zeile 3, diese zeigen die empfangenen Daten vom Sensormodul an. Die Daten werden nicht nur im Terminal ausgegeben, sondern auch in der RAM-Disk gespeichert. Zunächst beenden wir das Programm mit Strg-C wieder und schauen uns anschließend den Inhalt der RAM-Disk an:
ls /mnt/ram
Hier sollten jetzt einige Dateien wie al1, al2, al3, al4, s1, s2 usw. aufgelistet werden. Diese Dateien enthalten den empfangenen Alarmstatus und die Sensorwerte, auf die dann später der Web-Server zugreifen wird. Die empfangenen Sensordaten und Alarminformationen können auch angezeigt werden. So zeigt das folgende Kommando den Messwert von Sensor 1 an und das zweite Kommando den Inhalt aller Dateien:
cat /mnt/ram/s1
cat /mnt/ram/*
Jetzt müssen wir dafür sorgen, dass das Programm zum Datenempfang automatisch beim Systemstart im Hintergrund ausgeführt wird. Dazu habe ich eine Konfigurationsdatei vorbereitet, welche ins System eingebunden wird und dann für den Autostart sorgt. Zunächst muss diese Datei an die richtige Stelle kopiert werden:
sudo cp web-modul-files/conf/sensor.service /lib/systemd/system
Anschließend erfolgt die Einbindung ins System:
sudo systemctl enable sensor
Damit ist der automatische Start eingerichtet und beim nächsten Systemstart brauchen wir uns nicht mehr darum zu kümmern. Im Moment ist der Sensordienst noch nicht aktiv und mit dem folgenden Kommando wird dieser manuell gestartet:
sudo systemctl start sensor
Jetzt läuft das Programm sensor.pl im Hintergrund und schreibt kontinuierlich Sensordaten in die RAM-Disk. Davon sollten wir uns überzeugen und mit folgendem Kommando den Inhalt der RAM-Disk etwas ausführlicher anzeigen. Dabei ist vor allem die Erstellungszeit der Dateien von Interesse:
ls -l /mnt/ram
Der Sensordienst lässt sich bei Bedarf auch wieder stoppen oder auch neu starten. Das ist notwendig, wenn das Programm oder die Sensor-Zuordnung (wird später noch beschrieben) verändert wurde. Die beiden folgenden Kommandos ermöglichen den Stopp bzw. den Neustart des Sensordienstes (nur zur Information, müssen nicht ausgeführt werden):
sudo systemctl stop sensor
sudo systemctl restart sensor
Über ein weiteres Kommando kann man den aktuellen Zustand des Sensordienstes abfragen:
systemctl status sensor
 Schritt 6 - Aufzeichnung der Sensorwerte einrichten (nur bei
Anschluss eines Sensormoduls)
Schritt 6 - Aufzeichnung der Sensorwerte einrichten (nur bei
Anschluss eines Sensormoduls)
In diesem Schritt wird zunächst das Programmpaket RRDTool installiert. Dieses kann spezielle Datenbanken verwalten sowie deren Inhalte grafisch anzeigen. Wir nutzen RRDTool bei diesem Projekt hauptsächlich zur Speicherung aller Sensordaten sowie zur Anzeige dieser Daten in Form von Diagrammen.
sudo apt install rrdtool
Weiterhin wird noch ein Zusatzmodul benötigt, damit die Sensordaten mit einem Perl-Programm in die Datenbank übertragen werden können:
sudo apt install librrds-perl
Jetzt sind alle Voraussetzungen erfüllt und wir können die Datenbank für die Sensorwerte erstellen. Da hier eine sehr lange Kommandozeile mit vielen Parametern eingegeben werden muss, habe ich dafür ein Shell-Skript vorbereitet:
web-modul-files/prog/sencreate.sh
Anschließend finden wir im Verzeichnis /srv/sensor die neue Datei sensor.rrd mit einer Größe von 3,7MB:
ls -l /srv/sensor
Diese Datenbank ist so eingerichtet, dass alle 31 Sensoren eines voll ausgebauten klassischen Temperatur-Messsystems verwaltet werden können. Die Speicherung der Daten erfolgt dabei in 2 Bereichen. Bereich 1 arbeitet mit hoher Auflösung und nimmt alle 15 Minuten die aktuellen Werte aller Sensoren auf. Der Speicherplatz reicht dabei für 40 Tage. Kommen weitere Daten hinzu, dann werden automatisch alte Daten überschrieben. Man kann somit immer 40 Tage in die Vergangenheit schauen. Außerdem wird täglich ein weiterer Datensatz im etwas ungenaueren Bereich 2 gespeichert. Dieser enthält den Mittelwert, den Minimalwert sowie den Maximalwert des Tages von allen Sensoren. Diese Daten werden länger aufgehoben und zwar für 3700 Tage (etwas über 10 Jahre). Nach Ablauf dieser Zeit werden auch hier alte Daten durch neue überschrieben.
Die Struktur der Datenbank wird in dem soeben ausgeführten Skript festgelegt, lässt sich aber durch Änderungen am Skript nach eigenen Wünschen ändern. Zur besseren Übersicht stehen alle Parameter in einer separaten Zeile, für die Speicherdauer sind die letzten 4 Zeilen zuständig. Die Struktur der Datenbank sollte man sich vorher gut überlegen, denn spätere Änderungen sind kaum ohne Datenverlust möglich.
Jetzt müssen wir dafür sorgen, dass unsere Sensordaten alle 15 Minuten eingesammelt und in der richtigen Form an die Datenbank übergeben werden. Dafür habe ich ein Perl-Programm erstellt, welches alle Sensorwerte aus den Dateien im Verzeichnis /mnt/ram liest, die Aktualität prüft und dann über ein RRDTool-Kommando in die Datenbank schreibt. Dieses Programm wird nun an eine geeignete Stelle im System kopiert:
sudo cp web-modul-files/prog/senupdate.pl /usr/local/bin
Zum Test kann man dieses Programm einfach mal starten, dabei darf keine Fehlermeldung erscheinen:
senupdate.pl
Damit die Sensorwerte pünktlich alle 15 Minuten in die Datenbank geschrieben werden, benutzen wir den Linux-Dienst cron. Über das folgende Kommando können wir eine Tabelle aufrufen und hier alle Vorgänge eintragen, die zu einer bestimmten Zeit ausgeführt werden sollen:
crontab -e
Beim ersten Aufruf dieses Kommandos muss einmalig ein Editor für die Eingabe festgelegt werden, hier kann man die Vorgabe 1. /bin/nano mit Enter übernehmen.
Für den zyklischen Aufruf unseres Programms ergänzen wir am Ende der Datei die folgende Zeile:
0,15,30,45 * * * * perl /usr/local/bin/senupdate.pl
Anschließend speichern wir die Tabelle und beenden den Editor wieder. Ab jetzt wird automatisch zur Minute 0, 15, 30 und 45 unser Programm gestartet und die Datenbank mit neuen Werten versorgt. Zum Test können wir jetzt über ein RRDTool-Kommando die Zeit des letzten Datenbank-Updates abfragen:
rrdtool last /srv/sensor/sensor.rrd
Als Ergebnis erhalten wir eine große Zahl, die den so genannten Unix-Zeitstempel repräsentiert. Das ist die Anzahl der Sekunden, die seit dem 01.01.1970 vergangen sind. Um zu überprüfen, ob das automatische Speichern funktioniert, können wir im nächsten 15-Minuten-Intervall das letzte Kommando nochmals aufrufen. Jetzt sollte sich die Zahl geändert haben. Zum finalen Test rufen wir jetzt noch die Datenbank-Struktur auf:
rrdtool info /srv/sensor/sensor.rrd|more
Nun werden viele Informationen ausgegeben, wobei man die Anzeige seitenweise mit der Leertaste weiterblättern und mit Q wieder beenden kann. Hier sollte man darauf achten, dass die Datenfelder Werte enthalten, z.B.:
ds[s1].last_ds = "23.5"
Hat alles geklappt, dann brauchen wir uns jetzt nicht mehr um die Datenbank zu kümmern. Auch weitere Aktionen, wie z.B. das Ermitteln der Tageswerte (Minimal-, Maximal und Mittelwerte), erledigt RRDTool automatisch.
 Schritt 7 - Aufzeichnung der Systemauslastung einrichten (nur bei
Anschluss eines Sensormoduls)
Schritt 7 - Aufzeichnung der Systemauslastung einrichten (nur bei
Anschluss eines Sensormoduls)
Dieser Schritt ist nicht für die Funktion des Web-Moduls erforderlich. Allerdings ist die Systemauslastung eines Servers eine durchaus interessante Information. Aus diesem Grund habe ich die nachfolgende Funktion eingebaut. Für die Erfassung der Systemauslastung und deren spätere grafische Anzeige wird eine ähnliche Datei wie im Schritt 6 erstellt, allerdings mit anderen Parametern. Außerdem wird sich ein Systemdienst um die Übertragung der aktuellen Systemauslastung in die Datenbank kümmern. Zunächst erstellen wir die Datenbank über ein Shell-Skript:
web-modul-files/prog/syscreate.sh
Anschließend finden wir im Verzeichnis /srv/sensor die neue Datei system.rrd mit einer Größe von knapp 36kB:
ls -l /srv/sensor
Diese Datenbank erfasst einmal pro Minute die Systemauslastung und speichert die Daten in 3 Bereichen. Der erste Bereich arbeitet mit der höchsten Auflösung von einer Minute und bietet Platz für 8 Stunden. Ein weiterer Bereich arbeitet etwas ungenauer und nimmt nur alle 10 Minuten einen Messwert auf. Hier reicht der Platz für 3 Tage. Und es gibt noch einen dritten Bereich, der nur alle 2 Stunden speichert und für 40 Tage ausreicht. Mit dieser Datenbank werden später Diagramme für die Zeiträume von 5 Stunden, 2 Tagen und 30 Tagen erzeugt. Auch diese Datenbank funktioniert so, dass ältere Werte überschrieben werden, sobald ein Bereich gefüllt ist und neue Werte gespeichert werden müssen.
Die Struktur der Datenbank wird in dem soeben ausgeführten Skript festgelegt, lässt sich aber durch Änderungen am Skript an eigene Wünsche anpassen. Auch hier gilt: Die Struktur der Datenbank sollte man sich vorher gut überlegen, denn spätere Änderungen sind kaum ohne Datenverlust möglich.
Jetzt müssen wir dafür sorgen, dass jede Minute die Systemauslastung ermittelt und in der richtigen Form an die Datenbank übergeben wird. Auch hierfür gibt es wieder ein Perl-Programm, welches als Systemdienst gestartet wird. Dieses Programm wird nun an eine geeignete Stelle im System kopiert:
sudo cp web-modul-files/prog/sysupd.pl /usr/local/bin
Zum Test kann man dieses Programm einfach mal starten, dabei darf keine Fehlermeldung erscheinen:
sysupd.pl
Strg-C beendet das Programm wieder. Jetzt müssen wir dafür sorgen, dass das Programm automatisch beim Systemstart im Hintergrund ausgeführt wird. Dazu habe ich wiederum eine Konfigurationsdatei vorbereitet, welche ins System eingebunden wird und dann für den Autostart sorgt. Zunächst muss diese Datei an die richtige Stelle kopiert werden:
sudo cp web-modul-files/conf/sysupd.service /lib/systemd/system
Anschließend erfolgt die Einbindung ins System:
sudo systemctl enable sysupd
Damit ist der automatische Start eingerichtet und beim nächsten Systemstart brauchen wir uns nicht mehr darum zu kümmern. Auch dieses Skript bietet Möglichkeiten, den Systemdienst manuell zu starten oder zu stoppen und es ist auch eine Status-Abfrage möglich. An dieser Stelle ist der Start des Dienstes sinnvoll:
sudo systemctl start sysupd
 Schritt 8 - Web-Server installieren (nur bei Anschluss eines
Sensormoduls)
Schritt 8 - Web-Server installieren (nur bei Anschluss eines
Sensormoduls)
Jetzt wollen wir unsere aktuellen und auch die gespeicherten Sensordaten in Form einer Web-Seite anzeigen. Dazu benötigen wir einen Web-Server, der auf http-Anfragen reagiert und die entsprechenden Daten an den Web-Browser ausliefert. Der Web-Server ist kein fester Bestandteil des Raspberry Pi OS und muss zunächst installiert werden. Dies erfolgt über die folgenden beiden Kommandos, das erste installiert die Basis-Software, das zweite weitere Zusatzmodule:
sudo apt install lighttpd
sudo apt install php8.2 php8.2-common php8.2-cgi php-rrd
Nun sind einige Änderungen in der Rechteverwaltung erforderlich:
sudo chown www-data:www-data /var/www
sudo chown www-data:www-data /var/www/html
sudo chmod 775 /var/www
sudo chmod 775 /var/www/html
Die ersten beiden Kommandos übergeben die Verzeichnisse /var/www und /var/www/html, welche für die Dateien der Web-Seite vorgesehen sind, an den Benutzer www-data und die Gruppe www-data. Anschließend wird das Schreibrecht auf diese Verzeichnisse für alle Mitglieder der Gruppe www-data erteilt. Zu dieser Gruppe gehört auch der Benutzer pi, den wir im Schritt 5 hinzugefügt haben. Der Web-Server ist bereits aktiv, allerdings müssen noch Zusatzmodule eingeschaltet werden und dafür dienen die 3 folgenden Kommandos. Das erste Kommando aktiviert zunächst das FastCGI-Modul, welches wir für PHP benötigen. Das darauf folgende Kommando aktiviert das RRDTool-Modul für die Erfassung der Server-Auslastung. Mit dem letzten Kommando starten wir den Web-Server neu, damit die Änderungen an der Konfiguration wirksam werden:
sudo lighty-enable-mod fastcgi-php
sudo lighty-enable-mod rrdtool
sudo systemctl restart lighttpd
Damit ist der Web-Server funktionsbereit. Für die Anzeige unserer Sensordaten müssen wir allerdings noch eine Web-Seite erstellen. Ich habe da schon mal einige Dateien vorbereitet, die noch an die richtige Stelle kopiert werden müssen. Das zweite Kommando sorgt dafür, dass eine Konfigurationsdatei später vom Web-Server bearbeitet werden kann.
cp web-modul-files/www/* /var/www/html
sudo chown www-data:www-data /var/www/html/sensor.dat
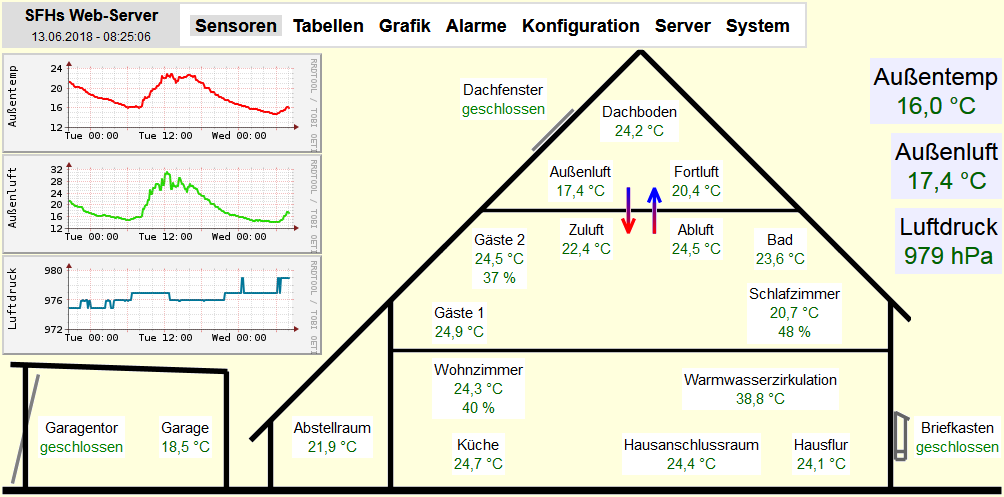
Wichtig: Für die nächste Aktion benötigen wir den Web-Browser auf dem PC. Hier öffnen wir ein neues Fenster oder einen neuen Browser-Tab und geben dort die IP-Adresse des Raspberry Pi als Ziel ein, z.B. http://192.168.1.222 und es sollte jetzt ein Bild wie dieses erscheinen:

Die an einigen Stellen angezeigten Fehler können wir zunächst ignorieren, denn die Sensoren und Alarme sind noch nicht konfiguriert. Das wird im Abschnitt Konfiguration der Web-Seite behandelt. Die angezeigten Werte sind aber aktuell und werden alle 60 Sekunden auf den neuesten Stand gebracht. Die beiden Diagramme zeigen möglicherweise noch keine Daten an, diese werden erst nach einigen 15-Minuten-Intervallen sichtbar.
Für diesen Schritt habe ich übrigens diese Quelle verwendet: http://www.raspberrypi-spy.co.uk/2013/06/how-to-setup-a-web-server-on-your-raspberry-pi/
 Schritt 9 - Passwortschutz für den Web-Server einrichten (nur bei
Anschluss eines Sensormoduls, optional)
Schritt 9 - Passwortschutz für den Web-Server einrichten (nur bei
Anschluss eines Sensormoduls, optional)
Dieser Schritt ist optional, aber unbedingt notwendig, wenn der Web-Server später für das Internet freigegeben werden soll. Für den Web-Server sollte man nicht den Namen und das Passwort des SSH-Zugangs verwenden, sondern separate Zugangsdaten wählen. Als Beispiel für die folgende Beschreibung verwende ich hier den Namen meinName und das Passwort meinPasswort. Zuerst wird im Konfigurationsverzeichnis des Webservers eine Datei mit den Benutzerdaten angelegt:
sudo nano /etc/lighttpd/lighttpd.user
Hier schreiben wir den Namen und das Passwort durch einen Doppelpunkt getrennt in eine Zeile. Das würde mit unseren Beispieldaten so aussehen:
meinName:meinPasswort
Mit den (hoffentlich noch bekannten) Tastenkombinationen Strg-S und Strg-X wird die Datei angelegt und der Editor wieder verlassen. Der Web-Server benötigt außerdem eine zusätzliche Konfigurationsdatei mit den Einstellungen für den Passwortschutz. In der Web-Server-Konfiguration liegt bereits eine Musterdatei bei, diese werden wir aber nicht verwenden und deshalb umbenennen und durch eine vorkonfigurierte Datei ersetzen:
sudo mv /etc/lighttpd/conf-available/05-auth.conf /etc/lighttpd/conf-available/05-auth.conf.org
sudo cp web-modul-files/conf/05-auth.conf /etc/lighttpd/conf-available
Jetzt muss noch das Authentication-Modul des Web-Servers eingeschaltet werden und nach einem Neustart des Web-Servers ist dann auch der Passwortschutz aktiv:
sudo lighty-enable-mod auth
sudo systemctl restart lighttpd
Wenn alles geklappt hat, dann werden jetzt beim Aufruf unserer Web-Seite im Browser der Benutzername und das Passwort abgefragt. Falls später der Wunsch besteht, Benutzername und Passwort zu ändern, dann muss nur die Benutzerdatei des Web-Servers erneut bearbeitet werden. Nach dem Speichern der Datei werden die neuen Benutzerdaten sofort wirksam.
 Schritt 10 -
SSL-Verschlüsselung für den Web-Server einrichten (https) (nur bei Anschluss eines Sensormoduls, optional)
Schritt 10 -
SSL-Verschlüsselung für den Web-Server einrichten (https) (nur bei Anschluss eines Sensormoduls, optional)
Auch dieser Schritt ist optional und nicht notwendig, wenn der Web-Server nur im lokalen Netz zu erreichen ist. Anderenfalls sollte man nicht auf eine Verschlüsselung verzichten, denn die im Schritt 9 festgelegten Zugangsdaten werden sonst im Klartext übertragen und alle anderen Daten ebenfalls. Allerdings muss ich darauf hinweisen, dass die hier gezeigte Lösung nicht optimal ist. Normalerweise ist die SSL-Verschlüsselung mit einem Zertifikat verknüpft, welches von einer autorisierten Stelle generiert und registriert wird. Somit kann ein Browser beim Aufruf einer verschlüsselten Seite nachprüfen, ob die Verbindung vertrauenswürdig ist. Für unseren Web-Server erstellen wir das Zertifikat selbst und das hat zur Folge, dass die meisten Web-Browser die Gültigkeit des Zertifikats anzweifeln, da es nirgendwo registriert ist. Die Verschlüsselung wird aber trotzdem aktiviert, was man über die Verbindungseigenschaften des Browsers leicht nachprüfen kann. Auch lässt sich hier das Zertifikat anzeigen und da wir dessen Inhalt kennen, können wir gegebenenfalls selbst die Echtheit prüfen.
Die Erstellung unseres Zertifikats erfolgt in mehreren Schritten und es werden dabei 4 Dateien erzeugt. Bei der Ausführung des 2. Kommandos erscheinen einige Eingabefelder. Hier kann man persönliche Informationen, aber auch gern Fantasiedaten eingeben. Man sollte allerdings auf Umlaute und Sonderzeichen verzichten.
openssl genrsa -out privkey.pem 2048
openssl req -new -sha256 -key privkey.pem -out csr.pem
openssl x509 -req -in csr.pem -signkey privkey.pem -out cert.pem -days 3650
cat privkey.pem cert.pem > server.pem
Wichtig für den Web-Server ist die im letzten Kommando erzeugte Datei server.pem. Diese muss ins Verzeichnis des Web-Servers kopiert werden:
sudo cp server.pem /etc/lighttpd/
Jetzt ist es noch erforderlich, das SSL-Modul des Web-Servers zu aktivieren und den Web-Server neu zu starten:
sudo lighty-enable-mod ssl
sudo systemctl restart lighttpd
Nun versuchen wir unsere Seite über https aufzurufen: https://192.168.1.222. Jeder ordentliche Browser wird jetzt eine Warnung ausgeben, so sagt z.B. Firefox: Warnung: Mögliches Sicherheitsrisiko erkannt. Je nach Browser muss man die Warnung bestätigen und gegebenenfalls eine Ausnahmeregel erstellen. Danach wird die Seite angezeigt und auch die Verschlüsselung aktiviert. Irgendwo im Browser lässt sich der Verschlüsselungsstatus anzeigen (z.B. bei Firefox über das Schlosssymbol links neben der Adresszeile). Hier lässt sich auch unser Zertifikat einsehen, welches übrigens 10 Jahre gültig ist.
 Schritt 11 -
Zugriff aus dem Internet für den Web-Server einrichten (nur bei Anschluss eines Sensormoduls, optional)
Schritt 11 -
Zugriff aus dem Internet für den Web-Server einrichten (nur bei Anschluss eines Sensormoduls, optional)
Ein wichtiger Hinweis vorweg: Man sollte sich diesen Schritt gut überlegen, denn man öffnet hier eine Tür, die auch ungebetene Gäste anlockt. Praktisch jeder Internet-Nutzer hat dann die Möglichkeit, eine Verbindung zu unserem Web-Modul aufzubauen.
Für diesen Schritt ist eine Konfiguration am Router notwendig und er setzt auch die Schritte 9 (Passwort) und 10 (Verschlüsselung) voraus. Grundsätzlich ist der typische Router im Heimnetzwerk so eingestellt, dass Anfragen aus dem Internet abgeblockt werden. Wir wollen nun erreichen, dass ganz bestimmte Anfragen aus dem Internet zu unserem Web-Modul weitergeleitet werden. Das Schlüsselwort für die Suche nach dem richtigen Konfigurationsmenü im Router ist hier: Portweiterleitung, Portumleitung oder Port Forwarding. Hier sind folgende Informationen wichtig:
Protokoll: TCP
Eingehender Port (öffentlich, extern): 443 (oder andere Nummer, siehe Text weiter unten)
Ausgehender Port (privat, intern): 443
IP-Adresse: Adresse des Web-Moduls, z.B. 192.168.1.222
Nach dem Speichern der Daten ist es möglich, unser Web-Modul aus dem Internet anzusprechen. Allerdings brauchen wir dafür die öffentliche IP-Adresse, die uns der Internet-Provider zugewiesen hat und genau hier gibt es ein Problem: Die IP-Adresse wird beim Aufbau einer DSL-, Kabel oder Mobilfunkverbindung meist dynamisch vergeben und ist nicht vorhersehbar. Manche Provider trennen regelmäßig die Verbindung und auch hier bekommt man eine neue IP-Adresse zugewiesen. Zum Glück gibt es das so genannte dynamische DNS, welches dieses Problem löst. Damit das funktioniert, müssen 2 Bedingungen erfüllt sein: Man muss sich zunächst bei einem solchen Dienst anmelden (hier ist eine kleine Auswahl, möglicherweise etwas veraltet: http://www.pcwelt.de/ratgeber/DynDNS-Alternativen-kostenlos-5680355.html) und der Router muss für diesen Dienst konfiguriert werden. Hat man diese Hürden genommen, dann wird künftig jede Änderung der IP-Adresse automatisch vom Router an den DNS-Dienstleister gemeldet. Dieser wiederum stellt uns einen festen Namen zur Verfügung und sorgt dafür, dass alle Anfragen an diesen Namen zur gerade aktuellen IP-Adresse unseres Routers weitergeleitet werden. Übrigens, Benutzer einer Fritz!Box können hier den dynamischen DNS-Dienst von AVM verwenden.
Und hier noch ein Tipp: Ich habe die Erfahrung gemacht, dass gelegentlich Zugriffe auf das Web-Modul stattfinden. Dies kann man weitgehend unterbinden, indem man für den externen Zugang einen vom Standard abweichenden Port verwendet. Es empfiehlt sich also, bei der Router-Konfiguration für den eingehenden Port nicht die 443 (Standard für https), sondern eine Zahl zwischen 1000 und 65535 zu wählen. Unser Zugang funktioniert trotzdem, wir müssen nur beim Aufruf aus dem Internet die gewählte Portnummer angeben, z.B.: https://mein-server.dyn-service.com:3456. Das alles gilt nur für den Aufruf des Web-Moduls über das Internet, im Heimnetz ändert sich dadurch nichts.
 Schritt 12 - MQTT-Server einrichten (erforderlich)
Schritt 12 - MQTT-Server einrichten (erforderlich)
Ein MQTT-Server bietet die Möglichkeit, Sensordaten und Alarminformationen im Netzwerk zu verteilen. Auf dem Web-Modul wird der MQTT-Server genutzt, um Daten von Sensor- und WLAN-Modulen an weitere Module, zu Matrixuhren und auch an Node-RED zu übermitteln. Das Prinzip eines MQTT-Servers ist relativ einfach: Der Server (auch Broker genannt) ist über TCP/IP von allen Geräten im Netzwerk erreichbar und dient als Nachrichtenverteiler. Geräte mit MQTT-Fähigkeit können eine Verbindung zum Server herstellen und ihre Daten übermitteln. Andere Geräte, die Daten benötigen, können sich ebenfalls mit dem Server verbinden und die gewünschten Daten abonnieren. Immer dann, wenn ein neues Datenpaket auf dem Server eintrifft, wird dieses an die entsprechenden Abonnenten weitergegeben.
Als MQTT-Server hat sich die Software mosquitto bewährt, die mit folgendem Kommando installiert wird:
sudo apt-get install mosquitto
Zusätzlich müssen noch 2 Einstellungen von mosquitto verändert werden. Dazu wird die Konfigurationsdatei von mosquitto folgendermaßen geöffnet:
sudo nano /etc/mosquitto/mosquitto.conf
Anschließend müssen die folgenden beiden Zeilen an das Dateiende angefügt werden:
listener 1883 allow_anonymous true
Nach dem Speichern und Beenden muss mosquitto neu gestartet werden, damit die Änderungen wirksam werden:
sudo systemctl restart mosquitto
Damit ist die Installation des MQTT-Servers abgeschlossen. Üblicherweise sichert man jeden Server mit einem Passwort ab und auch eine Transportverschlüsselung ist sinnvoll. Hier wird jedoch darauf verzichtet, da die verarbeiteten Daten das lokale Netzwerk nicht verlassen und hier nur vertrauenswürdige Geräte aktiv sind.
Falls ein Sensormodul angeschlossen ist und dessen Werte verarbeitet werden sollen, dann muss jetzt der Sensordienst einmal neu gestartet werden. Der Sensordienst prüft beim Start, ob mosquitto installiert ist und schaltet abhängig davon die MQTT-Funktion aus- oder ein. Mit dem Neustart wird die Verteilung von Sensor- und Alarmdaten über MQTT aktiviert.
sudo systemctl restart sensor
 Schritt 13 - Node-RED installieren (erforderlich)
Schritt 13 - Node-RED installieren (erforderlich)
Mit Node-RED lassen sich über eine grafische Oberfläche Daten aller Art verarbeiten und über ein Dashboard auch relativ komfortabel anzeigen. Die Konfiguration erfolgt über Funktionselemente (die so genannten Nodes), die man auf einer Fläche platzieren und mit anderen Nodes verbinden kann. Damit lassen sich nicht nur Daten lesen, verarbeiten und visualisieren - es können auch Entscheidungen getroffen und Schaltvorgänge ausgelöst werden. Auf dem Web-Modul dient Node-RED derzeit nur als Anzeige, kann aber grundsätzlich zu einer Haussteuerung ausgebaut werden.
Zuerst muss noch eine Komponente installiert werden, die von Node-RED benötigt wird:
sudo apt install npm
Die Installation von Node-RED ist etwas ungewöhnlich, wird aber so von den Entwicklern empfohlen. Das folgende Kommando installiert Node-RED und weitere Komponenten direkt von der Entwickler-Seite:
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
Anschließend erscheinen einige Informationen und 2 Abfragen, die jeweils mit y und Enter bestätigt werden müssen. Die Installation nimmt insbesondere auf älteren Raspberry-Pi-Modellen einige Zeit in Anspruch. Nach erfolgreicher Installation erscheint die folgende Frage:
Would you like to customise the settings now (y/N) ?
Hier sollte man mit y und Enter antworten. Sollte diese Frage nicht erscheinen, dann lässt sich der Einstellungs-Dialog mit folgendem Kommando manuell starten:
node-red admin init
Es erscheint nun ein Dialog, bei dem einige wichtige Parameter festgelegt werden können. Node-RED bietet oft die optimale Auswahl an und man kann die meisten Vorgaben mit Enter bestätigen. Möchte man eine Einstellung ändern, dann lässt sich mit den Pfeiltasten (↑ und ↓) die gewünschte Option auswählen. Nur bei den folgenden beiden Abfragen ist eine Eingabe erforderlich:
| ? Username | Benutzername für den Node-RED-Editor |
| ? Password | Passwort für den Node-RED-Editor |
Nach Abschluss dieses Dialogs wird eine Konfigurationsdatei erstellt. Hier wird empfohlen, diese dem Benutzer root zuzuweisen, um nicht autorisierte Änderungen zu verhindern:
sudo chown root:root ~/.node-red/settings.js
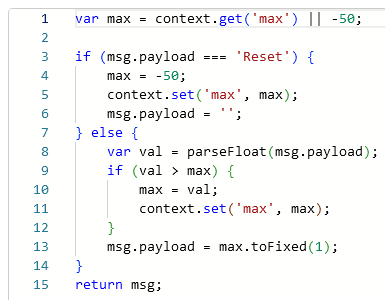
Es gibt noch zwei weitere Einstellungen, die nicht vom Dialog abgefragt werden. Eine betrifft die Verwendung von eigenen Inhalten wie z.B. Icons, hier muss ein Verzeichnis festgelegt werden. Die andere Einstellung betrifft Informationen, die später z.B. beim Ermitteln von Minimal- und Maximalwerten gespeichert werden müssen. In der Grundeinstellung speichert Node-RED diese Informationen im RAM, somit gehen diese bei einem Neustart des Systems verloren. Besser ist es, diese Daten auf der SD-Karte zu speichern und dafür muss jetzt die Einstellungsdatei von Node-RED bearbeitet werden:
mkdir ~/http
sudo nano -c ~/.node-red/settings.js
Beim Aufruf des Editors habe ich hier die Option -c hinzugefügt. Diese bewirkt, dass im unteren Bereich des Editors eine zusätzliche Zeile erscheint, in der die aktuell bearbeitete Zeilennummer angezeigt wird. Im nachfolgenden Text gebe ich die Zeilennummer an, wo der zu bearbeitende Textabschnitt beginnt und da ist die Anzeige der Zeilennummer sehr hilfreich. Allerdings ist es möglich, dass sich die Position in der Datei bei neueren Versionen von Node-RED minimal verschiebt, trotzdem hat man einen guten Richtwert.
In Zeile 356 beginnt der Abschnitt Context Storage und hier entfernen wir in den Zeilen 361-365 die beiden Schrägstriche am Zeilenanfang. Das Ergebnis muss dann so aussehen:
/** Context Storage
* The following property can be used to enable context storage. The configuration
* provided here will enable file-based context that flushes to disk every 30 seconds.
* Refer to the documentation for further options: https://nodered.org/docs/api/context/
*/
contextStorage: {
default: {
module:"localfilesystem"
},
},
Hier muss man sehr sorgfältig arbeiten: Es dürfen nur die beiden Schrägstriche entfernt werden - alles andere wie z.B. Klammern und Kommas müssen erhalten bleiben. Das gleiche gilt für den nächsten Abschnitt, der in Zeile 229 beginnt. Bei diesem ist allerdings nur die Zeile 235 zu bearbeiten und außer den Schrägstrichen am Zeilenanfang muss hier das weiter oben angelegte Verzeichnis für zusätzliche Inhalte definiert werden. Nach der Anpassung muss der Abschnitt so aussehen:
/** When httpAdminRoot is used to move the UI to a different root path, the * following property can be used to identify a directory of static content * that should be served at http://localhost:1880/. * When httpStaticRoot is set differently to httpAdminRoot, there is no need * to move httpAdminRoot */ httpStatic: '/home/pi/http/', //single static source
Die Datei wird nun mit den bekannten Tastenkombinationen gespeichert und der Editor wieder verlassen.
Zusätzlich zum Basis-Paket von Node-RED wird noch das Node-RED-Dashboard benötigt. Dieses wird folgendermaßen installiert:
cd ~/.node-red
npm i node-red-dashboard
Jetzt sind alle benötigten Komponenten vorhanden und konfiguriert. Node-RED wird nun als Systemdienst gestartet:
sudo systemctl enable nodered
sudo systemctl start nodered
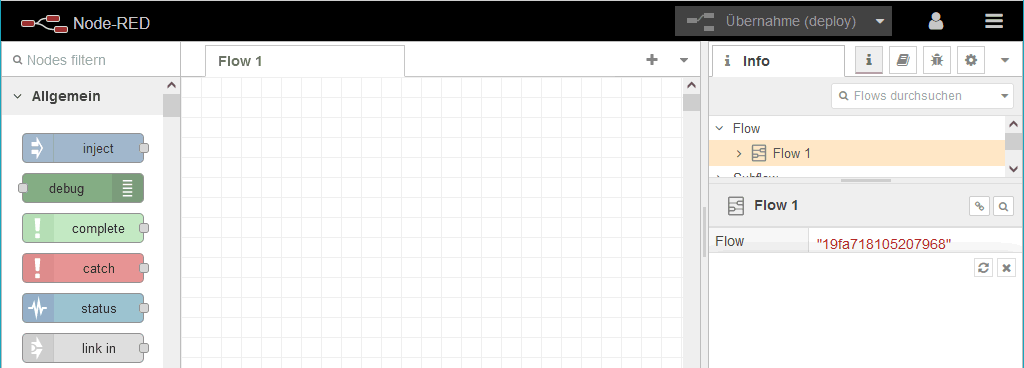
Nun ist ein guter Zeitpunkt für einen Test. Node-RED wird über eine Web-Oberfläche bedient, nutzt aber anstatt des Standard-Ports 80 den Port 1880. Zum Start öffnen wir ein neues Browser-Fenster (oder einen neuen Browser-Tab) und geben folgendes in die Adresszeile ein (ich benutze die beispielhafte IP-Adresse unseres Web-Moduls): http://192.168.1.222:1880 Das Ergebnis sollte ungefähr so aussehen wie im folgenden Bild:

Sollte der Bildschirm leer bleiben, dann bitte kontrollieren, ob vielleicht ein Script- oder Werbe-Blocker aktiv ist. Node-RED verwendet JavaScript und das muss auf der IP-Adresse unseres Web-Moduls erlaubt sein.
Funktioniert alles, dann geben wir nun den beim Einstellungs-Dialog von Node-RED festgelegten Usernamen und das Passwort ein. Ist Node-RED mit der Eingabe zufrieden, dann erscheint folgendes Bild:

Diesen Willkommen-Dialog kann man mit einem Klick auf Start abarbeiten oder auch einfach abbrechen. Danach erscheint das Hauptfenster von Node-RED:

Auf dieser Oberfläche werden später die so genannten Flows erstellt. Dies erfolgt über Funktionselemente (Nodes), die von der linken Seite auf die Fläche in der Mitte gezogen und dann sinnvoll miteinander verknüpft werden. Wie das genau funktioniert und wie Sensordaten sowie Alarme verarbeitet werden können, wird im Abschnitt Konfiguration von Node-RED beschrieben. Die vom Flow erzeugten Ausgaben werden dann auf dem Dashboard sichtbar, welches auf dem gleichen Port 1880 über das Verzeichnis /ui aufgerufen werden kann. Auch das wollen wir testen: http://192.168.1.222:1880/ui - Da wir noch keinen Flow erstellt haben, wird das folgende Bild angezeigt:

 Schritt 14 - SSL-Verschlüsselung für Node-RED einrichten (https)
(optional)
Schritt 14 - SSL-Verschlüsselung für Node-RED einrichten (https)
(optional)
Sofern Node-RED nur im heimischen Netzwerk verwendet wird, kann dieser Schritt entfallen. Aber er ist unbedingt erforderlich, wenn der Zugriff auf Node-RED über das Internet erfolgen soll. Voraussetzung für die Aktivierung der SSL-Verschlüsselung ist ein Zertifikat. Falls ein Sensormodul angeschlossen ist und dafür der Schritt 10 durchgeführt wurde, dann kann das dort erzeugte Zertifikat auch für Node-RED verwendet werden. In diesem Fall sind die nachfolgenden 4 Kommandos nicht notwendig. Existiert noch kein Zertifikat, dann wird jetzt ein solches erstellt. Beim dritten Kommando erscheinen einige Eingabefelder. Hier kann man persönliche Informationen, aber auch gern Fantasiedaten eingeben. Man sollte allerdings auf Umlaute und Sonderzeichen verzichten:
cd ~
openssl genrsa -out privkey.pem 2048
openssl req -new -sha256 -key privkey.pem -out csr.pem
openssl x509 -req -in csr.pem -signkey privkey.pem -out cert.pem -days 3650
Um unser Zertifikat in Node-RED einzubinden, muss die Konfigurationsdatei von Node-RED an mehreren Stellen geändert werden:
sudo nano -c ~/.node-red/settings.js
Hier müssen ab Zeile 96 insgesamt 4 Zeilen von den Doppel-Schrägstrichen am Zeilenanfang befreit werden. Außerdem ist es erforderlich, 2 Verzeichnisse und Dateinamen anzupassen. Nach der Bearbeitung muss das Ergebnis folgendermaßen aussehen:
https: {
key: require("fs").readFileSync('/home/pi/privkey.pem'),
cert: require("fs").readFileSync('/home/pi/cert.pem')
},
Zum Schluss muss noch eine Einstellung für https in Zeile 120 aktiviert werden. Auch hier bitte die beiden Schrägstriche am Zeilenanfang entfernen, damit folgendes übrig bleibt:
requireHttps: true,
Jetzt wird die Konfigurationsdatei gespeichert und es ist ein Neustart von Node-RED erforderlich:
sudo systemctl restart nodered
Node-RED arbeitet ab jetzt nur noch mit https, unverschlüsselte Verbindungen werden verweigert. Die in Schritt 10 erwähnte Einschränkung gilt übrigens auch hier: Die meisten Browser geben beim Aufruf von Node-RED über https eine Warnung aus, weil sie die Echtheit unseres Zertifikats nicht prüfen können. Die Verschlüsselung wird aber trotzdem funktionieren. So wird also beim ersten Aufruf über https://192.168.1.222:1880 eine Warnung vom Browser erscheinen, die wir durch eine Ausnahmeregel beseitigen können. Auch das Dashboard kann zukünftig nur noch über https://192.168.1.222:1880/ui erreicht werden.
Übrigens, die entscheidenden Hinweise für die relativ komplexe Einrichtung von Passwörtern und der Verschlüsselung fand ich auf dieser Seite: http://www.steves-internet-guide.com/securing-node-red-ssl/.
 Schritt 15 - Zugriff aus dem Internet für Node-RED einrichten
(optional)
Schritt 15 - Zugriff aus dem Internet für Node-RED einrichten
(optional)
Dieser Schritt ist dem Schritt 11 sehr ähnlich und auch hier gelten die gleichen Sicherheitshinweise: Bitte gut überlegen, ob man Node-RED für das Internet öffnet. Hat man sich dafür entschieden, dann sind die Schritte 13 (Passwort) und 14 (Verschlüsselung) eine unbedingte Voraussetzung. Weiterhin muss im Router des Heimnetzwerks eine Portweiterleitung (auch als Portumleitung oder Port Forwarding bezeichnet) eingerichtet werden. Hier sind folgende Informationen wichtig:
Protokoll: TCP
Eingehender Port (öffentlich, extern): 1880 (oder andere Nummer, siehe Text bei Schritt 11)
Ausgehender Port (privat, intern): 1880
IP-Adresse: Adresse des Web-Moduls, z.B. 192.168.1.222
Nach dem Speichern der Daten ist es möglich, Node-RED aus dem Internet anzusprechen. Weitere Informationen sind in der Beschreibung von Schritt 11 zu finden und sollten dort nachgelesen werden.
Damit ist die Inbetriebnahme des Web-Moduls abgeschlossen.
Die Konfiguration des Web-Moduls unterteilt sich in 2 Abschnitte. Das hat folgenden Hintergrund: Bis Ende 2019 bestand das Temperatur-Messsystem nur aus relativ einfachen drahtgebundenen Komponenten, die über RS-232 kommunizieren. Alle Messwerte werden dabei von einem Sensormodul geliefert, welches maximal 27 Temperatursensoren, 3 Luftfeuchtigkeitssensoren und einen Luftdrucksensor verwalten kann. Zur Anzeige der Daten wurde eine Web-Seite erstellt, die an diese Limitierung gebunden ist und keine Erweiterung zulässt. Wird ein solches System betrieben, dann muss der Abschnitt Konfiguration der Web-Seite abgearbeitet werden. Seit Anfang 2020 gibt es zusätzlich die Möglichkeit, die erfassten Sensordaten und Alarme über Node-RED zu präsentieren. Soll diese Option genutzt werden, dann muss zusätzlich auch die Konfiguration von Node-RED durchgeführt werden.
Node-RED ermöglicht nicht nur eine flexible Anzeige, sondern eröffnet in Verbindung mit MQTT auch ganz neue Möglichkeiten zur Einbindung weiterer Komponenten. Allerdings stehen die Daten dieser neuen Komponenten nur in Node-RED zur Verfügung und können nicht auf der klassischen Web-Seite angezeigt werden. Besteht das Temperatur-Messsystem nur aus aktuellen netzwerkfähigen Komponenten wie WLAN-Modulen, Anzeigemodulen 4 oder Matrixuhren mit eigenem Raspberry Pi, dann ist nur die Konfiguration von Node-RED erforderlich. Die folgende Tabelle zeigt das nochmals in einer kompakten Übersicht:
| Konfiguration der Web-Seite | Konfiguration von Node-RED | Bemerkung | |
|---|---|---|---|
| Verwendung eines Sensormoduls | ✓ | O | Sensordaten können mit Web-Seite und Node-RED angezeigt werden |
| Verwendung von aktuellen netzwerkfähigen Modulen | - | ✓ | Sensordaten können nur mit Node-RED angezeigt werden |
| ✓ | Konfiguration ist erforderlich |
| O | Konfiguration ist optional |
| - | Konfiguration ist nicht erforderlich |
Zur Konfiguration der Web-Seite wird diese jetzt mit einem Web-Browser aufgerufen (Beispiel-Adresse 192.168.1.222) und anschließend in der Menü-Zeile auf Konfiguration geklickt. Nun sollte sich eine Seite mit vielen Eingabefeldern öffnen, in der folgende umrahmte Bereiche zu finden sind:
- Anzeige-Konfiguration
- Sensor-Grundkonfiguration
- Alarm-Grundkonfiguration
- Servername
Wir arbeiten nun die 4 Bereiche von unten nach oben ab. Das mag zunächst unlogisch erscheinen, aber ich habe die Anordnung nach der Häufigkeit der Benutzung gewählt. In der Praxis wird man nur selten am Servernamen und an der Grund-Konfiguration etwas ändern, während die Anzeige-Konfiguration, also die Übersicht auf der Seite Sensoren vermutlich häufiger modifiziert wird.
 Bereich Servername
Bereich Servername

Hier kann man dem Server einen Namen geben, der dann auf der linken Seite des Menüs und auch in der Titelzeile des Browsers angezeigt wird. Dieser Name darf auch Umlaute und Sonderzeichen enthalten
und maximal 50 Zeichen lang sein. Mit einem Klick auf  wird der Name in einer Datei abgelegt, die Seite neu aufgebaut und rechts neben dem
Button der Hinweis gespeichert ausgegeben. Technisch bedingt erscheint der neue Name erst beim nächsten Aufruf der Seite.
wird der Name in einer Datei abgelegt, die Seite neu aufgebaut und rechts neben dem
Button der Hinweis gespeichert ausgegeben. Technisch bedingt erscheint der neue Name erst beim nächsten Aufruf der Seite.
 Bereich Alarm-Grundkonfiguration
Bereich Alarm-Grundkonfiguration

In diesem Bereich lassen sich die 4 Alarme des Sensormoduls konfigurieren. Im Feld Alarmname kann man dem Alarm einen Namen geben, der maximal 50 Zeichen lang sein kann und auch Umlaute und Sonderzeichen enthalten darf. Das Feld Ruhezustand legt fest, wie der Alarmeingang zu bewerten ist. Standardmäßig werden an die Alarmeingänge Schaltkontakte gegen Masse angeschlossen. Ist dieser Kontakt im Ruhezustand offen und wird dieser zur Alarmauslösung geschlossen, dann ist hier die Einstellung Kontakt offen zu wählen. Die alternative Einstellung Kontakt geschlossen gilt für den Fall, dass der Kontakt allgemein geschlossen ist und zur Alarmauslösung geöffnet wird. In die nächsten beiden Felder kann im Klartext der Status des Alarms im Normalzustand sowie der Status im Alarmzustand eingetragen werden. Auch diese Felder dürfen Umlaute und Sonderzeichen enthalten und maximal 50 Zeichen lang sein.
Im letzten Feld MQTT Topic kann ein eindeutiger Name für die Übermittlung des Alarms an den MQTT-Server festgelegt werden. Ich habe bei meinem Web-Modul eine allgemein
empfohlene Schreibweise verwendet, die aus 4 mit Schrägstrichen getrennten Teilen besteht. Der Name darf hier bis zu 100 Zeichen lang sein, sollte aber möglichst keine Umlaute und Sonderzeichen
(außer dem Schrägstrich) enthalten. Bei der Übermittlung eines Alarms über MQTT wird übrigens der aktuelle Alarmstatus 0 (im Normalzustand) oder 1 (im
Alarmzustand) gesendet. Zum Sichern der Einstellungen wird auf  geklickt und beim folgenden Neuaufbau der Seite erscheint die Bestätigung
gespeichert neben dem Button.
geklickt und beim folgenden Neuaufbau der Seite erscheint die Bestätigung
gespeichert neben dem Button.
Das oben stehende Beispielbild zeigt die Alarmkonfiguration meines Web-Moduls. Die Alarme 1, 3 und 4 sind hier mit Kontakten beschaltet, die im Ruhezustand geschlossen sind. Der Alarm 2 wird zurzeit nicht genutzt. Alle Status-Meldungen der 3 genutzten Alarme werden an den MQTT-Server gesendet und stehen anderen Netzwerkteilnehmern zur Verfügung.
 Bereich Sensor-Grundkonfiguration
Bereich Sensor-Grundkonfiguration

In diesem Bereich kann man jedem Sensor einen Namen geben. Das Feld Sensorname erlaubt maximal 50 Zeichen sowie die Verwendung von Umlauten und Sonderzeichen. Weiterhin lässt sich für jeden Sensor ein unterer Grenzwert (Min) sowie ein oberer Grenzwert (Max) festlegen. Liegt der Sensorwert innerhalb der beiden Grenzwerte, dann wird er im Menü Sensoren und Tabellen grün angezeigt, anderenfalls rot. So lässt sich später auf einen Blick erkennen, wenn irgendwo ein Wert von der Norm abweicht. Die Angabe der Grenzwerte ist optional, man kann bei Bedarf auch nur einen Grenzwert angeben oder gar keinen. Die Grenzwerte dürfen auch eine Nachkommastelle enthalten, wobei man hier das Komma als Punkt schreiben muss. Für einen Grenzwert von beispielsweise 22,5°C muss dann 22.5 geschrieben werden. Das Feld Sperre ist speziell für die Seite Grafik gedacht. Ein gesperrter Sensor wird nicht bei der Grafikeinstellung angeboten und macht die Auswahl übersichtlicher.
Auch hier kann im Feld MQTT Topic ein eindeutiger Name für die Übermittlung des Sensorwertes an den MQTT-Server festgelegt werden. Ebenso wie bei den Alarmen habe ich auch hier eine empfohlene Schreibweise verwendet. Der Name darf 100 Zeichen lang sein und sollte möglichst keine Umlaute und Sonderzeichen (außer dem Schrägstrich) enthalten.
Das letzte Feld Höhe gibt es nur beim Sensor 28. Hier kann ein Höhenwert in Metern eingegeben werden, um den Messwert des Luftdrucksensors auf Meereshöhe umzurechnen. Damit
wird der von unserem System ermittelte Luftdruckwert mit den Angaben von Wetterdiensten vergleichbar. Im Idealfall trägt man hier die Höhe des Ortes ein. Falls der Wert trotzdem noch stark abweicht
(so wie bei meinem Sensor), muss man etwas mit dem Höhenwert experimentieren. Mit einem Klick auf  (hier im Bild nicht sichtbar) wird die Einstellung
gespeichert und es erscheint neben dem Button die Bestätigung gespeichert .
(hier im Bild nicht sichtbar) wird die Einstellung
gespeichert und es erscheint neben dem Button die Bestätigung gespeichert .
Im oben stehenden Bild ist die Konfiguration der ersten 4 Sensoren meines Web-Moduls zu sehen. Hier nutze ich auch die Felder Min und Max, wobei im Fall der Garage nur die Überschreitung einer Temperatur von 40°C zu einer roten Darstellung des Wertes führt. Da diese 4 Sensoren auch im Menü Grafik verwendet werden sollen, ist die Sperre hier ausgeschaltet. Außerdem werden alle Sensordaten zum MQTT-Server übermittelt.
 Bereich Anzeige-Konfiguration
Bereich Anzeige-Konfiguration

Mit dieser Tabelle kann die Seite Sensoren relativ frei gestaltet werden. In jeder Zeile lässt sich ein Sensor-, Alarm- oder Grafik-Element beliebig auf der Seite platzieren. Die hier angezeigte Beispiel-Liste zeigt das grundsätzliche Prinzip. Bevor man jedoch mit der Platzierung beginnt, sollte ein geeignetes Hintergrundbild erstellt werden. Ich habe ein einfaches Linienmodell mit transparentem Hintergrund vom Querschnitt meines Hauses angefertigt, welches als house1.png unterhalb der Tabelle eingetragen ist. Es wird noch ein zweites Bild mitgeliefert, welches zusätzlich eine symbolische Lüftungsanlage enthält (house2.png). Diese Bilder werden in den seltensten Fällen passen, so dass hier jeder kreativ werden kann. Es geht aber auch ohne Bild, in diesem Fall muss das Eingabefeld Name der Hintergrundgrafik leer bleiben.
Hat man ein geeignetes Bild erstellt, dann kopiert man die Datei z.B. mit FileZilla auf den Raspberry Pi in das Verzeichnis /var/www/html. Den Namen
des Bildes trägt man dann in das Eingabefeld Name der Hintergrundgrafik ein, klickt auf  (hier im Bild nicht sichtbar) und der
Hinweis gespeichert erscheint. Wenn man alles richtig gemacht hat, dann sollte beim Wechsel auf die Seite Sensoren das neue
Bild zu sehen sein. Jetzt ist der richtige Zeitpunkt, um die Tabelle zum Platzieren der Elemente zu bearbeiten. Dafür kann es hilfreich sein, 2 Browser-Fenster neben- oder untereinander auf den
Desktop zu legen - ein Fenster zeigt die Seite Sensoren , das andere die Konfiguration . So kann man nach dem Speichern der
geänderten Konfiguration im Nachbar-Fenster auf Neuladen klicken und das Ergebnis sofort sehen.
(hier im Bild nicht sichtbar) und der
Hinweis gespeichert erscheint. Wenn man alles richtig gemacht hat, dann sollte beim Wechsel auf die Seite Sensoren das neue
Bild zu sehen sein. Jetzt ist der richtige Zeitpunkt, um die Tabelle zum Platzieren der Elemente zu bearbeiten. Dafür kann es hilfreich sein, 2 Browser-Fenster neben- oder untereinander auf den
Desktop zu legen - ein Fenster zeigt die Seite Sensoren , das andere die Konfiguration . So kann man nach dem Speichern der
geänderten Konfiguration im Nachbar-Fenster auf Neuladen klicken und das Ergebnis sofort sehen.
Zum Bearbeiten eines Elements wählt man zunächst einen geeigneten Feldtyp aus. Zur Auswahl stehen Textfeld klein (Text-Elemente in normaler Schriftgröße), Textfeld groß (Text-Elemente in großer Schrift) und Grafik (ein Bild mit einem grafischen Werteverlauf). Bei einem bereits vorhandenen Element erscheint hier zusätzlich die Auswahl Löschen. Wählt man diese, dann wird die gesamte Zeile beim Speichervorgang entfernt. Man muss sich an dieser Stelle übrigens keine Sorgen machen, dass irgendwann nicht mehr genügend Zeilen zur Verfügung stehen - nach jedem Speichervorgang wird ganz unten eine Zeile für die Eingabe eines neuen Elements angefügt. Es gibt hier auch keine Begrenzung der Zeilenanzahl.
Im nächsten Eingabefeld Horizontal sind 2 Eingaben erforderlich: Mit der Auswahl der Ausrichtung links oder rechts wird festgelegt, ob das anzuzeigende Element am linken oder am rechten Bildrand ausgerichtet werden soll. Über das Eingabefeld Abstand wird der Abstand des Elements vom gewählten Bildrand in Pixel festgelegt. Bei Links-Ausrichtung gilt dabei der Abstand vom linken Bildrand zum linken Rand des Elements, bei Rechts-Ausrichtung der Abstand vom rechten Bildrand zum rechten Rand des Elements. Die nächsten beiden Eingabefelder unter Vertikal funktionieren nach dem gleichen Prinzip. Hier gilt bei der Ausrichtung nach oben der Abstand vom oberen Bildrand zum oberen Rand des Elements und bei der Ausrichtung nach unten der Abstand vom unteren Bildrand zum unteren Rand des Elements.
Die restlichen Eingabefelder bestimmen die Elemente, die an der festgelegten Position erscheinen sollen. Man hat hier die Möglichkeit, bis zu 3 Elemente zu definieren, die dann untereinander zentriert angezeigt werden. In meiner Beispiel-Konfiguration bedeutet die Zeile 1: An Position Links 915 und Oben 327 soll der Name von Alarm 1 und gleich darunter der Wert von Alarm 1 erscheinen. Mit Sensordaten funktioniert das gleichermaßen, so bedeutet die Zeile 5: An Position Links 145 und Oben 368 soll der Name von Sensor 2 und darunter dessen Wert erscheinen. Hier wäre eine sinnvolle Möglichkeit, ein drittes Element zu definieren, z.B. einen Luftfeuchtigkeitssensor, der sich im gleichen Raum befindet. Die Zeile 5 könnte dann z.B. so aussehen:

Bei der Auswahl einer Grafik sind andere Eingaben erforderlich. Zunächst müssen auch hier die horizontalen und vertikalen Positionsdaten angegeben werden. Beim Element 1 muss zwingend ein Grafiksensor mit der gewünschten Sensornummer als Parameter ausgewählt werden. Über das Element 2 erfolgt die Auswahl der Grafikfarbe, die als Parameter einen Farbwert in hexadezimaler Schreibweise im Format RRGGBB erfordert. Meine Beispiel-Konfiguration definiert in den letzten beiden Zeilen der Tabelle zwei Grafiken. Die obere der beiden Zeilen legt fest, dass an der Position Links 0 und Oben 25 eine Grafik vom Sensor 1 mit der Farbe rot angezeigt werden soll:

Generell muss man bei den Eingaben einfach ein wenig experimentieren, insbesondere bei den Positionsangaben. Die Position Links 0 / Oben 0 entspricht immer der linken oberen Ecke direkt unter dem Menü. Nutzt man die Ausrichtung nach Rechts oder Unten, dann beziehen sich die Abstände immer auf den rechten und unteren Rand der Hintergrundgrafik. Arbeitet man ohne Hintergrundgrafik, dann wird eine Bildgröße von 800 x 600 Pixel angenommen. Die Eingabefelder akzeptieren zum Teil auch unplausible Eingaben - hier wäre der Aufwand einfach zu groß geworden, um alle Varianten zu prüfen.
 Weitere Informationen
Weitere Informationen
An dieser Stelle ist die Konfiguration der klassischen Web-Seite des Web-Moduls abgeschlossen. Es gibt allerdings noch eine Funktion, die sich nicht über die Web-Seite konfigurieren lässt und das ist die Sensor-Zuordnung. Diese Funktion ist bei einer Neueinrichtung des Web-Moduls nicht erforderlich und auch bei späteren Sensorerweiterungen sollten seit der Software v2.10 des Sensormoduls keine Verschiebungen von Sensornummern mehr auftreten. Trotzdem ist die Funktion noch vorhanden und wird über die Zuordnungsdatei map realisiert.
Die folgende Tabelle zeigt die normale Zuordnung der Sensoren des Sensormoduls zu den Sensoren im Web-Modul:
| Sensorkennung im Sensormodul | Zuordnungsdatei (map) | Konfigurationsdatei im Web-Modul | Sensortyp | Bemerkung |
|---|---|---|---|---|
| Tem1 |  1-24 | s1 | Temperatur | |
| Tem2 | s2 | Temperatur | ||
| Tem3 | s3 | Temperatur | ||
| Tem4 | s4 | Temperatur | ||
| Tem5 | s5 | Temperatur | ||
| Tem6 | s6 | Temperatur | ||
| Tem7 | s7 | Temperatur | ||
| Tem8 | s8 | Temperatur | ||
| TemA | s9 | Temperatur | ||
| TemB | s10 | Temperatur | ||
| TemC | s11 | Temperatur | ||
| TemD | s12 | Temperatur | ||
| TemE | s13 | Temperatur | ||
| TemF | s14 | Temperatur | ||
| TemG | s15 | Temperatur | ||
| TemH | s16 | Temperatur | ||
| TemI | s17 | Temperatur | ||
| TemJ | s18 | Temperatur | ||
| TemK | s19 | Temperatur | ||
| TemL | s20 | Temperatur | ||
| TemM | s21 | Temperatur | ||
| TemN | s22 | Temperatur | ||
| TemO | s23 | Temperatur | ||
| TemP | s24 | Temperatur | ||
| TemQ |  25-27 | s25 | Temperatur | verknüpft mit s29 (HX) |
| TemR | s26 | Temperatur | verknüpft mit s30 (HY) | |
| TemS | s27 | Temperatur | verknüpft mit s31 (HZ) | |
| Luftdruck | s28 | Luftdruck | ||
| HX |  25-27 | s29 | Luftfeuchtigkeit | verknüpft mit s25 (TemQ) |
| HY | s30 | Luftfeuchtigkeit | verknüpft mit s26 (TemR) | |
| HZ | s31 | Luftfeuchtigkeit | verknüpft mit s27 (TemS) |
Die Zuordnungsdatei map enthält eine Liste und die sieht so aus (in der Mitte etwas gekürzt):
1 2 3 4 ... 24 25 26 27
Die Zuordnungsdatei funktioniert folgendermaßen: Das Perl-Programm sensor.pl, welches für das Einlesen der seriellen Daten vom Sensormodul zuständig ist, schaut bei jedem empfangenen Sensorwert in diese Zuordnungsdatei und entnimmt die hier eingetragene Nummer für die weitere Speicherung der Daten. Ein Beispiel: Vom Sensormodul wird ein Wert vom Sensor 4 empfangen. Das Programm schaut nun in die Zeile 4 der Zuordnungsdatei und entnimmt die dort vorgefundene Nummer. Hier steht ebenfalls eine 4 und so wird der empfangene Sensorwert in der Datei s4 gespeichert. Hier scheint der Aufwand mit der Zuordnungsdatei wenig sinnvoll zu sein, aber konstruieren wir mal eine Sensorerweiterung, wie sie mit früheren Software-Versionen des Sensormoduls durchaus vorgekommen ist:
Dazu nehmen wir an, es gibt bereits 5 Sensoren im System und es kommt ein weiterer hinzu. Wenn wir diesen Sensor an den letzten Bus des Sensormoduls anschließen und großes Glück haben, dann erscheinen die Werte des neuen Sensors unter der neuen Nummer 6. In diesem Fall gibt es keinen Handlungsbedarf. Die Praxis wird aber eher so aussehen, dass sich der neue Sensor z.B. unter der Nummer 3 meldet. Der bisherige Sensor 3 sendet seine Daten nun unter der Nummer 4, der bisherige Sensor 4 sendet seine Daten unter der Nummer 5 und der bisherige Sensor 5 sendet seine Daten unter der Nummer 6. Damit jetzt alle Daten wieder an den richtigen Positionen auf der Web-Seite erscheinen und auch die Datenbank korrekt fortgeschrieben wird, müssen wir die Zuordnungsdatei anpassen. Dazu loggen wir uns über SSH mit PuTTY ein und verwenden folgendes Kommando:
nano -c /srv/sensor/map
Zum Auffinden der richtigen Zeilennummern wird hier die Anzeige der Zeilennummer im Editor aktiviert. Der Anfang der Zuordnungsdatei wird dann für unser Beispiel so geändert:
1 2 6 3 4 5 7 ...
Kommt jetzt beispielsweise ein Datensatz vom Sensor 5 (unser früherer Sensor 4), dann wird das Perl-Programm sensor.pl jetzt in die Zeile 5 der Zuordnungsdatei schauen, findet dort die Nummer 4 und speichert die Daten folglich in der Datei s4 wie früher ab. Somit ist die Ordnung wieder hergestellt.
Es gibt noch etwas bei der Sensor-Zuordnung zu beachten. Es existieren systembedingt 2 Sensorgruppen: Die Temperatursensoren 1-24 und die Kombisensoren für Luftfeuchtigkeit und Temperatur 25-27. Bei einer Erweiterung der Temperatursensoren kann es zu Verschiebungen im Bereich 1-24 kommen, die andere Sensorgruppe 25-27 bleibt in diesem Fall unverändert. Beim Hinzufügen von Kombisensoren kann sich die Zuordnung im Bereich 25-27 ändern und die Gruppe 1-24 bleibt unverändert. Kurz gesagt: Änderungen betreffen entweder die Zeilen 1-24 oder 25-27.
Ich habe ein kleines Programm geschrieben (ebenfalls in Perl), mit dem man nach einer Änderung der Zuordnungsdatei diese überprüfen kann. Das Programm liest die Datei map ein und prüft, ob die Anzahl der Zeilen korrekt ist, ob die beiden Bereiche (1-24 und 25-27) getrennt sind und ob alle Nummern jeweils einmal verwendet wurden. Alle gefundenen Fehler werden direkt angezeigt und die sollte man auch korrigieren, da sonst Fehlfunktionen auftreten können. Das Programm wird wie folgt aufgerufen:
web-modul-files/prog/mapcheck.pl
Wichtig: Die Änderungen in der Zuordnungsdatei werden nicht sofort wirksam. Das Programm sensor.pl ist so geschrieben, dass beim Start die Zuordnungsdatei einmal eingelesen wird und im weiteren Verlauf die Werte im Speicher benutzt werden. Das steigert zum einen die Performance des Programms und bietet zum anderen die Möglichkeit, Änderungen an der Zuordnungsdatei vor der Aktivierung zu prüfen. Um eine geänderte Zuordnung zu aktivieren ist es also erforderlich, den Sensordienst neu zu starten:
sudo systemctl restart sensor
Auch wichtig: Wie schon erwähnt, war die Zuordnungsdatei map früher erforderlich, um Verschiebungen bei den Sensoren auszugleichen, die bei Erweiterungen aufgetreten sind. Mit der aktuellen Software des Sensormoduls passiert dies nicht mehr und es gibt praktisch keinen Grund mehr, die Zuordnungsdatei zu verändern.
Neben der Zuordnungsdatei kann noch eine weitere Datei editiert werden, um die Menü-Anordnung zu ändern:
nano /var/www/html/menu.dat
Jede Zeile stellt eine Menü-Option dar und durch Ändern der Zeilen-Reihenfolge kann man die Reihenfolge der Menüs anpassen. Auch lassen sich die Namen der Menüs ändern, so kann man z.B. das Menü Sensoren in Übersicht ändern, in dem man den Text vor dem Komma entsprechend anpasst. Es können auch Menü-Optionen ausgeblendet werden, indem man ein Raute-Zeichen (#) an den Zeilenanfang setzt. Das kann man z.B. nutzen, um das Menü Tabellen auszublenden, wenn man dies nicht benötigt. Es ist auch möglich, das Menü zu erweitern. Durch Hinzufügen der folgenden beiden Zeilen lässt sich beispielsweise der Start des Node-RED-Dashboards und eine Google-Suche einbauen:
Node-RED,https://192.168.1.222:1880/ui
Google,https://www.google.de
Zum Abschluss dieses Abschnitts noch eine Übersicht über die Dateien, die von der klassischen Web-Seite des Web-Moduls verwendet werden und deren Funktion:
| /srv/sensor/al1 - al4 | Konfiguration der Alarme 1 - 4 |
| /srv/sensor/s1 - s31 | Konfiguration der Sensoren 1 - 31 |
| /srv/sensor/alog | Alarm-Log mit den letzten 100 Ereignissen |
| /srv/sensor/height | Höhenwert für die Umrechnung des Luftdrucks auf Meereshöhe |
| /srv/sensor/map | Sensor-Zuordnungsdatei |
| /srv/sensor/sen | empfangene Sensorbelegung |
| /srv/sensor/sensor.rrd | Datenbank für die Sensorwerte |
| /srv/sensor/system.rrd | Datenbank für die Systemauslastungswerte |
| /srv/sensor/change | Hinweis der Web-Seite für den Sensordienst zum erneuten Einlesen der Konfigurationsdaten |
| /mnt/ram/al1 - al4 | aktueller Status der Alarme 1 - 4 |
| /mnt/ram/s1 - s31 | aktueller Wert der Sensoren 1 - 31 |
| /var/www/html/index.php | Hauptseite Sensoren (Sensor- und Alarm-Übersicht) |
| /var/www/html/tables.php | Seite Tabellen (Sensor- und Alarm-Daten in Tabellenform) |
| /var/www/html/graph.php | Seite Grafik (grafische Kurvenverläufe von bis zu 4 Sensoren) |
| /var/www/html/alarms.php | Seite Alarme (Alarm-Log mit den letzten 100 Ereignissen) |
| /var/www/html/config.php | Seite Konfiguration (Konfiguration der Sensoren und Alarme sowie der Elemente der Seite Sensoren ) |
| /var/www/html/server.php | Seite Server (Auslastung des Web-Servers in 6 Diagrammen) |
| /var/www/html/system.php | Seite System (Auslastung des Systems in 3 Diagrammen) |
| /var/www/html/menu.php | Menü der Seite (wird von den Web-Seiten aufgerufen) |
| /var/www/html/menu.dat | Menüstruktur (wird von menu.php verwendet) |
| /var/www/html/title.php | Seiten-Titel (wird von den Web-Seiten aufgerufen) |
| /var/www/html/sensor.dat | gespeicherte Sensor-, Alarm- und Grafik-Einstellungen für die Seite Sensoren |
| /var/www/html/server.dat | gespeicherter Servername |
| /var/www/html/style.css | Schriftgrößen, Farben, Parameter für Rahmen, Tabellen usw. |
| /var/www/html/house1.png | stilisiertes Haus als Hintergrundbild, Variante 1 |
| /var/www/html/house2.png | stilisiertes Haus als Hintergrundbild, Variante 2 |
| /var/www/html/favicon.ico | Mini-Bild für Browser |
| /var/www/html/icon.png | größeres Bild für Mobilgeräte (Start-Icon) |
| /var/www/html/graph.png | generiertes Diagramm auf der Seite Grafik |
| /var/www/html/last.dat | letzte Einstellung der Seite Grafik |
Es werden bei der Benutzung der Seiten einige weitere Dateien erstellt, z.B. die Grafik-Elemente der Seite Sensoren und die 20 Grafik-Presets. Grundsätzlich können alle Elemente der Web-Seite im Verzeichnis /var/www/html beliebig bearbeitet oder durch eigene Dateien ersetzt werden.
 Bedienung
Bedienung
Die folgenden Bilder zeigen einige Seiten von meinem Web-Modul. Auf den meisten Seiten gibt es nicht viel zu bedienen und das gilt auch für die Seite Sensoren im nächsten Bild. Es gibt nur eine Besonderheit: diese Seite wird alle 60 Sekunden automatisch aktualisiert.

Auf der nächsten Seite Tabellen lässt sich ebenfalls nur der aktuelle Status betrachten. Auch diese Seite wird alle 60 Sekunden aktualisiert.

Auf der Seite Grafik lassen sich die Kurvenverläufe von bis zu 4 Sensoren in einem Diagramm darstellen und auch in weiten Grenzen anpassen.

Im unteren Teil des Diagramms wird automatisch eine Legende erzeugt, die neben den Sensornamen auch den Minimal- und Maximalwert des Sensors im gewählten Zeitraum anzeigt. Die Beschriftung der X-Achse ist leider in Englisch und lässt sich nicht so einfach ändern. Da aber die deutschen Wochentage und Monate ähnlich sind, sollte es keine Verständigungsprobleme geben.
Für die Auswahl der anzuzeigenden Sensoren, den gewünschten Zeitraum, den Wertetyp (Mittel, Minimum, Maximum) und einige weitere Einstellungen ist ein HTML-Formular vorgesehen, welches direkt unter der Grafik eingeblendet wird. Dieses Formular ist dynamisch und passt sich an die Einstellung an, die bereits auf der Seite Konfiguration vorgenommen wurde. Hier ist das zur Grafik passende Formular von meinem Web-Modul:

Das Formular gliedert sich in 3 Bereiche, die durch einen Rahmen voneinander getrennt sind:
| Preset laden | In diesem Bereich lässt sich eine vorher gespeicherte Einstellung wieder laden. Es besteht die Möglichkeit, bis zu 20 solcher
Voreinstellungen zu definieren. Da diese Funktion vermutlich am meisten benutzt wird, habe ich sie im oberen Teil angeordnet. Zum Aufruf eines Presets wird zunächst im linken Auswahlfeld das
gewünschte Preset ausgewählt und dann auf  geklickt. Anschließend baut sich die Web-Seite mit den gewählten Daten neu auf. geklickt. Anschließend baut sich die Web-Seite mit den gewählten Daten neu auf. |
| Kurvenverläufe definieren | In diesem Bereich können die angezeigten Kurvenverläufe in weiten Grenzen konfiguriert werden. Dazu wählt man
zunächst den Zeitraum aus, den man betrachten möchte. Im Angebot sind insgesamt 10 Zeiträume im Bereich von einem Tag bis zu einem Jahr. In den 8 darunter angeordneten Auswahlfeldern sucht man
sich die Sensoren und Wertetypen aus, die angezeigt werden sollen. Es werden alle Sensoren zur Auswahl angeboten, die auf der Seite Konfiguration nicht mit
einer Sperre versehen sind. Bei den Wertetypen stehen der Mittelwert, der Minimalwert und der Maximalwert zur Verfügung. Zur Anzeige der aktuellen 15-Minuten-Werte wählt
man hier den Mittelwert aus.
Im umrahmten Bereich rechts daneben sind noch 2 spezielle Einstellungen möglich. Der Hintergrund der Option Alternative Y-Skala ist folgender: Die Software RRDTool, die für die Erstellung der Grafik verantwortlich ist, passt sich normalerweise an den Wertebereich an und beschriftet dann auch entsprechend die Y-Skala. Leider klappt das nicht immer perfekt und so kann man eine von 3 alternativen Beschriftungen wählen. Bei der Einstellung aus arbeitet die Automatik von RRDTool. Die Einstellung 1 stellt ein festes Raster von einer Einheit ein (je nach Sensortyp 1°C, 1% oder 1hPa), die Einstellung 2 benutzt 2 Einheiten und die Einstellung 3 benutzt 4 Einheiten. Hier darf man gern ein wenig experimentieren. Die Option Linienstärke (Pixel) ist selbsterklärend. Wichtig: Erst wenn man auf den Button klickt, werden die Eingaben in diesem Bereich übernommen und die Seite mit den
gewählten Daten neu aufgebaut. Dabei werden auch die Datumsangaben neben der Zeitraum-Auswahl aktualisiert. Diese sollen helfen, den angezeigten Bereich der Grafik besser einzuordnen. Alternativ
kann man auch einen der 3 Buttons rechts neben klickt, werden die Eingaben in diesem Bereich übernommen und die Seite mit den
gewählten Daten neu aufgebaut. Dabei werden auch die Datumsangaben neben der Zeitraum-Auswahl aktualisiert. Diese sollen helfen, den angezeigten Bereich der Grafik besser einzuordnen. Alternativ
kann man auch einen der 3 Buttons rechts neben  benutzen: Auch hier werden die gewählten Einstellungen übernommen, zusätzlich wird beim Button benutzen: Auch hier werden die gewählten Einstellungen übernommen, zusätzlich wird beim Button
 um ein Zeitraum-Intervall in die Vergangenheit gesprungen. Über den Button um ein Zeitraum-Intervall in die Vergangenheit gesprungen. Über den Button  erfolgt ein Sprung
um ein Zeitraum-Intervall in Richtung Gegenwart und der Button erfolgt ein Sprung
um ein Zeitraum-Intervall in Richtung Gegenwart und der Button  führt immer zu den aktuellen Daten. führt immer zu den aktuellen Daten. |
| Preset speichern oder löschen | Der letzte Bereich bietet eine Funktion zum Speichern eines neuen Presets sowie zum Löschen eines Presets.
Zum Speichern eines Presets trägt man in das Feld, welches mit dem Text Presetname eingeben, Presetplatz wählen vorausgefüllt ist, den gewünschten Namen des Presets ein
und wählt anschließend rechts daneben einen der 20 Speicherplätze aus. Bei der Auswahl eines mit leer bezeichneten Platzes wird ein komplett neues Preset angelegt, bei
Auswahl eines bereits belegten Platzes wird dieser ohne Rückfrage überschrieben - das Speichern wird aber erst dann ausgeführt, wenn man auf den Button
 klickt. klickt.Das Löschen ist etwas einfacher. Hier braucht man nur im rechten Auswahlfeld das gewünschte Preset auszuwählen und anschließend auf den Button  zu
klicken. Das Löschen erfolgt ohne Rückfrage und der Speicherplatz wird anschließend als leer angezeigt. zu
klicken. Das Löschen erfolgt ohne Rückfrage und der Speicherplatz wird anschließend als leer angezeigt. |
Noch einige Hinweise zur Grafik -Seite: Beim Speichern eines Presets spielt es keine Rolle, ob aktuelle Daten oder Daten in der Vergangenheit angezeigt werden - es wird nur der gewählte Zeitraum gespeichert, jedoch nicht der gerade angezeigte Zeitbereich. Wird ein Preset geladen, dann werden immer aktuelle Daten angezeigt. Alle Einstellungen auf dieser Seite bleiben erhalten und wenn man später erneut auf die Grafik-Seite wechselt, dann erscheint die Seite wieder mit den gleichen Einstellungen. In diesem Fall bleibt auch der zuletzt angezeigte Zeitbereich erhalten, allerdings mit einer Besonderheit: Es wird der relative Abstand zur aktuellen Zeit gespeichert und später wieder hergestellt. Lag z.B. der angezeigte Bereich eine Woche in der Vergangenheit, dann werden beim nächsten Aufruf der Seite wieder Daten von einer Woche zuvor angezeigt, allerdings bezogen auf die aktuelle Zeit. Das liegt daran, dass ich RRDTool mit relativen Zeitangaben aufrufe, was einfacher zu handhaben ist. RRDTool hat noch andere Eigenheiten, die man kennen sollte. So arbeitet es intern mit UTC und das hat zur Folge, dass die Tageswerte in unserer Zeitzone um 1:00 Uhr und während der Sommerzeit sogar erst um 2:00 Uhr ermittelt werden. Außerdem sehen die Zeitangaben etwas seltsam aus, wenn ein Zeitbereich während der Sommerzeitumstellung angezeigt wird. Das alles ist kein Problem, man sollte es nur wissen und sich nicht wundern :-)
Folgendes muss auch noch erwähnt werden: Die Seite Grafik ist im Prinzip nur für einen Benutzer vorgesehen. Dieser wird bei einem späteren Aufruf die Seite wieder genau so vorfinden, wie er sie beim letzten Besuch verlassen hat, da die Einstellungen gespeichert werden. Es können durchaus auch mehrere Benutzer auf diese Seite zugreifen, dann kann es allerdings passieren, dass man beim nächsten Besuch eine völlig andere Einstellung vorfindet - nämlich die, die der vorherige Besucher hinterlassen hat. Bei einem gleichzeitigen Zugriff mehrerer Benutzer ist es unter Umständen gar nicht vorhersehbar, was angezeigt wird. Aber das dürfte in der Praxis eher selten vorkommen. Grundsätzlich wäre es möglich, mehrere Benutzer zu verwalten oder Cookies zu verwenden, aber der Aufwand war mir zu groß. Ebenfalls aufwändig wäre es, die Eingabe im Formular so einzurichten, dass nur ein Sensortyp angezeigt wird (Temperatur, Luftfeuchtigkeit oder Luftdruck). Es ist hier möglich, die verschiedenen Sensortypen gemischt darzustellen, das Ergebnis wird aber nicht überzeugen.
Und hier noch einige Informationen zur Datenstruktur: Wenn die Datenbank nach meiner Voreinstellung angelegt wurde, dann werden alle Sensorwerte im Abstand von 15 Minuten gespeichert und insgesamt 40 Tage lang aufbewahrt. Danach werden die ältesten Daten überschrieben, vom aktuellen Zeitpunkt aus gesehen kann man dennoch immer 40 Tage in die Vergangenheit schauen. Bei jedem Tageswechsel wird außerdem ein Mittelwert, ein Minimalwert und ein Maximalwert in einem weiteren Speicherbereich abgelegt, der Platz für 3700 Tage bietet, also über 10 Jahre. Auch hier werden dann irgendwann ältere Daten überschrieben, aber es bleiben vom aktuellen Zeitpunkt aus gesehen immer 3700 Tage greifbar. Werden bei der grafischen Anzeige Minimal- oder Maximalwerte ausgewählt, dann wird immer auf diesen zweiten Speicherbereich zugegriffen. Anders funktioniert das bei den Mittelwerten: Solange der angezeigte Bereich weniger als 40 Tage in der Vergangenheit liegt, werden die Daten aus dem höher aufgelösten 40-Tage-Speicher entnommen. Sollen Daten angezeigt werden, die weiter in der Vergangenheit liegen, dann greift RRDTool automatisch auf den zweiten Bereich zu und zeigt immer die ungenaueren Tageswerte an, auch wenn ein Teil des Anzeigebereiches im 40-Tage-Zeitraum liegt.
Die nächste Seite Alarme erfordert keine Bedienung und zeigt eine Tabelle mit den letzten 100 Alarm-Ereignissen an, wobei das neueste Ereignis ganz oben steht. Diese Seite wird alle 60 Sekunden aktualisiert.

Die nun folgende Seite Konfiguration überspringe ich hier, da diese bereits beschrieben wurde. Die nächste Seite Server zeigt die Auslastung des Web-Servers an:

Diese Seite zeigt insgesamt 6 Diagramme, welche die Auslastung unseres Web-Servers in 3 Zeitintervallen darstellen: Die oberen beiden Bilder zeigen die Auslastung in den vergangenen 4 Stunden, die mittleren beiden Bilder die Auslastung in den vergangenen 24 Stunden und die unteren Bilder die Auslastung in den vergangenen 30 Tagen. Auf der linken Seite ist die übertragene Datenmenge zu sehen, zusätzlich noch der Minimal-, Mittel- und Maximalwert im dargestellten Zeitraum, getrennt nach Up- und Download (In und Out). Allerdings muss ich zugeben, dass mir die Bedeutung dieser Werte nicht ganz klar ist. Die rechte Seite zählt die Serveranfragen. Diese Server-Auslastung habe ich von der lighttpd-Homepage übernommen, in PHP übertragen und ein wenig eingedeutscht: http://redmine.lighttpd.net/projects/1/wiki/Docs_ModRRDTool. Während im Original die Grafiken zu bestimmten Zeiten über den cron-Dienst erstellt werden, lasse ich die Grafiken erst beim Aufruf der Seite generieren. Das dauert zwar 1-2 Sekunden, aber die Bilder sind dann aktuell.
Die letzte Seite System zeigt die Auslastung des Raspberry-Pi-OS an:

Die Anzeige der Systemauslastung erfolgt über 3 Diagramme in verschiedenen Zeitintervallen. Das obere Diagramm zeigt die Auslastung der vergangenen 5 Stunden mit einer Auflösung von einer Minute an. Die beiden anderen Diagramme stellen die mittlere und die maximale Auslastung der vergangenen 2 Tage und 30 Tage dar, die Auflösung beträgt hier 10 Minuten bzw. 2 Stunden. Im Gegensatz zum oberen Diagramm erscheinen hier 2 Werte. Eine schwarze Linie zeigt die durchschnittliche Auslastung an und die Balken in Orange die maximale Auslastung.
Die angezeigten Werte entsprechen dem „Load average“ des Linux-Systems und geben die Anzahl an wartenden Prozessen an. Eine Auslastung unter 1 bedeutet, dass das System alle anfallenden Aufgaben sofort erledigen kann. Werte über 1 bedeuten, dass Prozesse in einer Warteschlange stehen und somit das System überlastet ist. Die Werte muss man außerdem im Zusammenhang mit der Anzahl der Prozessoren betrachten. Bei einem alten Raspberry Pi mit nur einem Prozessorkern liegt der Grenzwert bei 1, die neueren Raspberry Pi-Modelle haben 4 Prozessorkerne und hier liegt der Grenzwert bei 4. Bei meinem System (Raspberry Pi-Modell 2 mit 4 Kernen) ist also alles im grünen Bereich.
Im Gegensatz zur klassischen Web-Seite, die ein halbwegs fertiges Bild mit allen Daten liefert, muss man in Node-RED die gewünschte Darstellung selber basteln. Im nachfolgenden Text beschreibe ich anhand von mehreren Beispielen, wie man bestimmte Informationen darstellen kann. Die Beispiele können gern für die eigene Konfiguration angepasst und erweitert werden. Damit sollte es jedem möglich sein, die Anzeige nach eigenen Wünschen zu gestalten.
Zur Konfiguration von Node-RED wird auf dem PC ein Web-Browser geöffnet und die IP-Adresse des Web-Moduls eingegeben. Zusätzlich muss noch die Portnummer 1880 ergänzt werden, so dass sich z.B. folgende Adresse ergibt: http://192.168.1.222:1880. Falls beim Schritt 14 der Inbetriebnahme die SSL-Verschlüsselung für Node-RED aktiviert wurde, muss unbedingt https:// vorangestellt werden. Anschließend sollte (gegebenenfalls nach einer Passwort-Abfrage) der Node-RED-Editor im Browserfenster erscheinen. Über die gleiche IP-Adresse und den Zusatz /ui (z.B. http://192.168.1.222:1880/ui) erreichen wir das Node-RED-Dashboard, wo später das Ergebnis unserer Konfiguration sichtbar wird. Es hat sich übrigens bewährt, sowohl den Node-RED-Editor als auch das Dashboard über Browser-Tabs gleichzeitig zu öffnen. Damit kann man schnell zwischen den Seiten wechseln.
So wie im folgenden Bild zeigt sich der Node-RED-Editor. Beim ersten Start erscheint noch ein Willkommen-Dialog, den man abarbeiten oder auch einfach beenden kann.

So wie im nächsten Bild sieht das klassische Node-RED-Dashboard aus. Hier werden später unsere Sensordaten, Alarmwerte und weitere Informationen erscheinen.

Der Node-RED-Editor besteht hauptsächlich aus 3 Teilen: Auf der linken Seite befindet sich eine Liste mit Elementen, die bestimmte Funktionen erfüllen (Nodes). Nodes können einfach mit der Maus auf den mittleren Teil (Flow) gezogen und dort mit anderen Nodes verknüpft werden. Der rechte Teil (Info) dient zur Konfiguration und Information und hier sind ganz oben mehrere nebeneinander liegende Symbole zu sehen. Diese haben folgende Bedeutung:
 | zeigt Informationen über das gerade ausgewählte Element an |
 | zeigt Hilfetexte zum gerade ausgewählten Element an |
 | zeigt Debug-Informationen und Fehlermeldungen an |
 | zeigt eine Übersicht über die verwendeten Nodes an |
 | zeigt Context-Daten (gespeicherte Werte) an |
 | führt zur Grundkonfiguration des Dashboards |
Sollten nicht alle beschriebenen Symbole sichtbar sein, dann kann man auf den kleinen Pfeil rechts neben den Symbolen klicken. Es öffnet sich dann ein Menü, in dem alle Symbole mit einer kurzen Beschreibung erscheinen und direkt aufgerufen werden können.
Ganz oben rechts in der Titelzeile von Node-RED sind noch 3 zentrale Funktionen untergebracht:
 | Dieser Button hat eine wichtige Funktion: Hier wird der aktuelle Flow geprüft und anschließend aktiviert. Bei einem leeren Flow oder direkt nach einer Aktivierung ist der Button inaktiv und das Symbol wird grau dargestellt. Nach einer Änderung im Flow wird er wieder aktiv. Der kleine Pfeil rechts ermöglicht eine weitere Unterauswahl, die vorerst nicht verändert werden muss. |
 | Dieses Symbol erscheint nur, wenn der Passwortschutz des Node-RED-Editors aktiv ist und zeigt die Anfangsbuchstaben des eingeloggten Benutzers. Über dieses Symbol kann ein Logout durchgeführt werden. |
 | Über dieses Symbol wird das Hauptmenü von Node-RED aufgerufen. |
Für den Einstieg in Node-RED und die Erstellung eines eigenen Flows habe ich einige Beispiele zusammengestellt. Diese stehen als Paket node-red-files-v210.zip zum Download bereit. Dieses Paket sollte auf den PC geladen und entpackt werden. Die Beschreibung ist in mehrere Abschnitte unterteilt: Diese befassen sich jeweils mit einem Beispiel-Flow, ein weiterer Abschnitt soll noch einige zusätzliche Informationen vermitteln. Die Beispiel-Flows bauen übrigens aufeinander auf. Wurde ein Node oder eine spezielle Einstellung bereits ausführlich beschrieben, dann wird das nicht wiederholt. Für Neueinsteiger ist es also sinnvoll, alle Beispiele nacheinander auszuprobieren. Ich hoffe, die Beschreibungen sind ausführlich genug, damit der Einstieg gelingt. Wer bereits Erfahrungen mit Node-RED und dem Dashboard hat, kann sicher einige Bereiche überspringen. Die nachfolgende Tabelle zeigt eine Übersicht über die nachfolgende Beschreibung:
| Flow 1 (Systeminformationen) | Dieser Flow enthält einige Grundeinstellungen für das Node-RED-Dashboard und demonstriert außerdem die Anzeige der Zeit und der Systemauslastung. |
| Flow 2 (Sensorwert) | Dieser Flow demonstriert den Empfang von Sensordaten über MQTT und die Darstellung als Anzeigeinstrument. |
| Flow 3 (Sensordiagramm) | Dieser Flow demonstriert den Empfang von Sensordaten über MQTT und deren Anzeige als Diagramm. |
| Flow 4 (Groß-Min-Max-Anzeige) | Dieser Flow demonstriert die Großanzeige eines Sensorwertes und die Ermittlung von Minimal- und Maximal-Wert. |
| Flow 5 (Alarmanzeige) | Dieser Flow demonstriert die Anzeige eines Alarms vom Temperatur-Messsystem. |
| Flow 6 (Wetterdaten) | Dieser Flow demonstriert den Empfang von Wetterdaten und die Anzeigemöglichkeiten. |
| Flow 7 (Kraftstoffpreise) | Dieser Flow demonstriert den Empfang und die Anzeige von Kraftstoffpreisen. |
| Weitere Informationen | Hier sind weitere Informationen über Node-RED zu finden. |
 Flow 1 - Systeminformationen
(Flow1-Systeminformationen.json)
Flow 1 - Systeminformationen
(Flow1-Systeminformationen.json)
Damit dieser erste Flow funktioniert, muss zunächst noch ein weiterer Node installiert werden, der nicht in der Grundausstattung von Node-RED enthalten ist. Dazu klicken wir im Node-RED-Editor oben rechts auf das Menü-Symbol und wählen die Option Palette verwalten. Es erscheint eine Übersicht über die bereits installierten Nodes. Hier wechseln wir jetzt zum Tab Installation. Dort gibt es ein Suchfeld und hier geben wir artless ein, anschließend sollte der Node node-red-contrib-ui-artless-gauge in der Trefferliste erscheinen. Mit einem Klick auf das kleine Feld Installieren auf der rechten Seite erscheint zunächst ein Hinweisfenster. Hier hat man die Möglichkeit, den Vorgang abzubrechen, weitere Informationen zu holen oder eben mit einem Klick auf Installieren den Installationsvorgang zu starten. Das dauert einige Sekunden und anschließend wird kurz eine Erfolgsmeldung angezeigt. Über den Button Schließen kann das Palette-Fenster nun wieder geschlossen werden. Übrigens, manche Nodes erfordern nach der Installation einen Neustart von Node-RED. Bei diesem Node ist das jedoch nicht erforderlich.
Node-RED bietet die Möglichkeit, komplette Flows oder auch Teile eines Flows zu exportieren und auch wieder zu importieren. Für alle Flow-Beispiele nutzen wir die Import-Funktion. Dabei wird zunächst mit einem Klick auf das Menü-Symbol das Hauptmenü geöffnet und die Funktion Import ausgewählt. In dem jetzt erscheinenden Fenster wird nun mit einem Klick auf das Feld Datei für Import auswählen ein Dialog-Fenster geöffnet, in dem wir nun die Datei Flow1-Systeminformationen.json aus dem Download-Paket auswählen. Dabei wird deren Inhalt im Import-Fenster angezeigt. Es handelt sich hier um lesbaren Text, der in einer kompakten Struktur gespeichert ist (JSON-Format). Mit einem Klick auf Import werden dann die Daten geladen.
 Nach dem Import sollte das Editor-Fenster ungefähr so wie im nebenstehenden Bild aussehen. Vorher muss oben auf den Tab Unser Flow geklickt werden, damit auf die richtige
Flow-Seite gewechselt wird.
Nach dem Import sollte das Editor-Fenster ungefähr so wie im nebenstehenden Bild aussehen. Vorher muss oben auf den Tab Unser Flow geklickt werden, damit auf die richtige
Flow-Seite gewechselt wird.
Die Bearbeitung von Flows im Node-RED-Editor läuft immer nach dem gleichen Muster ab: Zunächst wird ein Flow erstellt oder importiert und man erhält dabei ein Bild wie oben. An jedem Node ist ein blauer Punkt zu erkennen, welcher darauf hinweist, dass Änderungen am Node vorliegen, die noch nicht gespeichert worden sind. Manche Nodes können auch ein rotes Dreieck anzeigen, welches auf eine fehlende oder unvollständige Konfiguration hinweist. Wenn man auf den Browser-Tab mit dem Node-RED Dashboard schaut, dann sieht man übrigens immer noch das leere Dashboard. An dieser Stelle kommt der große Button Übernahme (deploy) zum Einsatz. Ein Klick auf diesen bewirkt folgendes: Der aktuelle Flow im Editor wird geprüft, gespeichert und anschließend aktiviert. Nach einer kurzen Bearbeitungszeit verschwinden alle blauen Punkte im Node-RED-Editor und es erscheint der Hinweis Erfolgreich übernommen.
 Schaut man jetzt auf den Browser-Tab mit dem Dashboard, dann erscheint dort das nebenstehende Bild.
Schaut man jetzt auf den Browser-Tab mit dem Dashboard, dann erscheint dort das nebenstehende Bild.
Der Übernahme (deploy)-Button wird nach dieser Aktion inaktiv und das bleibt er auch, bis erneut Änderungen am Flow vorgenommen werden. Dann erscheinen wieder blaue Markierungen an den veränderten Nodes. Der bisher aktive Flow (und somit auch der Browser-Tab mit dem Dashboard) arbeitet unabhängig von den Änderungen ganz normal weiter. Bis man irgendwann wieder auf den Button Übernahme (deploy) klickt. Dann wird wiederum der Flow im Editor geprüft, gespeichert und aktiviert, die blauen Punkte verschwinden an den Nodes und das Dashboard zeigt das Bild, welches vom geänderten Flow generiert wird.
Man darf an dieser Stelle gern mittels Doppelklick auf einen Node dessen Konfiguration anschauen und auch damit experimentieren. Und nicht vergessen, dass Änderungen erst mit einem Klick auf den Übernahme (deploy)-Button aktiviert werden. Es ist übrigens nicht schlimm, wenn man am Anfang nicht alles versteht. Vieles wird klar, wenn man sich etwas länger mit Node-RED beschäftigt. Zur Beschreibung der Funktionen habe ich den ersten Flow in mehrere logische Teile zerlegt. Ich beginne mit dem relativ einfachen oberen Teil.
 Dieser Flow-Teil ermittelt das aktuelle Datum sowie die aktuelle Uhrzeit und stellt beides auf dem Dashboard dar. Die hier verwendeten 3 Nodes haben folgende Funktion:
Dieser Flow-Teil ermittelt das aktuelle Datum sowie die aktuelle Uhrzeit und stellt beides auf dem Dashboard dar. Die hier verwendeten 3 Nodes haben folgende Funktion:
Node 1 min ↻ (inject)
Dieser Node hat die Aufgabe, zu bestimmten Zeitpunkten oder in bestimmten Zeitintervallen eine Nachricht an weitere Nodes zu senden. Hier ist der Node so konfiguriert, dass zunächst 0,1 Sekunden nach dem Start von Node-RED und anschließend zyklisch zu jeder vollen Minute eine Nachricht generiert wird. Die erzeugten Nachrichten bei Node-RED bestehen übrigens hauptsächlich aus 2 Komponenten, dem Topic (Thema) und Payload (Nutzlast). Dieser inject-Node verwendet das Topic start und als Payload die aktuelle Zeit.
Node Zeit 1 (function)
 Dieser Node wertet die vom inject-Node empfangenen Nachrichten und deren Zeitinformation aus und nutzt dafür ein selbst erstelltes JavaScript-Programm. Zunächst werden 2
Listen mit den Namen der Wochentage und Monate erstellt. Ab Zeile 3 ermittelt das Programm aus dem Payload mit der Zeitinformation alle benötigten Elemente (Tag, Wochentag,
Monat, Jahr, Stunde und Minute) in numerischer Form. Die Minuten sollen immer zweistellig angezeigt werden und so wird hier der Zahlenwert zunächst in einen String umgewandelt und gegebenenfalls eine
Null vorangestellt. Zum Schluss werden die Einzelkomponenten zusammengefügt und als Payload zum nächsten Node gesendet.
Dieser Node wertet die vom inject-Node empfangenen Nachrichten und deren Zeitinformation aus und nutzt dafür ein selbst erstelltes JavaScript-Programm. Zunächst werden 2
Listen mit den Namen der Wochentage und Monate erstellt. Ab Zeile 3 ermittelt das Programm aus dem Payload mit der Zeitinformation alle benötigten Elemente (Tag, Wochentag,
Monat, Jahr, Stunde und Minute) in numerischer Form. Die Minuten sollen immer zweistellig angezeigt werden und so wird hier der Zahlenwert zunächst in einen String umgewandelt und gegebenenfalls eine
Null vorangestellt. Zum Schluss werden die Einzelkomponenten zusammengefügt und als Payload zum nächsten Node gesendet.
Übrigens, das Programm in diesem Node läuft nicht ständig. Es wird immer nur dann aktiv, wenn eine Nachricht vom links angeschlossenen inject-Node empfangen wird. Das ist eine
grundsätzliche Eigenschaft der meisten Nodes.
Node Zeit 2 (text)
Mit diesem Node, der speziell für Text-Elemente gedacht ist, werden die vom function-Node übermittelten Zeit-Nachrichten auf das Dashboard gebracht. Um zu verstehen, wie das Dashboard funktioniert, sind hier etwas mehr Informationen notwendig. Ich möchte hier mit 2 Begriffen beginnen, die beim Dashboard wichtig sind und bei jedem Dashboard-Element konfiguriert werden müssen:
| Group | Jedes Element auf dem Node-RED-Dashboard muss einer Group (Gruppe) zugeordnet werden. Eine Group kann mehrere Elemente enthalten und stellt diese gemeinsam mit einem Rahmen dar. Dabei wird die nutzbare Breite in den Einstellungen der Group vorgegeben. Bei der Darstellung der Elemente wird zunächst versucht, diese nebeneinander anzuordnen und falls der Platz nicht ausreicht, kommen weitere Elemente darunter. Für alle Größenangaben bei den Elementen und Groups werden Rastereinheiten angegeben, wobei eine Rastereinheit 48x48 Pixel auf dem Dashboard belegt. |
| Tab | Mehrere Groups wiederum können auf einem Tab zusammengefasst werden. Ein Tab belegt immer die gesamte Dashboard-Fläche und auch hier werden zunächst die Groups nebeneinander angeordnet und wenn der Platz nicht mehr ausreicht, kommen weitere Groups darunter. Es ist möglich, mehrere Tabs anzulegen und über ein seitliches Menü kann dann zwischen den Tabs gewechselt werden. |
 Bei unserem text-Node Zeit findet man in den Einstellungen die Angaben Group [System] Status und
Größe Auto. Das bedeutet: Unser Anzeigeelement befindet sich in der Group Status und diese Group ist wiederum Bestandteil des
Tabs System, welches dem gesamten Browser-Fenster entspricht. Klickt man auf das Stift-Symbol neben dem Feld Group
[System] Status, dann gelangt man in die Einstellungen der Group. Hier lässt sich der Name und außerdem die Größe der Group (hier 12 Rastereinheiten) anpassen. Weiterhin kann
man hier die Tab-Zuordnung ändern und einen Gruppennamen aktivieren. Letzterer erzeugt eine Überschrift für die Group, benötigt dann aber mehr Platz auf dem Dashboard.
Bei unserem text-Node Zeit findet man in den Einstellungen die Angaben Group [System] Status und
Größe Auto. Das bedeutet: Unser Anzeigeelement befindet sich in der Group Status und diese Group ist wiederum Bestandteil des
Tabs System, welches dem gesamten Browser-Fenster entspricht. Klickt man auf das Stift-Symbol neben dem Feld Group
[System] Status, dann gelangt man in die Einstellungen der Group. Hier lässt sich der Name und außerdem die Größe der Group (hier 12 Rastereinheiten) anpassen. Weiterhin kann
man hier die Tab-Zuordnung ändern und einen Gruppennamen aktivieren. Letzterer erzeugt eine Überschrift für die Group, benötigt dann aber mehr Platz auf dem Dashboard.
Zwei wichtige Einstellungen beim text-Node sind die Felder Label und Value Format. Diese bestimmen, welche Informationen in der
Anzeige erscheinen sollen. Während das Label-Feld nicht genutzt wird und für einen festen Text gedacht ist, enthält das Value Format-Feld etwas mehr
Informationen. Hier wird der übermittelte Payload in ein HTML-Konstrukt eingebettet, der die Schrifteinstellungen (Farbe und Größe) festlegt.
 Der hier abgebildete Teil unseres ersten Beispiel-Flows hat die Aufgabe, alle 30 Sekunden die Systemauslastung und die CPU-Temperatur des Raspberry Pi zu ermitteln und anschließend mit 2
Anzeigeelementen auf dem Dashboard darzustellen. Auch hier soll die Funktion der beteiligten Nodes beschrieben werden:
Der hier abgebildete Teil unseres ersten Beispiel-Flows hat die Aufgabe, alle 30 Sekunden die Systemauslastung und die CPU-Temperatur des Raspberry Pi zu ermitteln und anschließend mit 2
Anzeigeelementen auf dem Dashboard darzustellen. Auch hier soll die Funktion der beteiligten Nodes beschrieben werden:
Node 30 sek ↻ (inject)
Dieser Node hat wieder die Aufgabe, in bestimmten Zeitintervallen eine Nachricht an weitere Nodes zu senden, in diesem Fall 3 Sekunden nach dem Start von Node-RED und anschließend alle 30 Sekunden. Hier wird übrigens kein Topic festgelegt und nur die aktuelle Zeit als Payload gesendet.
Node Last lesen (exec)
Dieser Node führt das Linux-Kommando cat /proc/loadavg aus und nach der Ausführung steht das Ergebnis am Ausgang 1 für weitere Nodes zur Verfügung. Die Ausgänge 2 und 3 werden hier übrigens nicht genutzt. Diese sind dafür gedacht, Fehlermeldungen und Ergebnis-Codes weiterzugeben.
Node Temp lesen (exec)
Dieser Node funktioniert grundsätzlich genauso wie Last lesen, nur das Linux-Kommando ist ein anderes: vcgencmd measure_temp. Auch hier wird das Ergebnis des Kommandos als Nachricht am Ausgang 1 an weitere Nodes ausgegeben.
Node Auswertung 1 (function)
 Dieser Node empfängt die Nachrichten des exec-Nodes Last lesen. Hier wird eine längere Textzeile übermittelt, bei der sich der gewünschte
Auslastungswert im ersten Teil der Zeile befindet. Das kleine JavaScript-Programm teilt die lange Zeile in einzelne Elemente auf und sendet den ersten Teil an nachfolgende Nodes weiter.
Dieser Node empfängt die Nachrichten des exec-Nodes Last lesen. Hier wird eine längere Textzeile übermittelt, bei der sich der gewünschte
Auslastungswert im ersten Teil der Zeile befindet. Das kleine JavaScript-Programm teilt die lange Zeile in einzelne Elemente auf und sendet den ersten Teil an nachfolgende Nodes weiter.
Node Auswertung 2 (function)
 Dieser Node empfängt die Nachrichten des exec-Nodes Temp lesen. Auch hier müssen die benötigten Informationen mit einem kleinen JavaScript-Programm
aus einer längeren Textzeile herausgeschnitten, formatiert und zu weiteren Nodes übermittelt werden.
Dieser Node empfängt die Nachrichten des exec-Nodes Temp lesen. Auch hier müssen die benötigten Informationen mit einem kleinen JavaScript-Programm
aus einer längeren Textzeile herausgeschnitten, formatiert und zu weiteren Nodes übermittelt werden.
Node System-Last (artless gauge) und System-Temp (artless gauge)
Mit diesen beiden Nodes wird die ermittelte Systemlast und Systemtemperatur auf dem Dashboard angezeigt. Der hier verwendete artless-gauge-Node bietet viele Konfigurationsmöglichkeiten: So kann man neben der obligatorischen Group- und Größen-Einstellung die Form (rund oder gerade) festlegen, ein zusätzliches Icon definieren oder farbige Bereiche einrichten. Die hier verwendete gerade Form hat den Vorteil, dass man mehrere dieser Anzeigen untereinander anordnen und somit verschiedene Werte direkt miteinander vergleichen kann. Neben dem Anfangs- und Endwert lassen sich auch nahezu beliebige Zwischenwerte festlegen. Für jeden Bereich kann eine Farbe definiert werden und die Anzeige wechselt dann in die eingestellte Farbe, wenn der übermittelte Wert in diesem Bereich liegt. Die Last-Anzeige ist hier beispielsweise so konfiguriert, dass Auslastungswerte im Bereich 0 - 0,3 Grün dargestellt werden, Werte im Bereich 0,3 - 0,6 Gelb und Werte über 0,6 Rot. Weitere Einstellungen können gern ausprobiert werden.
 Dieser letzte Teil unseres ersten Beispiel-Flows hat eine spezielle Aufgabe: Hier werden keine Nachrichten bearbeitet und es findet auch kein Informationsfluss statt. Stattdessen wird der Inhalt
dieses Nodes in die HTML-Struktur des Node-RED-Dashboards eingebaut. Das ermöglicht die Gestaltung von Dashboard-Elementen durch andere Farben oder Schriften. Da sich diese Beschreibung eher an
Einsteiger richtet, möchte ich hier nicht weiter darauf eingehen. Unser Flow funktioniert auch ohne diesen Node, würde dann aber etwas weniger schick aussehen.
Dieser letzte Teil unseres ersten Beispiel-Flows hat eine spezielle Aufgabe: Hier werden keine Nachrichten bearbeitet und es findet auch kein Informationsfluss statt. Stattdessen wird der Inhalt
dieses Nodes in die HTML-Struktur des Node-RED-Dashboards eingebaut. Das ermöglicht die Gestaltung von Dashboard-Elementen durch andere Farben oder Schriften. Da sich diese Beschreibung eher an
Einsteiger richtet, möchte ich hier nicht weiter darauf eingehen. Unser Flow funktioniert auch ohne diesen Node, würde dann aber etwas weniger schick aussehen.
 Flow 2 - Sensorwert (Flow2-Sensorwert.json)
Flow 2 - Sensorwert (Flow2-Sensorwert.json)
 Nach dem Import dieses zweiten Beispiel-Flows erscheint zunächst eine Bestätigung, dass Nodes importiert wurden. Die importierten Nodes werden aber nicht sofort im Node-RED-Editor abgelegt und
„hängen“ zunächst am Mauszeiger. Damit lassen sich die Nodes an eine günstige Stelle schieben und durch einen Links-Klick ablegen. Nach der Platzierung der neuen Elemente auf einem freien
Bereich zeigt sich das nebenstehende Bild.
Nach dem Import dieses zweiten Beispiel-Flows erscheint zunächst eine Bestätigung, dass Nodes importiert wurden. Die importierten Nodes werden aber nicht sofort im Node-RED-Editor abgelegt und
„hängen“ zunächst am Mauszeiger. Damit lassen sich die Nodes an eine günstige Stelle schieben und durch einen Links-Klick ablegen. Nach der Platzierung der neuen Elemente auf einem freien
Bereich zeigt sich das nebenstehende Bild.
Dieser Flow demonstriert den Empfang eines Sensorwertes vom MQTT-Server des Web-Moduls und die Anzeige dieses Wertes als virtuelles Instrument. An dieser Stelle noch einige Informationen über MQTT: Ein MQTT-Server ist ein Nachrichtenverteiler. Jedes Gerät, welches Informationen bereitstellt, kann sich mit dem MQTT-Server verbinden und seine Daten unter einem bestimmten Thema (Topic) auf dem Server ablegen. Andere Geräte können sich diese Informationen holen, in dem sie sich ebenfalls mit dem MQTT-Server verbinden und die gewünschten Topics abonnieren. Immer wenn neue Informationen auf dem Server eintreffen, werden diese sofort an alle Abonnenten verteilt. Der MQTT-Server mosquitto wurde übrigens bei der Inbetriebnahme des Web-Moduls bereits installiert. Die Nodes haben hier folgende Funktion:
Node Außen T (mqtt in)
Über diesen Node wird eine Verbindung zu einem MQTT-Server hergestellt und der Empfang eines bestimmten MQTT-Topic eingerichtet. Immer wenn neue Informationen vom Server empfangen werden, wird eine Nachricht mit dem gewählten Topic und den Daten als Payload zu weiteren Nodes gesendet. Bei diesem Node muss normalerweise erst ein MQTT-Server eingerichtet werden. Hier habe ich bereits einen Server mit dem Namen MeinMQTT mit der Adresse localhost voreingestellt. Das bedeutet, dass sich der MQTT-Server auf dem gleichen Raspberry-Pi-System befindet wie Node-RED.
Neben dem MQTT-Server muss bei diesem Node festgelegt werden, welche Daten empfangen werden sollen. Dies erfolgt über die Einstellung Topic. Beispielhaft habe ich hier Haus/Aussen/Umgebung/Temperatur eingetragen, was auf meinem System der Außentemperatur entspricht. Diese Einstellung muss natürlich an das eigene System angepasst werden. Es funktioniert hier übrigens jeder Sensor, der einen Zahlenwert liefert. Sind alle Einstellungen korrekt, dann kann man mit einem Klick auf Übernahme (deploy) den Flow jetzt starten. Wechseln wir nun auf den Browser-Tab mit dem Dashboard, dann sieht man zunächst folgendes weitgehend bekanntes Bild:
 Hier ist jetzt auf der linken Seite ein Menü hinzugekommen. Dieses erstellt Node-RED automatisch, wenn mehr als 2 Tabs definiert werden. Die Zeit sowie die beiden Anzeigen
für Systemlast und Systemtemperatur wurden dem Tab System zugeordnet. Die zusätzlichen Nodes für die Außentemperatur wurden dem neuen Tab
Sensoren zugeordnet, somit existieren nun 2 Tabs und diese können über das Menü ausgewählt werden.
Hier ist jetzt auf der linken Seite ein Menü hinzugekommen. Dieses erstellt Node-RED automatisch, wenn mehr als 2 Tabs definiert werden. Die Zeit sowie die beiden Anzeigen
für Systemlast und Systemtemperatur wurden dem Tab System zugeordnet. Die zusätzlichen Nodes für die Außentemperatur wurden dem neuen Tab
Sensoren zugeordnet, somit existieren nun 2 Tabs und diese können über das Menü ausgewählt werden.
 Klickt man im Menü auf Sensoren, dann wird auf den entsprechenden Tab gewechselt. Hier sieht man die neuen Anzeigen mit der Außentemperatur, die mit dem Beispiel-Flow 2
hinzugefügt worden sind.
Klickt man im Menü auf Sensoren, dann wird auf den entsprechenden Tab gewechselt. Hier sieht man die neuen Anzeigen mit der Außentemperatur, die mit dem Beispiel-Flow 2
hinzugefügt worden sind.
Einige Informationen zu den verwendeten Nodes:
Node Außen Variante 1 (gauge)
Der hier verwendete Node gehört zur Grundausstattung des Node-RED-Dashboards. Dieser bietet nicht so viele Einstellmöglichkeiten wie der etwas neuere artless gauge-Node, kann aber für bestimmte Anwendungen die bessere Alternative sein. So gibt es hier zwar keine geraden Anzeigen, dafür aber 4 verschiedene runde Varianten. Ich habe hier das Standard-Gauge mit einer Größe von 3x2 Rastereinheiten gewählt.
Node Außen Variante 2 (artless gauge)
Dieser Node-Typ wurde bereits für die Anzeige der Systemauslastung verwendet und im Flow 1 beschrieben. Hier wurde die runde Variante mit einer Größe von 2x2 Rastereinheiten verwendet. Ich habe übrigens absichtlich den gleichen Sensorwert an beide gauge-Nodes ausgegeben, damit man die beiden Node-Typen direkt vergleichen kann.
Node Start (ui control) und Schriftgrößen (change)
Beim gauge-Node Außen Variante 1 ist es möglich (jedoch nicht unbedingt erforderlich) die Schriftgrößen in der Anzeige zu ändern (Name, Istwert, Minimal- und Maximalwert). Dafür sind diese beiden Nodes zuständig. Zunächst sendet ui control beim Aufruf der Dashboard-Seite im Web-Browser eine Control-Nachricht aus. Diese wird vom nachfolgenden change-Node durch insgesamt 4 Steuernachrichten ersetzt und diese wiederum gelangen zum gauge-Node. Dieser setzt dann die Schriftgrößen entsprechend. Falls man mehrere gauge-Nodes verwendet, dann sollte der Ausgang des change-Nodes Schriftgrößen mit allen gauges verbunden werden, damit diese gleich aussehen.
 Flow 3 - Sensordiagramm
(Flow3-Sensordiagramm.json)
Flow 3 - Sensordiagramm
(Flow3-Sensordiagramm.json)
 Beim Import dieses Flows erscheint das nebenstehende Hinweis-Fenster. Hier ist folgendes passiert: Der zu importierende Flow enthält Elemente, die im laufenden Flow bereits existieren. Man hat jetzt
die Möglichkeit, diesen Konflikt zu lösen. Bei meinen Beispielen empfehle ich die Auswahl der Option Zeige Nodes.... Es öffnet sich dann ein Fenster, in dem die zu
importierenden Nodes ausgewählt werden können. Hier bietet das System bereits die richtige Vorauswahl an und mit Importiere Auswahl lässt sich diese übernehmen.
Beim Import dieses Flows erscheint das nebenstehende Hinweis-Fenster. Hier ist folgendes passiert: Der zu importierende Flow enthält Elemente, die im laufenden Flow bereits existieren. Man hat jetzt
die Möglichkeit, diesen Konflikt zu lösen. Bei meinen Beispielen empfehle ich die Auswahl der Option Zeige Nodes.... Es öffnet sich dann ein Fenster, in dem die zu
importierenden Nodes ausgewählt werden können. Hier bietet das System bereits die richtige Vorauswahl an und mit Importiere Auswahl lässt sich diese übernehmen.
 Auch hier „hängen“ die importierten Nodes wieder am Mauspfeil und sollten nun so platziert werden wie im nebenstehenden Bild. Falls das nicht gelungen ist: Einfach die linke Maustaste
drücken, einen Rahmen um die beiden Nodes ziehen und die Taste wieder loslassen. Dann kann man wiederum mit der linken Maustaste auf eines der markierten Elemente klicken und diese an die gewünschte
Stelle ziehen.
Auch hier „hängen“ die importierten Nodes wieder am Mauspfeil und sollten nun so platziert werden wie im nebenstehenden Bild. Falls das nicht gelungen ist: Einfach die linke Maustaste
drücken, einen Rahmen um die beiden Nodes ziehen und die Taste wieder loslassen. Dann kann man wiederum mit der linken Maustaste auf eines der markierten Elemente klicken und diese an die gewünschte
Stelle ziehen.
 Das Ziel dieses Beispiels ist die zusätzliche Anzeige der Außentemperatur als Diagramm. Dazu stellen wir durch Ziehen mit der Maus eine Verbindung vom bereits vorhandenen
mqtt in-Node Außen T mit dem neuen delay-Node alle 5min wie im Bild. Damit gelangen die über MQTT
empfangenen Werte nicht nur an die beiden Anzeigen, sondern auch an das Diagramm. Mit einem Klick auf Übernahme (deploy) können wir nun den neuen Flow aktivieren.
Das Ziel dieses Beispiels ist die zusätzliche Anzeige der Außentemperatur als Diagramm. Dazu stellen wir durch Ziehen mit der Maus eine Verbindung vom bereits vorhandenen
mqtt in-Node Außen T mit dem neuen delay-Node alle 5min wie im Bild. Damit gelangen die über MQTT
empfangenen Werte nicht nur an die beiden Anzeigen, sondern auch an das Diagramm. Mit einem Klick auf Übernahme (deploy) können wir nun den neuen Flow aktivieren.
Die beiden neuen Nodes haben folgende Funktion:
Node alle 5min (delay)
Grundsätzlich könnte man die vom mqtt in-Node empfangenen Daten direkt zum Diagramm senden. Allerdings würden dann unter Umständen einige 1000 Datensätze im Diagramm landen, die viele Ressourcen benötigen und die Performance negativ beeinflussen. In der Praxis hat es sich bewährt, den Datenstrom zu reduzieren und z.B. nur alle 5 Minuten einen Wert an das Diagramm zu übergeben. Rein rechnerisch besteht dann ein Diagramm für 24 Stunden nur noch aus 288 Datensätzen, die das System weniger belasten, aber trotzdem noch eine detaillierte Kurve erzeugen. Um einen Datenstrom zu bremsen, gibt es den delay-Node. Diesen habe ich so konfiguriert, dass alle 5 Minuten der gerade aktuelle Sensorwert weitergegeben wird. Alle in der Zwischenzeit eintreffenden Daten werden verworfen.
Node Außen Diagramm (chart)
Dieser Node ist für die Erstellung des Diagramms zuständig. Hier stehen viele Konfigurationsmöglichkeiten zur Verfügung: So kann aus 6 verschiedenen Diagrammtypen gewählt werden, der Zeitraum lässt sich festlegen, es lässt sich eine Legende aktivieren und es können auch mehrere Kurven gleichzeitig in unterschiedlichen Farben dargestellt werden. Für ein Diagramm muss man etwas mehr Platz auf dem Dashboard einplanen. In diesem Beispiel habe ich die bereits vorhandene und auf 12 Rastereinheiten festgelegte Group Sensoren verwendet und das Diagramm selbst auf die Einstellung Auto gesetzt. Somit ist das Diagramm ebenfalls 12 Rastereinheiten breit und die Höhe bestimmt Node-RED selbst. Weitere Einstellungen möchte ich an dieser Stelle nicht beschreiben, hier darf man gern experimentieren.
 Beim Start des Flows wird das Diagramm erst sichtbar, wenn der chart-Node mindestens einen Sensorwert empfangen hat. Nach dem Empfang des zweiten Wertes (nach 5 Minuten) wird
dann auch eine Kurve wie im Bild nebenan dargestellt. Nach einer Laufzeit von mindestens 24 Stunden ergibt sich dann ein Diagramm wie in den nächsten Bildern. Es gibt noch eine schöne Funktion im
Diagramm: Wenn man die Maus über die Kurve bewegt, dann erscheint in der Nähe der Datenpunkte ein kleines Fenster mit der Uhrzeit, dem Topic und dem Sensorwert zu diesem Zeitpunkt.
Beim Start des Flows wird das Diagramm erst sichtbar, wenn der chart-Node mindestens einen Sensorwert empfangen hat. Nach dem Empfang des zweiten Wertes (nach 5 Minuten) wird
dann auch eine Kurve wie im Bild nebenan dargestellt. Nach einer Laufzeit von mindestens 24 Stunden ergibt sich dann ein Diagramm wie in den nächsten Bildern. Es gibt noch eine schöne Funktion im
Diagramm: Wenn man die Maus über die Kurve bewegt, dann erscheint in der Nähe der Datenpunkte ein kleines Fenster mit der Uhrzeit, dem Topic und dem Sensorwert zu diesem Zeitpunkt.
Übrigens, die Werte im Diagramm werden nicht dauerhaft gespeichert. Bei einem Neustart von Node-RED (oder dem gesamten Linux-System) gehen alle Daten verloren und das Diagramm wird dann mit aktuellen
Werten neu aufgebaut.
 Flow 4 - Groß-Min-Max-Anzeige
(Flow4-Groß-Min-Max-Anzeige.json)
Flow 4 - Groß-Min-Max-Anzeige
(Flow4-Groß-Min-Max-Anzeige.json)
 Auch in diesem Flow sind Elemente enthalten, welche bereits im System existieren. Also bitte auch hier beim Import-Hinweisfenster die Option Zeige Nodes... auswählen und über
den Button Importiere Auswahl importieren. Auch bei diesem Beispiel sollten die neuen Elemente unter dem vorherigen Beispiel platziert und so wie im Bild verbunden werden.
Weitere Konfigurationen sind nicht notwendig und mit Übernahme (deploy) wird der neue Flow gestartet.
Auch in diesem Flow sind Elemente enthalten, welche bereits im System existieren. Also bitte auch hier beim Import-Hinweisfenster die Option Zeige Nodes... auswählen und über
den Button Importiere Auswahl importieren. Auch bei diesem Beispiel sollten die neuen Elemente unter dem vorherigen Beispiel platziert und so wie im Bild verbunden werden.
Weitere Konfigurationen sind nicht notwendig und mit Übernahme (deploy) wird der neue Flow gestartet.
 Der zuletzt importierte Flow-Teil verwendet die über MQTT empfangene Außentemperatur und erzeugt daraus 3 zusätzliche Anzeigen: Der in großen Ziffern dargestellte Wert entspricht der aktuellen
Temperatur, der kleinere Wert mit dem Pfeil nach oben ist der Maximalwert des Tages und der Wert mit dem Pfeil nach unten ist der Minimalwert der Nacht. Die Rücksetzung der ermittelten Extremwerte
erfolgt automatisch zu einer festgelegten Zeit.
Der zuletzt importierte Flow-Teil verwendet die über MQTT empfangene Außentemperatur und erzeugt daraus 3 zusätzliche Anzeigen: Der in großen Ziffern dargestellte Wert entspricht der aktuellen
Temperatur, der kleinere Wert mit dem Pfeil nach oben ist der Maximalwert des Tages und der Wert mit dem Pfeil nach unten ist der Minimalwert der Nacht. Die Rücksetzung der ermittelten Extremwerte
erfolgt automatisch zu einer festgelegten Zeit.
Die Nodes im Flow haben dabei folgende Funktion:
Node Auswertung (function)
 Dieser Node ist nicht unbedingt notwendig. Ich fand es jedoch schön, die Farbe für die nachfolgende Großanzeige abhängig von der Temperatur zu gestalten und dies erfolgt mit einem kleinen
JavaScript-Programm. Dieses legt zunächst die Farbe Orange fest. Im nächsten Schritt wird der empfangene Sensorwert in eine Zahl umgewandelt. Ist der Temperaturwert unter 0°C, wird die Farbe in einen
Blauton geändert, bei einem Temperaturwert über 28°C wird die Farbe auf Rot gesetzt.
Dieser Node ist nicht unbedingt notwendig. Ich fand es jedoch schön, die Farbe für die nachfolgende Großanzeige abhängig von der Temperatur zu gestalten und dies erfolgt mit einem kleinen
JavaScript-Programm. Dieses legt zunächst die Farbe Orange fest. Im nächsten Schritt wird der empfangene Sensorwert in eine Zahl umgewandelt. Ist der Temperaturwert unter 0°C, wird die Farbe in einen
Blauton geändert, bei einem Temperaturwert über 28°C wird die Farbe auf Rot gesetzt.
Node Außen groß (text)
Dieser Node-Typ wurde bereits für die Anzeige der Zeit verwendet. Hier ist die Konfiguration ähnlich, es wurde allerdings eine andere Schriftgröße verwendet. Außerdem habe ich für dieses Element eine feste Größe von 5x2 Rastereinheiten vorgegeben.
Node Maxwert (function) und Minwert (function)
 Beide Nodes Maxwert und Minwert enthalten ein JavaScript-Programm für die Ermittlung der Extremwerte. Für diese Funktion ist es notwendig, den
jeweils ermittelten Extremwert zwischenzuspeichern. Dafür bietet Node-RED den so genannten Context-Speicher an. Im Bild ist das Programm für den Maximalwert zu sehen und hier wird zuerst der bisher
ermittelte Maximalwert aus dem Context-Speicher geholt. Gibt es noch keinen Maximalwert, dann wird -50 als Startwert verwendet. Anschließend erfolgt eine Prüfung, ob eine Reset-Nachricht empfangen
wurde. In diesem speziellen Fall, der nur einmal am Tag auftritt, wird der Maximalwert auf -50 zurückgesetzt und gespeichert. Außerdem wird der Payload gelöscht und somit die
Anzeige auf dem nachfolgenden Node geleert.
Beide Nodes Maxwert und Minwert enthalten ein JavaScript-Programm für die Ermittlung der Extremwerte. Für diese Funktion ist es notwendig, den
jeweils ermittelten Extremwert zwischenzuspeichern. Dafür bietet Node-RED den so genannten Context-Speicher an. Im Bild ist das Programm für den Maximalwert zu sehen und hier wird zuerst der bisher
ermittelte Maximalwert aus dem Context-Speicher geholt. Gibt es noch keinen Maximalwert, dann wird -50 als Startwert verwendet. Anschließend erfolgt eine Prüfung, ob eine Reset-Nachricht empfangen
wurde. In diesem speziellen Fall, der nur einmal am Tag auftritt, wird der Maximalwert auf -50 zurückgesetzt und gespeichert. Außerdem wird der Payload gelöscht und somit die
Anzeige auf dem nachfolgenden Node geleert.
Beim Empfang einer normalen Nachricht mit einem neuen Temperaturwert (else-Zweig) erfolgt zunächst die Umwandlung des Payload in eine Zahl. Diese kann nun mit dem bisherigen Maximalwert verglichen werden und falls der Sensorwert größer ist, wird dieser als neuer Maximalwert gesetzt und gespeichert. Weiterhin wird dieser Wert mit einer festen Nachkommastelle versehen und wieder ausgesendet.
Der function-Node Minwert ist grundsätzlich identisch aufgebaut. Hier wird allerdings vom Startwert 100 ausgegangen und die Logik ist natürlich
umgekehrt.
Node 08:00 ↻ (inject) und 20:00 ↻ (inject)
Dieser Node-Typ wurde bereits in anderen Flow-Beispielen verwendet, ist hier aber so konfiguriert, dass jeden Tag um 08:00 Uhr bzw. 20:00 Uhr eine Nachricht gesendet wird. Die Nachricht um 08:00 Uhr bewirkt ein Rücksetzen des Maximalwertes im function-Node Maxwert. Für die Löschung des Minimalwertes ist die Nachricht um 20:00 Uhr zuständig.
Node Außen Max (text) und Außen Min (text)
Diese Nodes sind ähnlich konfiguriert wie der text-Node Außen groß, nutzen aber eine andere Schriftgröße und verwenden außerdem das Einstellungs-Feld Label. Dieses nutze ich hier für die Anzeige eines Symbols in Form eines Pfeils. Die Größe der beiden Nodes ist auf 2x1 Rastereinheiten festgelegt.
 Flow 5 - Alarmanzeige
(Flow5-Alarmanzeige.json)
Flow 5 - Alarmanzeige
(Flow5-Alarmanzeige.json)
Auch in diesem Flow-Beispiel ist ein Element enthalten, welches bereits im System existiert. Also auch hier im Hinweisfenster die Option Zeige Nodes... auswählen und über den Button Importiere Auswahl importieren. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:
 Bei diesem Flow muss gegebenenfalls der mqtt in-Node Briefkasten konfiguriert werden. Anschließend kann man mit
Übernahme (deploy) den Flow starten.
Bei diesem Flow muss gegebenenfalls der mqtt in-Node Briefkasten konfiguriert werden. Anschließend kann man mit
Übernahme (deploy) den Flow starten.
 Danach erscheint ein neuer Tab Alarme und hier wird der Status eines Alarms vom Temperatur-Messsystem angezeigt. Neben dem aktuellen Alarmstatus erscheint die Zeit des letzten
Alarms sowie die Anzahl der aufgetretenen Alarme. Außerdem kann man über ein farbiges Icon auf einen Blick erkennen, ob ein Alarm aufgetreten ist.
Danach erscheint ein neuer Tab Alarme und hier wird der Status eines Alarms vom Temperatur-Messsystem angezeigt. Neben dem aktuellen Alarmstatus erscheint die Zeit des letzten
Alarms sowie die Anzahl der aufgetretenen Alarme. Außerdem kann man über ein farbiges Icon auf einen Blick erkennen, ob ein Alarm aufgetreten ist.
Die verwendeten Nodes haben folgende
Funktion:
Node Briefkasten (mqtt in)
Dieser Node ist so konfiguriert, dass Nachrichten mit dem Topic Haus/EG/Briefkasten/Status über MQTT empfangen und an 2 function-Nodes weitergegeben werden. Hier muss man bei Bedarf das Topic an das eigene System anpassen.
Node Auswertung 1 (function)
 Dieser Node wertet die empfangenen Alarm-Nachrichten aus und steuert die nachfolgende Anzeige. Ich habe hier nur den Kopfteil des Programms abgebildet, der insofern wichtig ist, weil hier persönliche
Einstellungen vorgenommen werden können. So kann man in den Zeilen 1 und 2 die Werte festlegen, über die der Alarmstatus übermittelt wird. Weiterhin lassen sich über die Zeilen 3 und 4 die
anzuzeigenden Texte für den jeweiligen Alarmstatus definieren. Schließlich können in den Zeilen 5-7 noch 3 Farbwerte für verschiedene Alarmzustände konfiguriert werden.
Dieser Node wertet die empfangenen Alarm-Nachrichten aus und steuert die nachfolgende Anzeige. Ich habe hier nur den Kopfteil des Programms abgebildet, der insofern wichtig ist, weil hier persönliche
Einstellungen vorgenommen werden können. So kann man in den Zeilen 1 und 2 die Werte festlegen, über die der Alarmstatus übermittelt wird. Weiterhin lassen sich über die Zeilen 3 und 4 die
anzuzeigenden Texte für den jeweiligen Alarmstatus definieren. Schließlich können in den Zeilen 5-7 noch 3 Farbwerte für verschiedene Alarmzustände konfiguriert werden.
Das eigentliche Programm beginnt in Zeile 9 mit dem Laden von 3 Werten aus dem Context-Speicher (letzter Alarmstatus, Alarmzähler und letzte Alarmauslösung) und der Voreinstellung von Text und Farbe.
Wird eine Alarmnachricht mit einem geänderten Status empfangen, dann werden bei Alarmauslösung die Werte für Text und Farbe geändert, der Alarmzähler erhöht und die aktuelle Zeit ermittelt. Diese
Daten werden für die nachfolgende Anzeige noch etwas aufbereitet. Ein besonderer Fall ist der Empfang einer Reset-Nachricht um 0:01 Uhr, diese bewirkt das Löschen des Alarmzählers und der letzten
Alarmzeit. Damit beginnt zum Tageswechsel eine neue Zählung.
Node Auswertung 2 (function)
 Dieser Node wertet ebenfalls die empfangenen Alarm-Nachrichten aus und steuert die Anzeige eines Icons. Ich habe auch hier nur den Kopfteil des Programms abgebildet, in dem persönliche Einstellungen
festgelegt werden. In Zeile 1 muss der Alarm-Ruhezustand eingetragen werden, der über MQTT übermittelt wird. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht. In Zeile
2 lässt sich ein Icon auswählen, welches im Alarm-Ruhezustand angezeigt werden soll. Zeile 3 legt ein Icon fest, welches nach Alarmauslösung aktiv wird. Der Icon-Name kann aus der
Font-Awesome-Bibliothek ausgewählt werden (https://fontawesome.com/v4.7/icons/). Bleiben noch die Zeilen 4
und 5: diese legen die Farbe der Icons im Ruhezustand und nach Auslösung fest.
Dieser Node wertet ebenfalls die empfangenen Alarm-Nachrichten aus und steuert die Anzeige eines Icons. Ich habe auch hier nur den Kopfteil des Programms abgebildet, in dem persönliche Einstellungen
festgelegt werden. In Zeile 1 muss der Alarm-Ruhezustand eingetragen werden, der über MQTT übermittelt wird. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht. In Zeile
2 lässt sich ein Icon auswählen, welches im Alarm-Ruhezustand angezeigt werden soll. Zeile 3 legt ein Icon fest, welches nach Alarmauslösung aktiv wird. Der Icon-Name kann aus der
Font-Awesome-Bibliothek ausgewählt werden (https://fontawesome.com/v4.7/icons/). Bleiben noch die Zeilen 4
und 5: diese legen die Farbe der Icons im Ruhezustand und nach Auslösung fest.
Das Programm selbst beginnt in Zeile 7 mit dem Laden des letzten Alarmstatus-Wertes aus dem Context-Speicher. Es wird dann geprüft, ob aktuell ein Alarm anliegt und gegebenenfalls der Alarmstatus
gesetzt. Außerdem wird geprüft, ob eine Reset-Nachricht empfangen wurde, was zum Löschen des Alarmstatus führt. Der restliche Programmteil setzt den Icon-Namen und die Farbe entsprechend des
Alarmstatus und sendet diese Informationen weiter.
Node 0:01 ↻ (inject)
Dieser bereits bekannte Node sendet in dieser Konfiguration jeden Tag um 0:01 Uhr eine Nachricht zu den nachfolgenden function-Nodes und bewirkt damit eine Rücksetzung des Alarmzählers, der Zeit des letzen Alarms sowie der Farbe des Icons.
Node Briefkasten Anzeige (ui_template)
 Für die Anzeige von Alarmen habe ich mit diesem ui_template-Node selbst eine passende Anzeige gebaut. Diese hat grundsätzlich die Form einer Tabelle, die aus 2 Zeilen und 2
Spalten besteht. Die beiden linken Spalten haben einen festen Text. Auf der rechten Seite werden in beiden Zeilen Farbe und Text aus der Nachricht entnommen und für die Anzeige verwendet.
Für die Anzeige von Alarmen habe ich mit diesem ui_template-Node selbst eine passende Anzeige gebaut. Diese hat grundsätzlich die Form einer Tabelle, die aus 2 Zeilen und 2
Spalten besteht. Die beiden linken Spalten haben einen festen Text. Auf der rechten Seite werden in beiden Zeilen Farbe und Text aus der Nachricht entnommen und für die Anzeige verwendet.
Node Briefkasten Icon (ui_template)
 Für das Briefsymbol wurde ebenfalls auf der Basis eines ui_template-Node eine passende Anzeige gebaut. Der nebenstehende Einzeiler stellt ein Icon aus der
Font-Awesome-Bibliothek dar (https://fontawesome.com/v4.7/icons/), wobei dessen Name und Farbe von der
empfangenen Nachricht übernommen wird.
Für das Briefsymbol wurde ebenfalls auf der Basis eines ui_template-Node eine passende Anzeige gebaut. Der nebenstehende Einzeiler stellt ein Icon aus der
Font-Awesome-Bibliothek dar (https://fontawesome.com/v4.7/icons/), wobei dessen Name und Farbe von der
empfangenen Nachricht übernommen wird.
Die folgenden 3 Bilder demonstrieren die Anzeigemöglichkeiten dieses Flows:
 Dieses Bild zeigt den Normalzustand. Hier wurde noch kein Alarm ausgelöst. Der in diesem Beispiel enthaltene inject-Node sorgt dafür, dass dieser Zustand bei jedem
Tageswechsel wieder hergestellt wird.
Dieses Bild zeigt den Normalzustand. Hier wurde noch kein Alarm ausgelöst. Der in diesem Beispiel enthaltene inject-Node sorgt dafür, dass dieser Zustand bei jedem
Tageswechsel wieder hergestellt wird.
 Dieses Bild ist zu sehen, wenn die Briefkastenklappe geöffnet und somit der Alarm aktiv ist. Der rote Text weist hier auf den von der Normalität abweichenden Zustand hin. Darunter steht die Zeit der
letzten Auslösung und in Klammern die Anzahl der Alarme an diesem Tag. Das Icon weist ebenfalls auf den Alarmzustand hin.
Dieses Bild ist zu sehen, wenn die Briefkastenklappe geöffnet und somit der Alarm aktiv ist. Der rote Text weist hier auf den von der Normalität abweichenden Zustand hin. Darunter steht die Zeit der
letzten Auslösung und in Klammern die Anzahl der Alarme an diesem Tag. Das Icon weist ebenfalls auf den Alarmzustand hin.
 In diesem Bild ist der Alarm wieder in den Ruhezustand zurückgekehrt. An der Zeit und dem Zähler ist zu erkennen, dass der Alarm zweimal ausgelöst wurde. Das Icon bleibt im Alarmzustand.
In diesem Bild ist der Alarm wieder in den Ruhezustand zurückgekehrt. An der Zeit und dem Zähler ist zu erkennen, dass der Alarm zweimal ausgelöst wurde. Das Icon bleibt im Alarmzustand.
Einen kleinen Nachteil dieses Flow-Beispiels möchte ich noch erwähnen: Wenn das Dashboard im Browser aufgerufen wird, dann zeigen selbstgebaute Anzeigen mit ui_template-Nodes den vollständigen Inhalt erst an, wenn neue Nachrichten empfangen werden. Es kann also passieren, dass zunächst nur die festen Textelemente sichtbar sind und Status-Daten und Icon erst später ergänzt werden. Da die Alarm-Nachrichten beim Temperatur-Messsystem in relativ kurzen Zeitabständen wiederholt werden, kann man mit diesem Nachteil leben.
 Flow 6 - Wetterdaten
(Flow6-Wetterdaten.json)
Flow 6 - Wetterdaten
(Flow6-Wetterdaten.json)
Für dieses Beispiel ist es wieder erforderlich, einen zusätzlichen Node zu installieren. Dazu klicken wir zunächst im Node-RED-Editor oben rechts auf das Menü-Symbol und wählen die Option Palette verwalten. Es erscheint eine Übersicht über die bereits installierten Nodes und hier wechseln wir zum Tab Installation. In das Suchfeld geben wir openweathermap ein, anschließend sollte der Node node-red-node-openweathermap in der Trefferliste erscheinen. Mit einem Klick auf den kleinen Button Installieren auf der rechten Seite erscheint zunächst ein Hinweisfenster. Hier hat man die Möglichkeit, den Vorgang abzubrechen, weitere Informationen zu holen oder eben mit einem Klick auf Installieren den Installationsvorgang zu starten. Das dauert einige Sekunden und anschließend wird kurz eine Erfolgsmeldung angezeigt.
Jetzt sind alle Voraussetzungen erfüllt und der Flow Flow6-Wetterdaten.json kann importiert werden. Auch hier wird wieder ein Hinweisfenster erscheinen, weil Nodes bereits im Flow verwendet werden. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:
 Der zentrale Teil in diesem Flow ist der openweathermap-Node Wetter. Dieser stellt eine Verbindung zum Wetterdienst
OpenWeatherMap.org her und holt (je nach Einstellung) aktuelle Wetterinformationen oder eine Wettervorhersage für einen bestimmten Ort. Die empfangenen Daten werden dann an
mehrere function-Nodes zur Auswertung und späteren Anzeige weitergegeben, außerdem auch an den mqtt out-Node Wetter senden.
Der zentrale Teil in diesem Flow ist der openweathermap-Node Wetter. Dieser stellt eine Verbindung zum Wetterdienst
OpenWeatherMap.org her und holt (je nach Einstellung) aktuelle Wetterinformationen oder eine Wettervorhersage für einen bestimmten Ort. Die empfangenen Daten werden dann an
mehrere function-Nodes zur Auswertung und späteren Anzeige weitergegeben, außerdem auch an den mqtt out-Node Wetter senden.
Bitte noch nicht auf Übernahme (deploy) klicken, erst muss noch der Wetter-Node fertig konfiguriert werden, siehe etwas weiter unten. Zuerst noch eine
kurze Beschreibung aller verwendeten Nodes:
Node 2 min ↻ (inject)
Dieser bereits bekannte Node sendet in dieser Konfiguration 1 Sekunde nach dem Flow-Start und anschließend alle 2 Minuten eine Nachricht zum nachfolgenden openweathermap-Node und startet damit eine Abfrage beim Wetterdienst.
Node Wetter (openweathermap)
Dieser Node hat die Aufgabe, eine Anfrage an den Wetterdienst OpenWeatherMap.org für einen bestimmten Ort zu senden und die gewünschten Wetterinformationen zu empfangen. Obwohl für die Konfiguration nur 2 Angaben erforderlich sind, ist der Aufwand etwas größer:
| API Key | Hier muss der aus 32 Hexadezimal-Zeichen bestehende API-Key von OpenWeatherMap eingetragen werden. Dafür ist eine Registrierung bei https://openweathermap.org/price erforderlich. Hier wählt man den Free Access, der für unsere Zwecke völlig ausreichend ist. |
| Ort | Hier wird der Ort eingetragen, für einen ersten Test habe ich meinen Wohnort verwendet. Hier empfiehlt es sich, den angezeigten Tipp auf der Konfigurations-Seite zu befolgen. Alternativ kann man den Ort auf Koordinaten umschalten und die GPS-Koordinaten eingeben. |
Die Abfrage der Wetterinformationen ist bei diesem Node auf das aktuelle Wetter voreingestellt. Es ist möglich, auf eine Vorhersage oder eine Kombination von aktuellen Daten und Vorhersage umzustellen. Die Auswertung der Daten ist dann etwas aufwändiger und es gibt eine Limitierung beim Abfrage-Intervall, die man beachten sollte. Eine Übersicht über die vom openweathermap-Node gelieferten Daten findet man auf der Homepage des Nodes: https://flows.nodered.org/node/node-red-node-openweathermap.
 Wenn alles richtig konfiguriert ist und die Kommunikation mit dem Wetterdienst funktioniert, dann bekommt man auf dem neuen Dashboard-Tab Informationen einige Wetterdaten
angezeigt.
Wenn alles richtig konfiguriert ist und die Kommunikation mit dem Wetterdienst funktioniert, dann bekommt man auf dem neuen Dashboard-Tab Informationen einige Wetterdaten
angezeigt.
Hier noch eine kurze Beschreibung der restlichen Nodes dieses Beispiels:
Node Wetter senden (mqtt out)
Über diesen Node ist es möglich, Daten zu einem MQTT-Server zu senden. In diesem Fall werden alle vom Wetterdienst empfangenen Informationen als Payload gesendet. Über das hier voreingestellte Topic Haus/Info/Wetter/aktuell werden auf meinem System die Wetterdaten verteilt. Eine weitere Einstellung ist vielleicht noch interessant: Retain ist hier auf Wahr gesetzt. Das bewirkt, dass die letzte Nachricht auf dem MQTT-Server zwischengespeichert wird. Wenn sich nun ein neues Gerät mit dem MQTT-Server verbindet und die Wetterdaten abonniert, dann wird sofort diese zwischengespeicherte Nachricht zugestellt und es muss nicht auf den nächsten Datensatz vom Wetterdienst gewartet werden.
Node Auswertung 1 (function) bis Auswertung 4 (function)
 Die 4 function-Nodes filtern jeweils einen Wetterparameter heraus und bereiten ihn für die nachfolgenden Anzeige-Nodes auf. Beispielhaft habe ich hier das JavaScript-Programm
von Auswertung 4 dargestellt. Hier soll die Windrichtung ermittelt und später in einer Art Kompass-Anzeige dargestellt werden.
Die 4 function-Nodes filtern jeweils einen Wetterparameter heraus und bereiten ihn für die nachfolgenden Anzeige-Nodes auf. Beispielhaft habe ich hier das JavaScript-Programm
von Auswertung 4 dargestellt. Hier soll die Windrichtung ermittelt und später in einer Art Kompass-Anzeige dargestellt werden.
Zunächst wird die Windrichtung auf einen definierten Anfangswert gesetzt. Anschließend wird die Windrichtung aus der Nachricht extrahiert und übernommen, sofern diese übermittelt wurde. Da hier die
reale Windrichtung übermittelt wird, die Windrichtung aber immer angibt, aus welcher Richtung der Wind kommt, müssen hier 180° addiert werden. Falls die Summe 360° überschreitet, wird 360
abgezogen, um das Ergebnis in den Bereich von 0° - 360° zu bekommen.
Node Wetterlage (text), Wolken (text) und Windwerte (text)
Diese Nodes sind identisch aufgebaut und bringen die von den function-Nodes aufbereiteten Informationen zur Anzeige. Hier hat sich eine Größe von 9x1 Rastereinheiten bewährt, während der übergeordnete Tab auf eine Breite von 12 Rastereinheiten eingestellt ist. Somit bleibt bei diesen 3 übereinander liegenden text-Nodes ein Bereich von 3x3 Rastereinheiten übrig, der dann perfekt von der Windrichtungsanzeige ausgefüllt wird.
Node Windrichtung (gauge)
Dieser Node-Typ kam bereits für die Anzeige eines Sensorwertes zum Einsatz. Hier wird allerdings die Darstellung Compass verwendet, die ein kreisrundes Anzeigeelement erzeugt. Die Größe ist hier auf 3x3 Rastereinheiten eingestellt.
 Flow 7 - Kraftstoffpreise
(Flow7-Kraftstoffpreise.json)
Flow 7 - Kraftstoffpreise
(Flow7-Kraftstoffpreise.json)
Für dieses Beispiel ist es wieder erforderlich, einen zusätzlichen Node zu installieren. Dazu klicken wir zunächst im Node-RED-Editor oben rechts auf das Menü-Symbol und wählen die Option Palette verwalten. Es erscheint eine Übersicht über die bereits installierten Nodes und hier wechseln wir zum Tab Installation. In das Suchfeld geben wir tanker ein, anschließend sollte der Node node-red-contrib-tankerkoenig-api in der Trefferliste erscheinen. Mit einem Klick auf den kleinen Button Installieren auf der rechten Seite erscheint zunächst ein Hinweisfenster. Hier hat man die Möglichkeit, den Vorgang abzubrechen, weitere Informationen zu holen oder eben mit einem Klick auf Installieren den Installationsvorgang zu starten. Das dauert einige Sekunden und anschließend wird kurz eine Erfolgsmeldung angezeigt.
Noch eine wichtige Information vorab: Unter dem Namen Tankerkönig wird eine kostenlose Abfrage von Kraftstoffpreisen angeboten. Daran sind einige Bedingungen geknüpft: Zuerst ist eine Registrierung erforderlich und man bekommt einen API-Key zugewiesen. Damit sind dann Abfragen möglich, die aber nicht häufiger als alle 5 Minuten stattfinden dürfen. Letzteres ist unbedingt zu beachten, da es sonst zur Sperrung des API-Keys kommen kann. Bei Node-RED gibt es noch die Besonderheit, dass jeder Klick auf Übernahme (deploy) zur einer erneuten Abfrage führt. Hier muss man bei Arbeiten am Flow etwas aufpassen und gegebenenfalls den Tankerkönig-Node vorübergehend deaktivieren.
Jetzt kann das Beispiel Flow7-Kraftstoffpreise.json importiert werden. Auch hier wird wieder ein Hinweisfenster erscheinen, weil Nodes bereits im Flow verwendet werden. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:
 Der Flow beginnt mit dem Tankerkönig-Node Tanken. Dieser stellt über eine eingebaute Intervall-Funktion regelmäßig eine Verbindung zum
Tankerkönig-Server her und holt Preis-Informationen von vorher ausgewählten Tankstellen. Ein function-Node wertet die Daten von 2 Tankstellen aus und gibt die Informationen
an 2 Anzeige-Nodes weiter. Außerdem werden alle Informationen über einen mqtt out-Node an den MQTT-Server gesendet.
Der Flow beginnt mit dem Tankerkönig-Node Tanken. Dieser stellt über eine eingebaute Intervall-Funktion regelmäßig eine Verbindung zum
Tankerkönig-Server her und holt Preis-Informationen von vorher ausgewählten Tankstellen. Ein function-Node wertet die Daten von 2 Tankstellen aus und gibt die Informationen
an 2 Anzeige-Nodes weiter. Außerdem werden alle Informationen über einen mqtt out-Node an den MQTT-Server gesendet.
Auch bei diesem Beispiel bitte erst auf Übernahme (deploy) klicken, wenn der Tankerkönig-Node fertig konfiguriert ist.
Node Tanken (Tankerkönig Prices (Interval))
Dieser Node hat die Aufgabe, eine Anfrage an Tankerkönig zu senden und die aktuellen Kraftstoffpreise von ausgewählten Tankstellen abzufragen. Dazu muss der Node zunächst konfiguriert werden, was mit dem roten Dreieck am Node signalisiert wird. Folgende Einstellung sind notwendig:
| Account | Hier muss neben dem Eingabefeld auf das Plus-Symbol geklickt und ein neuer Eintrag angelegt werden. Hier wird dann ein frei wählbarer Name und ein so genannter API-Key von Tankerkönig benötigt. Um einen solchen Key zu bekommen, ist eine kostenlose Registrierung auf der Seite https://creativecommons.tankerkoenig.de (Unterseite API-KEY) erforderlich. |
| Type | Hier wird die Kraftstoffsorte ausgewählt. Grundsätzlich kann man hier auch die Option All wählen. Dann werden die Daten aber in einem anderen Format ausgegeben und alle nachfolgenden Nodes müssen geändert werden. |
| Stations | In diese Liste müssen die gewünschten Tankstellen eingetragen werden. Dazu ist neben einem frei wählbaren Namen die so genannte Station-ID erforderlich. Diese kann über die Seite https://creativecommons.tankerkoenig.de/TankstellenFinder/index.html ermittelt werden. Die Bedienung der Seite ist etwas ungewöhnlich, Hilfe bekommt man über das Symbol am unteren Bildrand. Für einen ersten Test habe ich 2 Tankstellen aus meiner Umgebung eingetragen. |
 Wenn der Tankerkönig-Node fertig konfiguriert ist, dann kann der Flow mit Übernahme (deploy) gestartet werden. Wenn alles funktioniert, dann könnte das
Bild bei einem schmalen Bildschirm so wie hier aussehen. Auf einem normalen Monitor wird die neue Group mit den Kraftstoffpreisen vermutlich rechts neben den Wetterdaten erscheinen.
Wenn der Tankerkönig-Node fertig konfiguriert ist, dann kann der Flow mit Übernahme (deploy) gestartet werden. Wenn alles funktioniert, dann könnte das
Bild bei einem schmalen Bildschirm so wie hier aussehen. Auf einem normalen Monitor wird die neue Group mit den Kraftstoffpreisen vermutlich rechts neben den Wetterdaten erscheinen.
Node Tanken senden (mqtt out)
Über diesen Node werden alle von Tankerkönig empfangenen Informationen als Payload zum MQTT-Server gesendet. Über das hier voreingestellte Topic Haus/Info/Tanken/Preise werden auf meinem System die Kraftstoffpreise verteilt. Eine weitere Einstellung ist vielleicht noch interessant: Retain ist hier auf Wahr gesetzt. Das bewirkt, dass die letzte Nachricht auf dem MQTT-Server zwischengespeichert wird. Wenn sich nun ein neues Gerät mit dem MQTT-Server verbindet und die Kraftstoffpreise abonniert, dann wird sofort diese zwischengespeicherte Nachricht zugestellt und es muss nicht auf den nächsten Datensatz von Tankerkönig gewartet werden.
Node Auswertung (function)
Dieser Node wertet die vom Tankerkönig-Node empfangenen Daten aus und ermittelt für 2 Tankstellen folgende Informationen: Name der Tankstelle, aktueller Preis und Status (geöffnet oder geschlossen). Wenn die Tankstelle geöffnet ist, werden alle Daten und der auf 2 Nachkommastellen gerundete Preis ausgegeben. Bei geschlossener Tankstelle wird der Preis auf 0 gesetzt. Weiterhin werden die Daten auf 2 Ausgänge aufgeteilt und getrennt gesendet.
Node Kraftstoff 1 (artless-gauge) und Kraftstoff 2 (artless-gauge)
Diese beiden Nodes sind identisch und stellen die übermittelten Kraftstoffpreise als lineares Anzeigeinstrument dar. Eine Besonderheit möchte ich noch erwähnen: Die Einstellung Label ist hier mit einem Text vorbelegt. Zur Anzeige kommt aber der vom Function-Node übermittelte Tankstellenname durch eine spezielle Nachrichten-Eigenschaft.
 Weitere Informationen
Weitere Informationen
Bei den Beispiel-Flows habe ich darauf geachtet, dass alle Anzeigen auf dem Dashboard halbwegs sinnvoll platziert sind. Wenn man selbst einen Flow erstellt oder die Beispiele erweitert, wird man feststellen, dass die Anordnung der Elemente auf dem Dashboard nicht so einfach ist. Node-RED bietet allerdings mehrere Möglichkeiten, um auf die Anordnung der Elemente Einfluss zu nehmen. Zunächst lassen sich bei jedem Node durch Doppelklick die Einstellungen öffnen und hier lässt sich die Größe und auch die Zuordnung zur Group und zum Tab ändern. Das ist allerdings recht mühsam und man kann schnell den Überblick verlieren.
 Node-RED bietet deshalb weitere Möglichkeiten, um die Anordnung der Elemente zu organisieren. Mit einem Klick auf das Pfeilsymbol ganz rechts öffnet sich ein Menü und hier wählen wir
Dashboard aus. Dabei erscheint eine einfache Übersicht über die Struktur unseres Dashboards wie im nebenstehenden Bild. Ganz oben befindet sich in unserem Beispiel-Flow der
Tab System, darunter die Group Status mit den Elementen Schriftstile,
Zeit, System-Last und System-Temp. Darunter erscheinen weitere Tabs mit den jeweils untergeordneten Groups und Elementen.
Node-RED bietet deshalb weitere Möglichkeiten, um die Anordnung der Elemente zu organisieren. Mit einem Klick auf das Pfeilsymbol ganz rechts öffnet sich ein Menü und hier wählen wir
Dashboard aus. Dabei erscheint eine einfache Übersicht über die Struktur unseres Dashboards wie im nebenstehenden Bild. Ganz oben befindet sich in unserem Beispiel-Flow der
Tab System, darunter die Group Status mit den Elementen Schriftstile,
Zeit, System-Last und System-Temp. Darunter erscheinen weitere Tabs mit den jeweils untergeordneten Groups und Elementen.
Diese Struktur ist nicht einfach nur eine Anzeige, man kann mit der linken Maustaste einzelne Elemente greifen und an eine andere Stelle der Struktur ziehen. Damit sind Verschiebungen von Elementen innerhalb von Groups und auch in andere Tabs möglich. Auch Groups und Tabs können verschoben werden.
Aber es gibt noch mehr Möglichkeiten. Wenn man die Maus über die Struktur bewegt, dann werden bei jedem Element anklickbare Optionen sichtbar. Das nachfolgende Bild erscheint, wenn man in unserem
Beispiel-Flow auf dem Element Sensoren die Option Layout anklickt.
 Hier ist der Layout-Editor zu sehen und dieser zeigt den Tab Sensoren an. Auf diesem Tab befindet sich die Group
Temperaturen mit einer Breite von 12 Rastereinheiten. Innerhalb der Group sind die beiden Gauges aus dem Beispiel-Flow 2 (3x2 und 2x2 Rastereinheiten), die Großanzeige aus dem
Beispiel-Flow 4 (5x2 Rastereinheiten) sowie die Anzeige von Maximal- und Minimalwert (ebenfalls aus dem Beispiel-Flow 4) mit jeweils 2x1 Rastereinheiten angeordnet. Darunter befindet sich das
Diagramm aus dem Beispiel-Flow 3, bei dem die Größe auf Auto gesetzt ist. Diese Einstellung bewirkt, dass sich das Element an die Breite der Group anpasst, in diesem Fall sind
das 12 Rastereinheiten.
Hier ist der Layout-Editor zu sehen und dieser zeigt den Tab Sensoren an. Auf diesem Tab befindet sich die Group
Temperaturen mit einer Breite von 12 Rastereinheiten. Innerhalb der Group sind die beiden Gauges aus dem Beispiel-Flow 2 (3x2 und 2x2 Rastereinheiten), die Großanzeige aus dem
Beispiel-Flow 4 (5x2 Rastereinheiten) sowie die Anzeige von Maximal- und Minimalwert (ebenfalls aus dem Beispiel-Flow 4) mit jeweils 2x1 Rastereinheiten angeordnet. Darunter befindet sich das
Diagramm aus dem Beispiel-Flow 3, bei dem die Größe auf Auto gesetzt ist. Diese Einstellung bewirkt, dass sich das Element an die Breite der Group anpasst, in diesem Fall sind
das 12 Rastereinheiten.
Im Layout-Editor hat man die Möglichkeit, jedes Element mit der Maus zu verschieben, wobei andere Elemente dabei automatisch vom gewünschten Platz verschwinden. Ein kleines Schlosssymbol auf jedem
Element zeigt an, ob dieses eine feste Größe besitzt (geschlossen) oder die Einstellung Auto verwendet wird (offen). Mit einem Klick auf das Schlosssymbol lässt sich zwischen
einer festen Größe und Auto umschalten. Bei Elementen mit fester Größe kann durch Klicken und Ziehen des Pfeilsymbols außerdem die Größe geändert werden.
Noch einige Empfehlungen zur Wahl der optimalen Größe für Elemente und Tabs: Wenn die Standard-Gauges verwendet werden, dann ergeben feste Größen von 3x2 oder 3x3 Rastereinheiten eine gute Anzeige. Bei den Artless-Gauges haben sich Größen von 6x1 Rastereinheiten für lineare Anzeigen und 2x2 Rastereinheiten für runde Anzeigen bewährt. Wählt man bei den übergeordneten Groups eine Breite von 6 oder 12 Rastereinheiten, dann lassen sich die Anzeigeelemente sehr gut nebeneinander anordnen. Bei Diagrammen ist eine Breite von 12 Rastereinheiten ebenfalls eine gute Wahl. Sollen in einer Group nur Diagramme dargestellt werden, dann kann man die Breite z.B. auf 9 Rastereinheiten reduzieren und bekommt immer noch ein gut lesbares Diagramm.
Alle Elemente bieten bei der Einstellung der Größe auch die Option Auto an. Das kann man z.B. gut bei Text-Anzeigen, den linearen Skalen und bei Diagrammen anwenden. Dabei wird das Element immer genau so breit dargestellt wie die Group, in dem sich das Element befindet. Späteres Verschieben von Elementen in andere Groups oder Größenänderungen von Groups sind dann etwas einfacher.
Über ein weiteres Untermenü Theme der Dashboard-Einstellungen kann man auf die Farben Einfluss nehmen. Zur Auswahl stehen neben den beiden festen Stilen Hell (Standard) und Dunkel ein benutzerdefinierter Stil zur Verfügung. Letzterer erlaubt mehr Einstellungen und zusätzlich auch die Speicherung von mehreren Stilen in einer internen Bibliothek. Für die Beispiel-Flows habe ich übrigens den Stil Dunkel verwendet.
Hier sind noch einige Tipps für die Arbeit mit dem Node-RED-Editor. Viele bekannte Tastenkombinationen können auch bei Node-RED verwendet werden:
| Klick auf Node | Node wird markiert |
| Klick auf Node mit gedrückter Strg-Taste | Node wird zusätzlich markiert |
| Ziehen eines Rahmens mit der Maus um mehrere Elemente | markiert alle Nodes innerhalb des Rahmens |
| Strg-A | markiert alle Nodes im aktuellen Editor-Tab |
| Strg-C | alle markierten Nodes werden in eine interne Zwischenablage kopiert |
| Strg-X | alle markierten Nodes werden in eine interne Zwischenablage verschoben |
| Strg-V | der Inhalt der internen Zwischenablage wird eingefügt |
| Entf | alle markierten Nodes werden gelöscht |
Beim Kopieren und Verschieben von Nodes werden auch alle Einstellungen der Nodes übertragen. Beim Löschen von Nodes verschwindet der Node mit allen Einstellungen vom Editor-Feld. Übergeordnete Elemente wie z.B. ein eingerichteter MQTT-Server sowie Groups und Tabs bleiben erhalten, auch wenn sie nicht mehr genutzt werden. Node-RED gibt beim Klick auf Übernahme (deploy) einen Hinweis aus, wenn nicht verwendete Nodes vorhanden sind und ein Link führt zur Auflistung dieser Elemente. Diese kann man dann mit den Tastenkombinationen aus der Tabelle bearbeiten oder löschen. Fast alle Elemente haben außerdem eine Löschfunktion oben links, wenn man das Element mit einem Doppelklick öffnet. Das funktioniert übrigens auch bei Editor-Tabs, die man dann einfach umbenennen oder löschen kann.
Alle beschriebenen Beispiel-Flows können und dürfen selbstverständlich nach Belieben kombiniert, erweitert oder auch wieder gelöscht werden. Alle Datenquellen, die kontinuierliche Werte liefern, bieten sich auch für eine Darstellung als Diagramm an. Das kann man z.B. bei vielen Wetterdaten und auch bei Kraftstoffpreisen anwenden. Ich habe auf meinem Web-Modul noch weitere Elemente realisiert, die ich aber in diesem Rahmen nicht beschreiben werde. Für deren Realisierung sind spezielle Voraussetzungen erforderlich, die zum Teil mit einem recht hohen Konfigurationsaufwand verbunden sind.
Der nachfolgende Screenshot zeigt beispielhaft einen Tab meines Dashboards zum Zeitpunkt der Texterstellung:

Übrigens, seit einiger Zeit wird parallel zum Node-RED-Dashboard das Node-RED-Dashboard 2.0 (FlowFuse-Dashboard) entwickelt. Dieses bietet mehr Einstellungen, ist aber auch etwas komplexer. Auf der Seite https://dashboard.flowfuse.com sind weitere Informationen zu finden.
Dieses Projekt war eigentlich schon lange geplant, allerdings hatte ich die Realisierung immer wieder aufgeschoben. Das Thema ist nämlich recht komplex und ein einzelner Bastler ist schlicht nicht in der Lage, die komplette Hard- und Software für ein solches Projekt selbst zu erstellen. Also suchte ich nach geeigneten Lösungen, die man für diesen Zweck verwenden kann. Da gibt es z.B. Web-Server auf der Basis eines AVR-Mikrocontrollers. Das wäre eigentlich ein Projekt nach meinem Geschmack gewesen, die Praxis hat aber gezeigt, dass das nicht so zuverlässig funktioniert. Auch kann man hier nicht mal eben schnell die Konfiguration ändern - diese muss man erst in den Quelltext einbauen, neu kompilieren und den kompletten Flash-Speicher des Controllers neu beschreiben. Dann gibt es noch fertige Produkte wie z.B. den XPort von Lantronics, aber das ist schon recht speziell und es war nicht klar, ob sich dieses Modul überhaupt für mein Projekt eignet.
Im Herbst 2013 kaufte ich einen Raspberry Pi, obwohl ich anfangs auch hier keinen Plan hatte, wie ich mein Projekt damit realisieren könnte. Schließlich hatte ich keine Erfahrungen mit Linux, Shell, Perl, Python oder PHP. Zum Glück gibt es gerade für Linux und die dort verwendeten Sprachen viele Informationen im großen Netz und so wurde schnell klar, dass der Raspberry Pi die perfekte Plattform für das Web-Modul bietet. So fing ich gegen Mitte November 2013 an, ein Programm zu schreiben, um die Daten vom Sensormodul erst einmal in den Raspberry Pi zu bekommen. Anfangs versuchte ich das mit Python, entschied mich dann aber für Perl. Es gab natürlich immer mal Hindernisse und Probleme, aber alles konnte irgendwie gelöst werden. Nachdem das Einlesen der Sensordaten zuverlässig funktionierte, beschäftigte ich mich mit dem Web-Server und die nächste Lernphase mit PHP begann. Aber schließlich funktionierte irgendwann das gesamte Projekt wie gewünscht.
Ich habe dann lange überlegt, ob ich dieses Projekt überhaupt veröffentlichen sollte, denn das passt eigentlich gar nicht zu den anderen Bastelprojekten. Andererseits ist der Aufbau des Web-Moduls schon eine Art Bastelei - durch die vielen Konfigurationsarbeiten allerdings auf höherem Niveau :-) Da ich neben dem Sensor-Programm und den Web-Server-Dateien auch noch eine ausführliche Anleitung mitgeben wollte, habe ich mein bereits laufendes Web-Modul noch einmal „platt“ gemacht und die Installation komplett von vorn begonnen. Dabei wurde jeder Schritt genau dokumentiert, damit auch ja nichts vergessen wird. Während der Installation fanden sich sogar noch einige Dinge, die ich beim ersten Versuch nicht so optimal gelöst hatte.
Im Februar 2014 wurde mit der nächsten Stufe begonnen: RRDTool. Dafür kaufte ich zunächst einen weiteren Raspberry Pi und kopierte anschließend alle Daten vom laufenden Web-Modul auf das neue Testsystem. Es dauerte dann einige Zeit, bis das Konzept von RRDTool verstanden wurde und erste Erfolge zu sehen waren. Wichtig war zunächst, den Mechanismus zum Speichern der Werte in der Datenbank fertig zu stellen, damit ausreichend Daten zum Testen der Grafik-Ausgabe zur Verfügung stehen. Ich hatte sogar darüber nachgedacht, die gesammelten Daten von AnzKom in die Datenbank zu übertragen, dies aber wegen des hohen Aufwandes wieder verworfen. Da die Entwicklung der Grafik-Seite länger dauerte als geplant, waren schließlich doch genügend Testdaten vorhanden.
Im Sommer 2014 installierte ich zusätzlich die Hausautomatisierungssoftware „Fhem“ (www.fhem.de) und in diesem Zusammenhang wurde das Web-Modul mit einer Echtzeituhr ausgestattet. Diese Erweiterung habe ich nicht veröffentlicht, da die Uhr nicht unbedingt notwendig ist und auch weil das Einbinden einer solchen Uhr in das damalige Raspbian Wheezy sehr umständlich war. Im Sommer 2015 war nochmals eine Erweiterung notwendig, denn die neue Matrixuhr sollte eine Verbindung zum Web-Modul bekommen. Dazu musste zum einen die Hardware geändert werden und zum anderen auch die Seitenstruktur des Web-Servers. Ich habe die Gelegenheit genutzt und zunächst die Seiten des Web-Servers so erweitert, dass alle Einstellungen über HTML-Formulare erfolgen können und keine Dateien mehr editiert werden müssen. Außerdem setzte ich ein Testsystem mit dem neuen Raspbian Jessie auf und passte die gesamte Inbetriebnahme auf dieses System an.
Leider ist beim 2016 auf dem Markt gekommenen Raspberry Pi Modell 3 die bisher für die Kommunikation verwendete serielle Schnittstelle /dev/ttyAMA0 jetzt mit dem integrierten Bluetooth-Modul verbunden. Das hat zur Folge, dass eine Anpassung meiner Software notwendig wurde. Bei dieser Gelegenheit habe ich im Oktober 2016 die Beschreibung der Inbetriebnahme überarbeitet und für die aktuellen Versionen von „Raspbian Jessie with Pixel“ und „Raspbian Jessie Lite“ angepasst.
Im August 2017 wurde die neue Raspbian-Version Stretch veröffentlicht. Das bedeutete für mich, dass ich die Beschreibung des Web-Moduls wieder überarbeiten muss. Ich habe die Gelegenheit genutzt und mein Web-Modul komplett neu aufgesetzt. Dabei bin ich diesmal etwas anders vorgegangen und habe eine Möglichkeit gefunden, den Raspberry Pi ohne weitere Zusatzgeräte wie Bildschirm, Tastatur und Maus in Betrieb zu nehmen. Dies habe ich natürlich wieder Schritt für Schritt dokumentiert und veröffentlicht. Auch ist mein Web-Modul inzwischen auf einen Raspberry Pi 2 umgezogen und dafür musste ein neuer Pegelwandler aufgebaut werden. Dieser passt nun auf alle aktuellen Raspberry Pi-Modelle und bei der Gelegenheit habe ich einige Fotos erneuert.
Im Frühjahr 2018 habe ich eine zweite Matrixuhr gebaut und hier musste ein grundsätzliches Problem gelöst werden: Die Verbindung zwischen dem Web-Modul und der Matrixuhr (bzw. den Matrixuhren) muss anders erfolgen und am besten drahtlos. Die Lösung war ein Nachrichtenverteiler in Form des MQTT-Servers mosquitto. Hiermit kann man die Sensordaten und Alarminformationen nicht nur an mehrere Matrixuhren verteilen, sondern auch an andere Geräte oder Anwendungen, die gar nicht zum Temperatur-Messsystem gehören. Somit ergab sich in meinem Fall auch noch eine elegante Möglichkeit, alle Daten an die Haussteuerung „Fhem“ zu übermitteln. Jede Matrixuhr muss allerdings mit einem eigenen Raspberry Pi ausgerüstet werden, der jedoch in einer preisgünstigen Version erhältlich ist und durch die WLAN-Funktion keine Kabelverbindung zum Web-Modul benötigt.
Ende 2019 habe ich auf Empfehlung eines Bastlerkollegen die Software Node-RED installiert und war positiv überrascht, wie einfach man damit Anzeigen und Diagramme erstellen kann. Natürlich war ein wenig Einarbeitung notwendig, aber man kommt trotzdem schneller ans Ziel als bei der klassischen Web-Seite. Auch hier war es wieder erforderlich, die Beschreibung des Web-Moduls komplett zu überarbeiten. So sind jetzt einige Konfigurationsschritte zwingend erforderlich, die vorher optional waren, z.B. die Installation des MQTT-Servers mosquitto.
Im November 2020 war wiederum die Überarbeitung dieser Seite notwendig. Mit der Integration der neuen WLAN-Module ins Temperatur-Messsystem bieten sich viele neue Möglichkeiten für weitere Sensoren und Anzeigen. Leider lassen sich die Daten dieser Sensoren nicht mit der klassischen Web-Seite verarbeiten. Allerdings können mit dem Node-RED-Dashboard ähnliche Oberflächen gestaltet werden, so dass die klassische Web-Seite mit ihrer starren Sensorverwaltung eigentlich gar nicht mehr benötigt wird. Die Beschreibung des Web-Moduls wurde nun so umgestaltet, dass man jetzt bei ausschließlicher Verwendung aktueller Module auf die alte Web-Seite verzichten kann. Das vereinfacht die Installation enorm.
Ende 2021 erschien eine neue Version des Raspberry Pi OS auf der Basis von Debian Bullseye und so musste bei der Beschreibung des Web-Moduls wieder einiges angepasst werden. Auch bei der Software für das Web-Modul waren kleinere Änderungen notwendig. Node-RED hat ebenfalls einen größeren Versionssprung gemacht und so habe ich auch hier die Beschreibung und die Beispiel-Flows komplett erneuert. Da das Web-Modul inzwischen nicht mehr das einzige Raspberry-Pi-Projekt ist, habe ich für die grundsätzliche Inbetriebnahme eines Raspberry Pi eine separate Beschreibung erstellt und alle Raspberry-Pi-Projekte verweisen bei der Inbetriebnahme auf diese Beschreibung.
Eins möchte ich noch erwähnen: Alle hier verwendeten Programme können kostenlos genutzt werden. Vielen Dank an die Entwickler, die hier sicher unzählige Stunden geopfert haben und trotzdem alles kostenlos zur Verfügung stellen.



