Projekt: Temperatur-Messsystem - Anzeigemodul 4

 Status
Status| Status | aktiv |
| Letzte Bearbeitung | 24.07.2024 |
| Aktueller Softwarestand Node-RED Beispiel-Dateien | am4-node-red-v130.zip vom 23.07.2023 |
| Aktueller Softwarestand ATtiny45 Nachtschaltung | am4-attiny45-v100.zip vom 21.03.2021 |
 Downloads
Downloads| Große Variante (Verkabelungsplan und Schaltplan) und kleine Variante (Schaltplan) | |
| Stückliste mit Empfehlungen zur Bauteilbestellung | |
| Beispieldateien für Node-RED v1.30 vom 23.07.2023 | am4-node-red-v130.zip |
| Software für ATtiny45 1.00 mit komplettem Quelltext in C vom 21.03.2021 | am4-attiny45-v100.zip |
| Raspberry Pi Homepage - Raspberry Pi OS (Legacy) with desktop (Betriebssystem für Raspberry Pi) | https://www.raspberrypi.com/software/operating-systems/ |
| Raspberry Pi Homepage - Raspberry Pi Imager (microSD-Karte für Raspberry Pi erstellen) | https://www.raspberrypi.com/software/ |
| Joy-IT Homepage - Beschreibung des 3,5"-Displays für die kleine Variante des Anzeigemoduls | https://joy-it.net/de/products/RB-TFT3.5 |
| Homepage von Win32 Disk Imager (Images auf microSD schreiben oder von microSD lesen) | https://sourceforge.net/projects/win32diskimager/ |
| Homepage von PuTTY (SSH-Client) | http://www.putty.org/ |
| Homepage von Angry IP Scanner (Netzwerk durchsuchen) | https://angryip.org/ |
| Homepage von MQTT Explorer (MQTT Nachrichten beobachten) | https://mqtt-explorer.com/ |
 Inhaltsverzeichnis
Inhaltsverzeichnis| Beschreibung | Allgemeine Informationen über das Anzeigemodul 4 |
| Schaltung der großen Variante | Beschreibung der Schaltung des Anzeigemoduls 4 in der großen Variante |
| Schaltung der kleinen Variante | Beschreibung der Schaltung des Anzeigemoduls 4 in der kleinen Variante |
| Hardware der großen Variante | Bilder und Hinweise zum Aufbau des Anzeigemoduls 4 in der großen Variante |
| Hardware der kleinen Variante | Bilder und Hinweise zum Aufbau des Anzeigemoduls 4 in der kleinen Variante |
| Software | Beschreibung der Software des Anzeigemoduls 4 |
| Inbetriebnahme | Inbetriebnahme des Anzeigemoduls 4 |
| Konfiguration | Konfiguration von Node-RED und dem Node-RED-Dashboard |
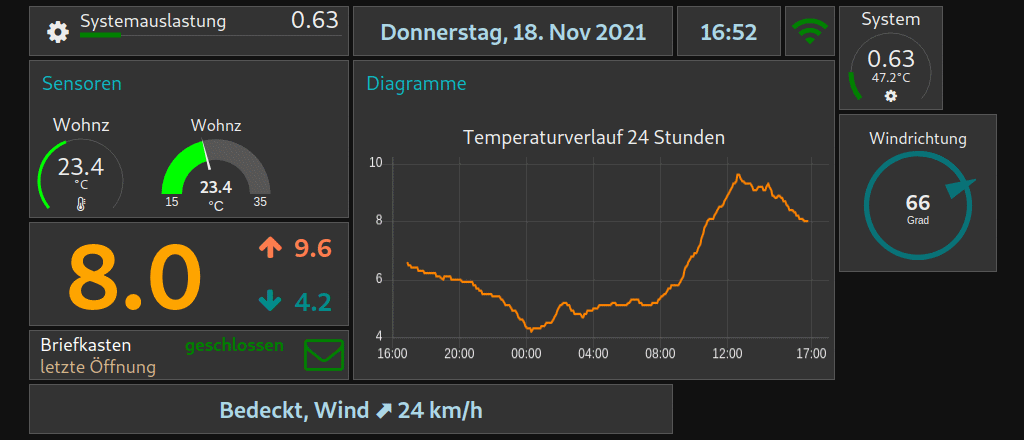
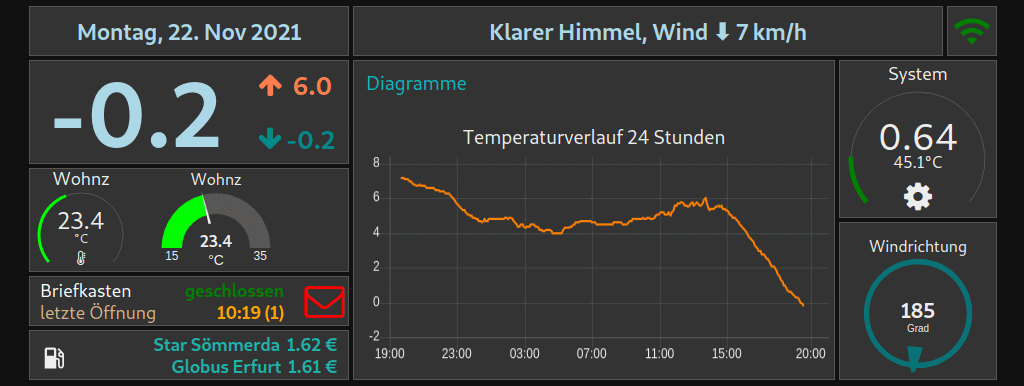
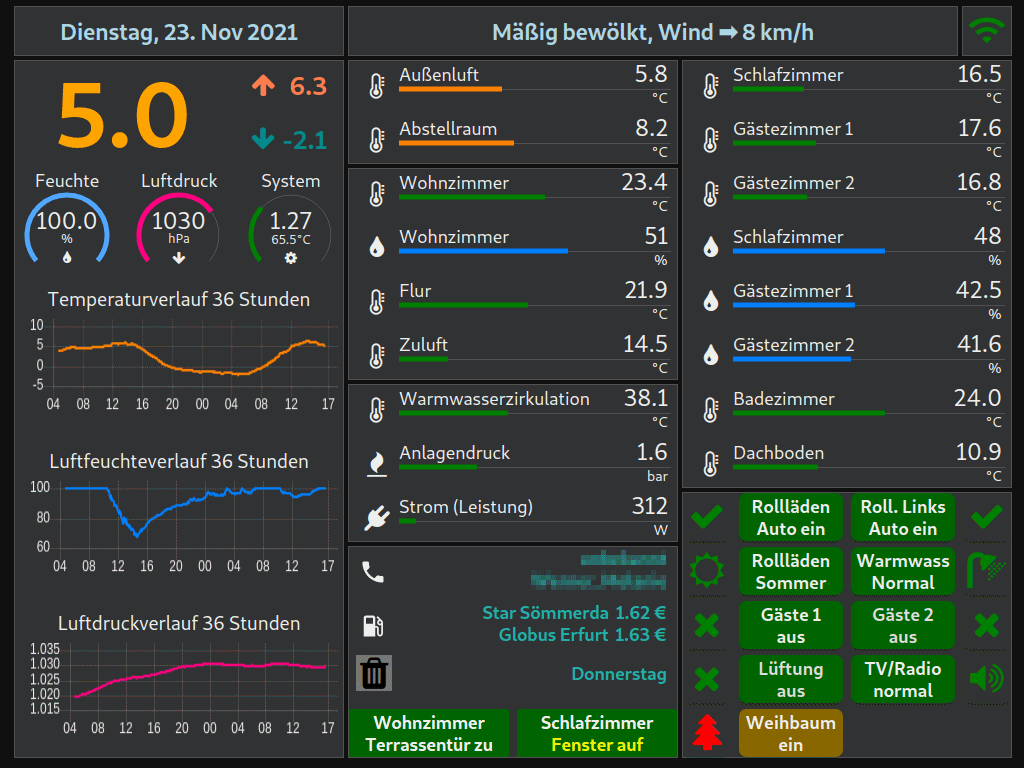
Das Anzeigemodul 4 ermöglicht eine flexible Anzeige der Sensordaten und Alarme des Temperatur-Messsystems. Aber nicht nur das: Es können auch viele zusätzliche Informationen angezeigt werden, die aus anderen Quellen stammen können, z.B. Wetterdaten, Kraftstoffpreise oder Termine. Das Anzeigemodul 4 besteht im Kern aus einem Raspberry Pi, an dem ein Touchscreen-Display angeschlossen ist. Auf dem Raspberry Pi (Modell 3 oder 4) läuft das empfohlene Raspberry Pi OS mit Desktop. Die Verbindung zu anderen Komponenten des Temperatur-Messsystems erfolgt über WLAN und für die Datenkommunikation wird das MQTT-Protokoll verwendet. Eine Voraussetzung für den Betrieb des Anzeigemoduls 4 ist ein Web-Modul mit MQTT-Server. Allerdings ist es möglich, die Funktionalität des Web-Moduls in das Anzeigemodul 4 zu integrieren. Für die Anzeige der Informationen wird Node-RED verwendet, welches die über MQTT empfangenen Daten für die Anzeige aufbereitet und außerdem die über den Touchscreen ausgelösten Ereignisse über MQTT sendet. Zur Anzeige der Informationen wird der im System installierte Chromium-Browser verwendet, der in einem speziellen Kiosk-Modus betrieben wird. Dabei wird nur der Inhalt des Browser-Fensters angezeigt und man sieht praktisch nur noch das Node-RED-Dashboard auf dem Display.
Das Anzeigemodul 4 gibt es in 2 Varianten:
• Große Variante: Diese verwendet ein 8-Zoll-Display, welches über HDMI an den Raspberry Pi angeschlossen wird. Leider bietet dieses Display keine Möglichkeit zur
Steuerung der Helligkeit. Ich habe aber über eine zusätzliche Schaltung eine Möglichkeit gefunden, das Display bei Dunkelheit automatisch auszuschalten. Diese Nachtschaltung besteht aus einem
ATtiny45 mit einem Fototransistor und 2 Schaltausgängen. Dabei schaltet ein Ausgang die Spannung für das Display (12V) und ein weiterer Ausgang die Spannung für den Touchscreen-Controller (5V). Über
einen optionalen Taster kann das Modul für Wartungsarbeiten heruntergefahren werden. Die gesamte Schaltung benötigt zwar 2 Spannungen, wird jedoch nur mit einem Netzteil (12V) versorgt. Die Spannung
für den Raspberry Pi erzeugt ein zusätzlicher Schaltregler, der hier als fertiges Modul zum Einsatz kommt.
• Kleine Variante: Diese verwendet ein 3,5-Zoll-Display, welches direkt auf die GPIO-Anschlüsse des Raspberry Pi aufgesteckt wird. Auch dieses Display kann nicht in der Helligkeit gesteuert werden und es gibt leider keine Möglichkeit für eine Abschaltung. Dafür ist diese Modulvariante sehr einfach aufzubauen und benötigt im günstigsten Fall nicht mal einen Lötkolben. Optional ist auch hier der Anschluss eines Tasters zum Herunterfahren des Systems möglich. Die Stromversorgung erfolgt hier über ein übliches Raspberry-Pi-Netzteil.
Die Funktionalität und die zu installierende Software ist auf beiden Varianten identisch. Der einzige Unterschied ist: Bei der kleinen Variante muss ein Treiber für das Display installiert werden und die Touchscreen-Einrichtung weicht ein wenig von der großen Variante ab.

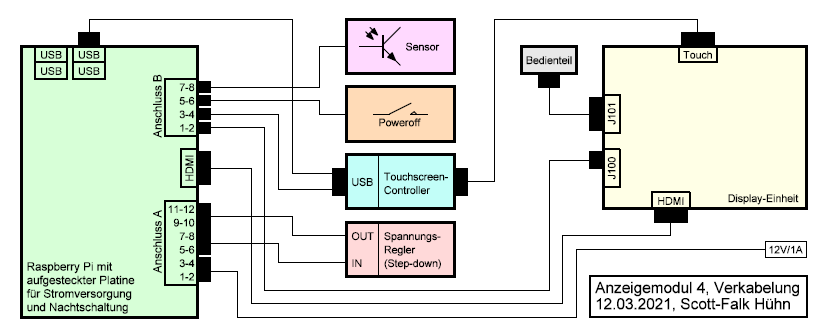
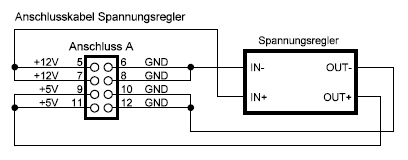
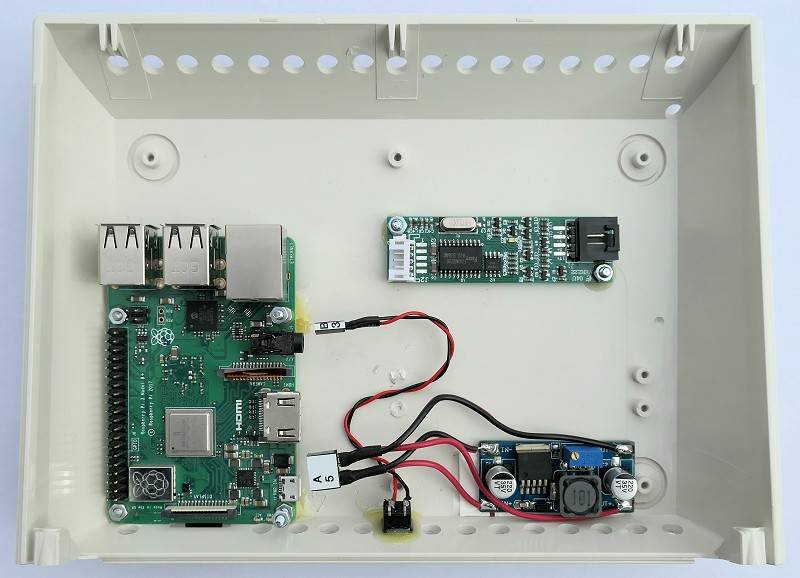
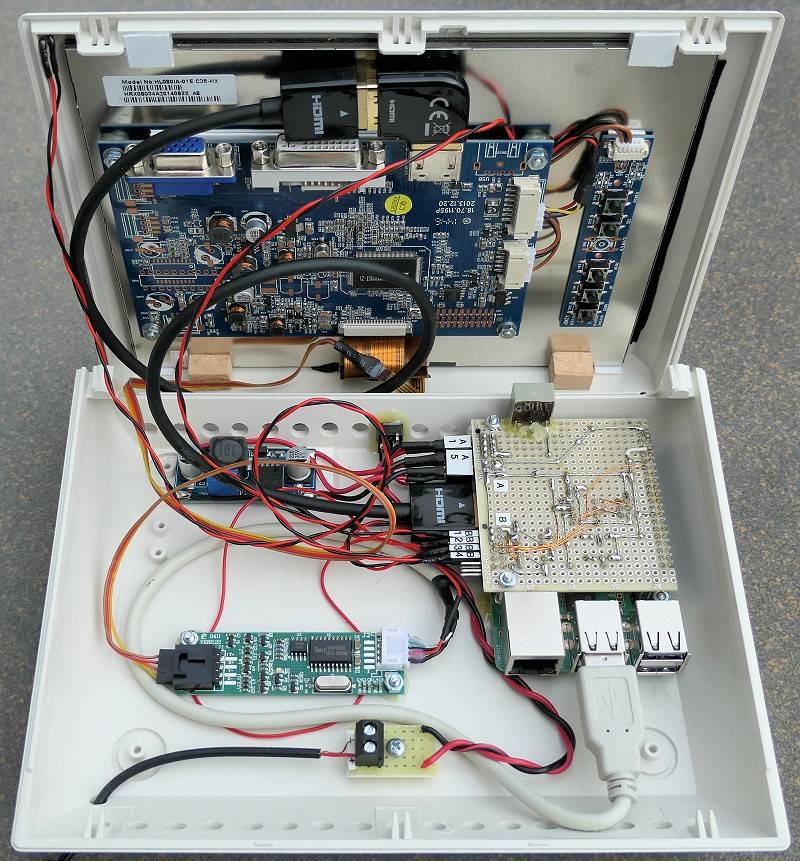
Das Bild oben zeigt alle Komponenten des Anzeigemoduls 4 in der großen Variante und die notwendige Verkabelung. Auf der linken Seite befindet sich der Raspberry Pi, auf den eine kleine Platine aufgesteckt ist. Diese enthält die Nachtschaltung für das Display und sorgt außerdem für die Stromversorgung aller Schaltungsteile. Die 12V vom Netzteil gelangen zunächst über die Anschlüsse A1-A4 an die Platine. Über die Anschlüsse A5-A8 werden die 12V zum Eingang eines Schaltregler-Moduls weitergeleitet. Die dort erzeugten 5V gelangen dann über die Anschlüsse A9-A12 wiederum zur aufgesteckten Platine und versorgen hier den Raspberry Pi sowie die Nachtschaltung. Letztere steuert über zwei Schaltausgänge das Display und den Touchscreen-Controller. Die Anschlüsse B1-B2 führen dabei an den 12V-Stromanschluss für das Display und schalten somit die gesamte Display-Einheit ein oder aus. Beim Touchscreen-Controller passiert das gleiche, hier führen die Anschlüsse B3-B4 an den 5V-Anschluss des Controllers. An die Anschlüsse B7-B8 wird ein Fototransistor angeschlossen, welcher die Helligkeit an die Nachtschaltung übermittelt. Die verbleibenden Anschlüsse B5-B6 sind für einen Taster bestimmt, mit dem der Raspberry Pi heruntergefahren werden kann (Poweroff-Funktion).
Es gibt noch 2 weitere Verbindungen, die jedoch nicht zur Platine führen und direkt am Raspberry Pi angeschlossen sind. Das ist zum einen das USB-Kabel des Touchscreen-Controllers, welches an einen beliebigen USB-Anschluss des Raspberry Pi gesteckt wird und zum anderen das HDMI-Kabel für die Display-Einheit. Das Display besteht eigentlich aus 2 Komponenten, die über ein dünnes Folienkabel direkt miteinander verbunden sind. Diese betrachte ich hier als Display-Einheit. Neben dem Strom- und dem HDMI-Anschluss ist noch der Anschluss für den Touchscreen wichtig. Dieser ist ebenfalls als dünnes Folienkabel ausgeführt und muss mit dem Touchscreen-Controller verbunden werden. Weiterhin gibt es noch eine Anschlussmöglichkeit für ein kleines Bedienteil. Dieses ermöglicht die Auswahl des Signaleinganges für das Display und einige weitere Einstellungen wie z.B. Helligkeit und Kontrast. Diese Einstellungen müssen nur einmal durchgeführt werden, so dass das Bedienteil nicht ständig angeschlossen sein muss. Alle für das Display notwendigen Spezialkabel werden übrigens mitgeliefert, müssen aber für dieses Projekt zum Teil modifiziert und gekürzt werden.

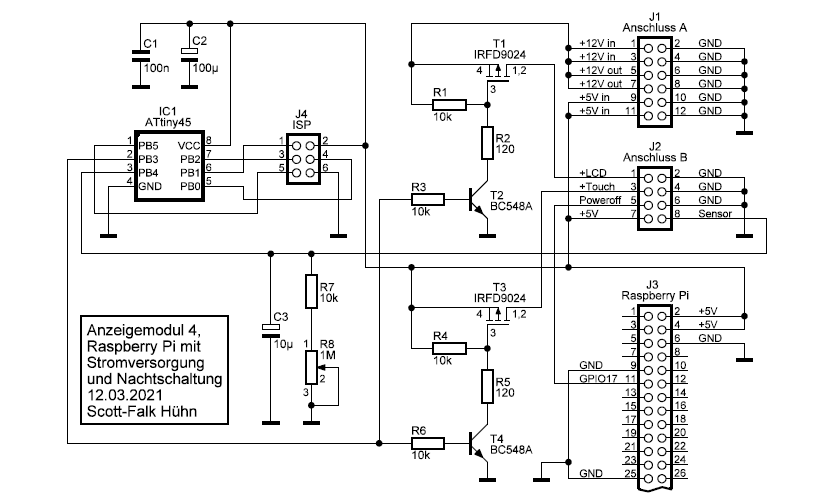
Dieses Bild zeigt die Schaltung der Aufsteck-Platine für den Raspberry Pi im Detail. Alle Ein- und Ausgänge sind hier an den beiden Stiftleisten A (J1) und B (J2) abgeschlossen. Grundsätzlich könnte man eine 2x10-polige Stiftleiste dafür verwenden, aus Platzgründen war dies jedoch nicht möglich. Die Hauptstromversorgung erfolgt über ein Steckernetzteil, welches eine Spannung von 12V über die Anschlüsse A1-A4 an die Schaltung liefert. Wegen der etwas höheren Ströme habe ich hier 2 Anschlüsse parallel geschaltet. Auch für den externen 5V-Schaltregler werden immer 2 Anschlüsse parallel geschaltet: So gelangen an A5-A8 die 12V zum Schaltregler und die erzeugten 5V kommen über A9-A12 zurück zur Schaltung. Ursprünglich sollte der 5V-Schaltregler direkt auf der Platine untergebracht werden, aber das würde wegen der relativ großen Bauteile recht eng werden, außerdem hätte man eine zusätzliche Wärmequelle am ohnehin schon recht warmen Raspberry Pi.
Die 12V werden von der Schaltung auch intern benötigt und an eine Transistor-Schaltstufe geführt, die aus den Bauteilen T1, T2 sowie R1-R3 besteht. Diese wird von der Nachtschaltung mit IC1 gesteuert und schaltet die 12V-Betriebsspannung für das Display. Das Display wird dann über die Anschlüsse B1-B2 mit Strom versorgt. Eine weitere identische Schaltstufe mit den Bauteilen T3, T4 sowie R4-R6 schaltet die 5V-Betriebsspannung für den Touchscreen-Controller. Diese wird dann an den Anschlüssen B3-B4 ausgegeben, wobei hier nur der Anschluss B3 verwendet wird.
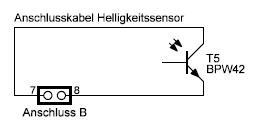
Die Nachtschaltung besteht aus dem Mikrocontroller ATtiny45 (IC1), der über den Analogeingang PB4 (Pin 3) kontinuierlich die Helligkeit ermittelt. Dazu wird ein Fototransistor BPW42 (T5) verwendet, der an die Anschlüsse B7-B8 angeschlossen wird. Über das Trimmpoti R8 lässt sich die Nachtschaltung individuell anpassen. Bei Dunkelheit ist der Ausgang PB3 (Pin 2) auf Low-Pegel und die beiden Schaltstufen bleiben ausgeschaltet. Bei ausreichender Helligkeit schaltet PB3 auf High-Pegel und aktiviert damit die Schaltstufen. Damit bei einer Helligkeit im Grenzbereich keine ungewollten Schaltvorgänge stattfinden, wurden mehrere Maßnahmen getroffen. So werden zunächst mit dem Kondensator C3 Helligkeitsänderungen verzögert. Weiterhin liest die Software von IC1 mehrere Werte ein und bildet daraus einen Mittelwert und es wurden unterschiedliche Schwellwerte für das Ein- und Ausschalten festgelegt. So muss die Spannung an PB4 mindestens 1,1V zum Einschalten betragen, zum Ausschalten muss die Spannung den Wert von 0,9V unterschreiten. Schließlich sorgt noch ein Timer dafür, dass nach einem Schaltvorgang mindestens 30 Sekunden gewartet wird.
Übrigens, die Nachtschaltung ist nicht unbedingt erforderlich. Man kann die gesamte Schaltung weglassen (mit Ausnahme der Stromversorgung und des Reset-Tasters) und eine Art manuelle Nachtschaltung verwenden. Dazu muss eine Taste des Display-Bedienteils von außen zugänglich sein oder man schaltet einen zusätzlichen Taster parallel zum Bedienteil an. Damit ist es möglich, das Display ein- oder auszuschalten und den Stromverbrauch etwas zu reduzieren. Anstatt eines zusätzlichen Tasters kann auch eine Sensorfläche verwendet werden, die einen Schaltausgang mit offenem Kollektor oder Drain zur Verfügung stellt. Allerdings sollte man bedenken, dass nur das Display ausgeschaltet wird, der Touchscreen aber weiterhin aktiv bleibt und auf Berührungen reagiert.
Über die 40-polige Buchsenleiste J3 wird die Verbindung zum Raspberry Pi hergestellt. Über diese Leiste erfolgt auch die Stromversorgung für den Raspberry Pi. Dazu habe ich 3 Masse-Verbindungen über die Anschlüsse 6, 9 und 25 hergestellt und die 5V an die Anschlüsse 2 und 4 geführt. Weiterhin wurde noch der Anschluss 11 (GPIO 17) mit der Stiftleiste B5 verbunden. Hier kann ein Taster an B5-B6 angeschlossen werden, mit dem der Raspberry Pi bei Bedarf heruntergefahren werden kann (Poweroff). Die Nachtschaltung arbeitet übrigens vollkommen unabhängig vom Raspberry Pi und hat keine Verbindung zu diesem. Noch nicht erwähnt wurde die Stiftleiste J4, über diese kann der Mikrocontroller programmiert werden (ISP).
Der folgende Abschnitt beschreibt alle speziellen Kabelverbindungen, die für das Anzeigemodul 4 benötigt werden:
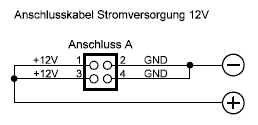
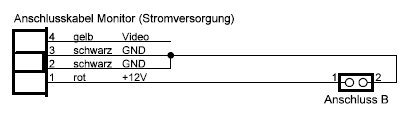
 Dieses Bild zeigt das Stromversorgungskabel für das Anzeigemodul. Ich habe hier eine 4-polige Buchsenleiste über ein kurzes Kabel an 2 Schraubklemmen geführt. An diese Schraubklemmen wird später der
12V-Anschluss vom Steckernetzteil angeschlossen, nachdem das Gehäuse-Unterteil an der Wand montiert wurde. Möglich wäre hier auch ein Hohlstecker-Anschluss, der z.B. an der Gehäuse-Unterseite
angebracht wird.
Dieses Bild zeigt das Stromversorgungskabel für das Anzeigemodul. Ich habe hier eine 4-polige Buchsenleiste über ein kurzes Kabel an 2 Schraubklemmen geführt. An diese Schraubklemmen wird später der
12V-Anschluss vom Steckernetzteil angeschlossen, nachdem das Gehäuse-Unterteil an der Wand montiert wurde. Möglich wäre hier auch ein Hohlstecker-Anschluss, der z.B. an der Gehäuse-Unterseite
angebracht wird.
 Dieses Bild zeigt die Kabelverbindung von der aufgesteckten Platine zum externen 5V-Schaltregler. Dieser Schaltregler ist als fertiges Modul recht günstig von verschiedenen Herstellern zu bekommen.
Die Anschlussbelegung ist allerdings nicht bei allen Modulen gleich und muss dem Datenblatt entnommen werden. Bei dem von mir verwendeten Exemplar sind die Anschlüsse allerdings ordentlich
beschriftet, so dass man sich sofort zurechtfindet.
Dieses Bild zeigt die Kabelverbindung von der aufgesteckten Platine zum externen 5V-Schaltregler. Dieser Schaltregler ist als fertiges Modul recht günstig von verschiedenen Herstellern zu bekommen.
Die Anschlussbelegung ist allerdings nicht bei allen Modulen gleich und muss dem Datenblatt entnommen werden. Bei dem von mir verwendeten Exemplar sind die Anschlüsse allerdings ordentlich
beschriftet, so dass man sich sofort zurechtfindet.
 Das Kabel auf diesem Bild sorgt für die Stromversorgung des Displays. Dem Display-Paket liegt ein kombiniertes Strom/Video-Kabel bei. Hier habe ich einfach die beiden Kabel abgeschnitten, so dass nur
noch der 4-polige Stecker mit ungefähr 2cm langen Anschlüssen übrig bleibt. Dort wurde ein 2-poliges Litzenkabel angelötet (+12V an Pin 1, Masse an Pin 2 und 3) und mit Schrumpfschlauch fixiert. Der
Videoanschluss 4 bleibt unbeschaltet, dieser wird hier nicht benötigt.
Das Kabel auf diesem Bild sorgt für die Stromversorgung des Displays. Dem Display-Paket liegt ein kombiniertes Strom/Video-Kabel bei. Hier habe ich einfach die beiden Kabel abgeschnitten, so dass nur
noch der 4-polige Stecker mit ungefähr 2cm langen Anschlüssen übrig bleibt. Dort wurde ein 2-poliges Litzenkabel angelötet (+12V an Pin 1, Masse an Pin 2 und 3) und mit Schrumpfschlauch fixiert. Der
Videoanschluss 4 bleibt unbeschaltet, dieser wird hier nicht benötigt.
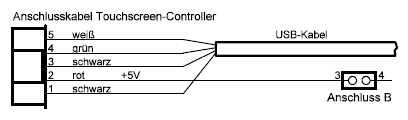
 Das mitgelieferte USB-Anschlusskabel für den Touchscreen-Controller wurde ebenfalls radikal bearbeitet. Auch hier habe ich das Kabel so abgeschnitten, dass der 5-polige Stecker mit ungefähr 2cm
langen Anschlüssen übrig bleibt. Das USB-Kabel wurde anschließend auf 30cm gekürzt, die Anschlüsse wieder mit dem Stecker verbunden und mit Schrumpfschlauch gesichert. Allerdings werden nur 4
Leitungen des USB-Kabels angeschlossen, der rote Anschluss von Pin 2 darf nicht mit dem USB-Kabel verbunden werden und wird über ein Litzenkabel an eine 2-polige Buchsenleiste geführt.
Das mitgelieferte USB-Anschlusskabel für den Touchscreen-Controller wurde ebenfalls radikal bearbeitet. Auch hier habe ich das Kabel so abgeschnitten, dass der 5-polige Stecker mit ungefähr 2cm
langen Anschlüssen übrig bleibt. Das USB-Kabel wurde anschließend auf 30cm gekürzt, die Anschlüsse wieder mit dem Stecker verbunden und mit Schrumpfschlauch gesichert. Allerdings werden nur 4
Leitungen des USB-Kabels angeschlossen, der rote Anschluss von Pin 2 darf nicht mit dem USB-Kabel verbunden werden und wird über ein Litzenkabel an eine 2-polige Buchsenleiste geführt.
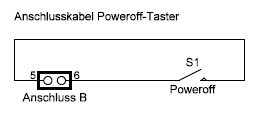
 Dieses Bild zeigt das Anschlusskabel für den Poweroff-Taster.
Dieses Bild zeigt das Anschlusskabel für den Poweroff-Taster.
 Hier ist das Anschlusskabel für den Helligkeitssensor abgebildet.
Hier ist das Anschlusskabel für den Helligkeitssensor abgebildet.
Noch ein Hinweis zur Stromversorgung: Mein Anzeigemodul wurde mit einem Raspberry Pi 3 Model B Plus aufgebaut. Das dürfte der Raspberry Pi mit dem höchsten Strombedarf aus der Modellreihe 3 sein. Hier habe ich am fertigen Anzeigemodul am 12V-Anschluss folgende Stromwerte gemessen:
| Bedingung | Strom bei 12V |
|---|---|
| Normalbetrieb bei Nacht (Display aus) | 0,35A (Mittelwert) |
| Normalbetrieb bei Tag (Display an) | 0,75A (Mittelwert) |
| Stresstest bei Tag (Display an) | 0,9A (Maximalwert) |
Bei Verwendung eines Raspberry Pi 4 sollten sich ähnliche Werte ergeben, da sich der Energieverbrauch von Raspberry Pi 3B+ und Raspberry Pi 4 nicht wesentlich unterscheidet. Wichtig: Bei Verwendung eines Raspberry Pi 4 ist ein anderes HDMI-Kabel (Micro-HDMI-Stecker auf Standard-HDMI-Stecker) erforderlich. Hier gibt es leider keine Empfehlung in der Stückliste.
Noch ein wichtiger Hinweis: Das hier verwendete Display ist leider nicht mehr erhältlich. Grundsätzlich kann jedes Display mit HDMI-Anschluss verwendet werden, allerdings kann nicht garantiert werden, dass die Nachtschaltung damit zusammenarbeitet.

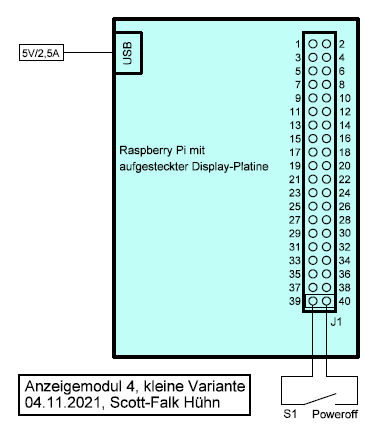
Dieses Bild zeigt die gesamte Schaltung des Anzeigemoduls 4 in der kleinen Variante. Diese lässt sich kaum noch einfacher realisieren und besteht aus einem Raspberry Pi als Modell 3 oder 4, sowie
einem 3,5-Zoll-Display, welches auf die GPIO-Anschlüsse 1-26 aufgesteckt wird. Die Stromversorgung erfolgt dabei über ein übliches Raspberry-Pi-Netzteil. Hier muss nur darauf geachtet werden, dass
alle Raspberry-Pi-Modelle ab Version 4 einen USB-C-Anschluss haben und alle älteren Modell einen Micro-USB-Anschluss. Optional kann noch ein Taster angeschlossen werden, über den das Linux-System für
Wartungszwecke heruntergefahren werden kann.
Die nachfolgende Tabelle zeigt den Stromverbrauch der kleinen Anzeigemodul-Variante bei Verwendung eines Raspberry Pi 3 Modell B:
| Bedingung | Strom bei 5V |
|---|---|
| Normalbetrieb | 0,8A (Mittelwert) |
| Systemstart | 1,1A (Maximalwert) |
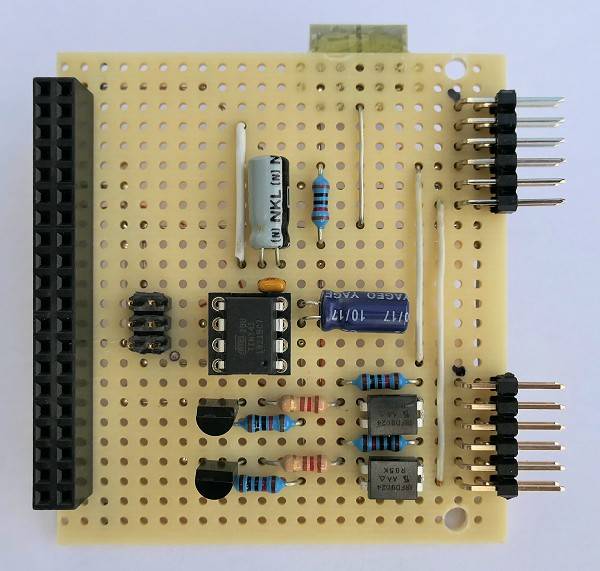
 Dieses Bild zeigt die Platine mit der Stromversorgung und der Nachtschaltung, welche später über die Buchsenleiste auf der linken Seite mit dem Raspberry Pi verbunden wird. Die rechte Seite ist für
die Anschlüsse vorgesehen: Oben befindet sich der Anschluss A (J1) und unten der Anschluss B (J2), bei dem 4 Stifte nicht genutzt werden. Die Lücke zwischen den Stiftleisten ist notwendig, weil sich
an dieser Stelle der HDMI-Anschluss das Raspberry Pi befindet und viel Platz für den großen Stecker benötigt wird. Bei Verwendung eines Raspberry Pi 4 müssen die Anschlüsse A und B möglicherweise
anders platziert werden.
Dieses Bild zeigt die Platine mit der Stromversorgung und der Nachtschaltung, welche später über die Buchsenleiste auf der linken Seite mit dem Raspberry Pi verbunden wird. Die rechte Seite ist für
die Anschlüsse vorgesehen: Oben befindet sich der Anschluss A (J1) und unten der Anschluss B (J2), bei dem 4 Stifte nicht genutzt werden. Die Lücke zwischen den Stiftleisten ist notwendig, weil sich
an dieser Stelle der HDMI-Anschluss das Raspberry Pi befindet und viel Platz für den großen Stecker benötigt wird. Bei Verwendung eines Raspberry Pi 4 müssen die Anschlüsse A und B möglicherweise
anders platziert werden.
Alle elektronischen Bauteile auf der Platine gehören zur Nachtschaltung. Der ISP-Anschluss für den Mikrocontroller muss nicht unbedingt von außen zugänglich sein und wurde hier links neben den
Mikrocontroller platziert.
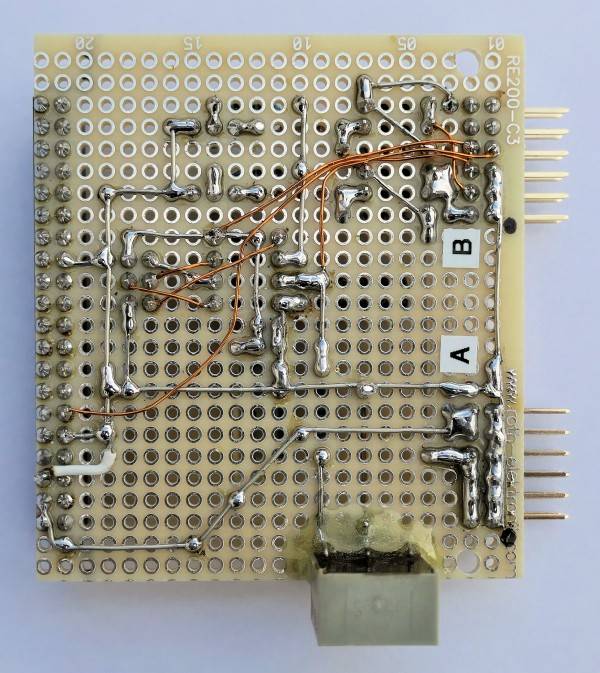
 Auf diesem Bild ist die Platine von unten zu sehen. Wie nicht anders zu erwarten, befinden sich hier viele Verbindungen mit Kupferdraht bzw. Kupferlackdraht. Das Trimmpoti für die Einstellung der
Nachtschaltung musste auf dieser Platinenseite untergebracht und mit Zweikomponentenkleber befestigt werden, da auf der Bestückungsseite nicht genug Platz zur Verfügung steht. Die Position wurde so
gewählt, dass die Einstellschraube später gut von der Gehäuse-Unterseite erreichbar ist. Die Anschlüsse A und B wurden beschriftet, um Verwechslungen auszuschließen. Weiterhin markiert ein schwarzer
Punkt den Anschluss 1 der Stiftleisten.
Auf diesem Bild ist die Platine von unten zu sehen. Wie nicht anders zu erwarten, befinden sich hier viele Verbindungen mit Kupferdraht bzw. Kupferlackdraht. Das Trimmpoti für die Einstellung der
Nachtschaltung musste auf dieser Platinenseite untergebracht und mit Zweikomponentenkleber befestigt werden, da auf der Bestückungsseite nicht genug Platz zur Verfügung steht. Die Position wurde so
gewählt, dass die Einstellschraube später gut von der Gehäuse-Unterseite erreichbar ist. Die Anschlüsse A und B wurden beschriftet, um Verwechslungen auszuschließen. Weiterhin markiert ein schwarzer
Punkt den Anschluss 1 der Stiftleisten.
 Die meisten Komponenten des Anzeigemoduls werden in das Gehäuse-Unterteil eingebaut: der Raspberry Pi mit der aufgesteckten Platine, der 5V-Schaltregler, der Touchscreen-Controller, die
Schraubanschlüsse für die 12V-Stromversorgung (hier noch nicht eingebaut) und der Poweroff-Taster. Da es innerhalb des Gehäuses recht warm wird, habe ich zur Luftzirkulation einige 6mm-Löcher am
unteren und oberen Rand gebohrt. Bei einer Wandmontage sind die Löcher durch die besondere Gehäuseform relativ unauffällig.
Die meisten Komponenten des Anzeigemoduls werden in das Gehäuse-Unterteil eingebaut: der Raspberry Pi mit der aufgesteckten Platine, der 5V-Schaltregler, der Touchscreen-Controller, die
Schraubanschlüsse für die 12V-Stromversorgung (hier noch nicht eingebaut) und der Poweroff-Taster. Da es innerhalb des Gehäuses recht warm wird, habe ich zur Luftzirkulation einige 6mm-Löcher am
unteren und oberen Rand gebohrt. Bei einer Wandmontage sind die Löcher durch die besondere Gehäuseform relativ unauffällig.
Der Einbauplatz des Raspberry Pi ergibt sich durch seine Bauform. Die Anschlüsse oben und rechts müssen ins Gehäuse-Innere zeigen, weil hier das HDMI- und ein USB-Kabel angesteckt werden muss. Der microSD-Steckplatz zeigt nach unten, so dass durch einen passenden Ausschnitt im Gehäuse die Karte jederzeit zugänglich ist. Zur Befestigung des Raspberry Pi wurden 4 Schrauben M2,5 am Gehäuse-Unterteil angeklebt (2 kurze links und 2 lange rechts). Auf diese wurde jeweils eine Mutter geschraubt, dann der Raspberry Pi aufgesetzt und wiederum mit je einer Mutter vorsichtig festgeschraubt. Auf die längeren Schrauben rechts kommt wiederum eine Mutter, hier wird später die Platine für Stromversorgung und Nachtschaltung befestigt.
Der Touchscreen-Controller wird auf die gleiche Weise am Gehäuseboden befestigt, hier genügen 2 Schrauben M3. Auch hier befindet sich noch jeweils eine Mutter unter der Platine. Der
5V-Spannungsregler hat leider keine Befestigungslöcher, deshalb wurde er nach dem Anlöten der Kabelverbindungen einfach mit einem Powerstrip aufgeklebt. Der Poweroff-Taster wurde so in eins der
Lüftungslöcher eingeklebt, dass er bündig mit dem Gehäuse abschließt.
 Dieses Bild zeigt den Ausschnitt für die SD-Karte und den Poweroff-Taster. Ich habe hier einen Taster verwendet, der gerade vorhanden war. Die Stückliste enthält eine
alternative Empfehlung. Übrigens, durch das Loch rechts neben der SD-Karte sind die beiden LEDs des Raspberry Pi zu sehen. Damit lässt sich auch bei geschlossenem Gehäuse der Status des Raspberry Pi
erkennen.
Dieses Bild zeigt den Ausschnitt für die SD-Karte und den Poweroff-Taster. Ich habe hier einen Taster verwendet, der gerade vorhanden war. Die Stückliste enthält eine
alternative Empfehlung. Übrigens, durch das Loch rechts neben der SD-Karte sind die beiden LEDs des Raspberry Pi zu sehen. Damit lässt sich auch bei geschlossenem Gehäuse der Status des Raspberry Pi
erkennen.
 Auf diesem Bild wurde die Platine mit den Bauteilen für Stromversorgung und Nachtschaltung auf den Raspberry Pi aufgesteckt und mit 2 Muttern gesichert. An den beiden Steckverbindern A und B sind
bereits alle Komponenten des Gehäuse-Unterteils angeschlossen (12V-Stromanschluss, 5V-Schaltregler, Touchscreen-Controller und Poweroff-Taster).
Auf diesem Bild wurde die Platine mit den Bauteilen für Stromversorgung und Nachtschaltung auf den Raspberry Pi aufgesteckt und mit 2 Muttern gesichert. An den beiden Steckverbindern A und B sind
bereits alle Komponenten des Gehäuse-Unterteils angeschlossen (12V-Stromanschluss, 5V-Schaltregler, Touchscreen-Controller und Poweroff-Taster).
Hinweis: Die verwendeten Steckverbinder J1 und J2 (A und B) sind nicht unbedingt die beste Wahl. Die Anschlüsse können leicht vertauscht und sogar verkehrt herum aufgesteckt
werden. Aus diesem Grund habe ich jeden Anschluss eindeutig beschriftet.
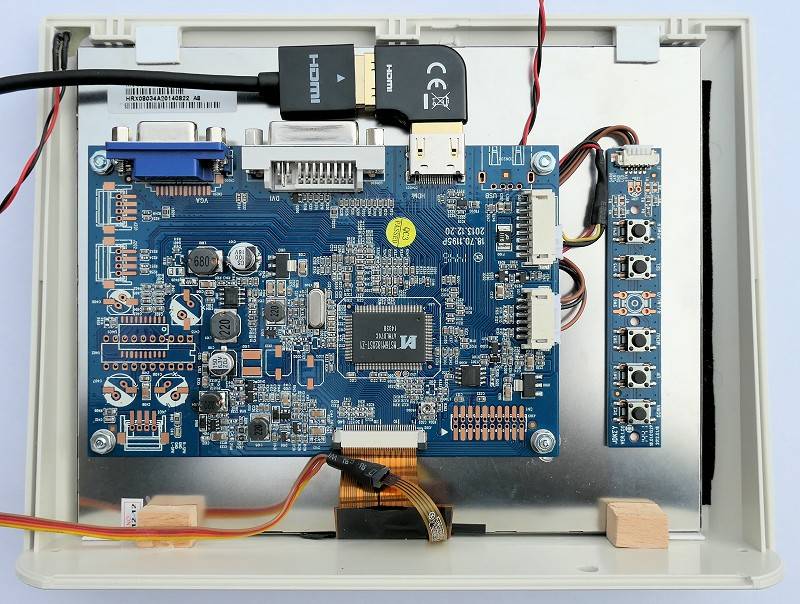
 Die Innenseite des Gehäuse-Oberteils wird fast komplett vom Display ausgefüllt. Bevor das Display ins Gehäuse eingesetzt und befestigt wird, sollte die Controller-Platine mit dem Display mechanisch
und elektrisch verbunden werden. Ich habe dafür 4 M3-Schrauben und jeweils eine Mutter an die Rückseite des Displays geklebt. Anschließend wurde die Controller-Platine aufgesetzt und wiederum mit 4
Muttern festgeschraubt. Man sollte unbedingt kontrollieren, dass die Platine (insbesondere die Anschlüsse der DVI- und VGA-Buchse) genügend Abstand zum Display haben und gegebenenfalls etwas
isolierendes unterlegen. Die optimale Position der Platine ergibt sich übrigens durch das Folienkabel auf der einen und durch den HDMI-Winkel-Adapter auf der anderen Seite. Hinweis: Möglicherweise
erlischt bei dieser Art der Befestigung die Garantie für das Display-Set.
Die Innenseite des Gehäuse-Oberteils wird fast komplett vom Display ausgefüllt. Bevor das Display ins Gehäuse eingesetzt und befestigt wird, sollte die Controller-Platine mit dem Display mechanisch
und elektrisch verbunden werden. Ich habe dafür 4 M3-Schrauben und jeweils eine Mutter an die Rückseite des Displays geklebt. Anschließend wurde die Controller-Platine aufgesetzt und wiederum mit 4
Muttern festgeschraubt. Man sollte unbedingt kontrollieren, dass die Platine (insbesondere die Anschlüsse der DVI- und VGA-Buchse) genügend Abstand zum Display haben und gegebenenfalls etwas
isolierendes unterlegen. Die optimale Position der Platine ergibt sich übrigens durch das Folienkabel auf der einen und durch den HDMI-Winkel-Adapter auf der anderen Seite. Hinweis: Möglicherweise
erlischt bei dieser Art der Befestigung die Garantie für das Display-Set.
Das Bedienteil wird eigentlich nur einmal zur Einstellung des Displays benötigt. Aus diesem Grund habe ich es mit einem Powerstrip auf die Display-Rückseite geklebt. Falls man auf die Nachtschaltung verzichten und stattdessen das Display manuell schalten möchte, dann gibt es 2 Möglichkeiten: Entweder baut man das Bedienteil so ein, dass die Taster von außen zugänglich sind (hier bietet sich die Unterseite des Gehäuses an) oder man lötet 2 Drähte an die Anschlüsse des Power-Tasters und führt diese an einen zugänglichen Taster bzw. verbindet diese mit einem Berührungssensor.
Vor dem Einbau der Display-Einheit wurde entlang des Gehäuseausschnitts (hier nicht sichtbar) 1mm-Moosgummi aufgeklebt. An der Unterseite ist der Abstand zwischen Gehäuse und Display etwas größer, hier besteht der Moosgummi-Rand aus 2 Schichten. Nachdem das Display optimal im Gehäuse-Oberteil lag, habe ich es unten mit 2 kleinen Holzklötzen und oben mit 2 Plastikstreifen festgeklebt. Die Klebestelle ist dabei nur am Gehäuse, nicht am Display selbst. Zur Not lassen sich diese Halterungen vorsichtig wieder ausbrechen, ohne dass Display und Gehäuse dabei Schaden nehmen.
Zu erwähnen wäre noch das schmale Folienkabel für den Touchscreen, das hier mit dem Verbindungskabel zum Touchscreen-Controller verbunden wurde. Damit das empfindliche Folienkabel nicht beschädigt wird, habe ich das Verbindungskabel mit etwas Kleber am linken Holzklotz fixiert. Ganz oben links befindet sich noch der Fototransistor für die Nachtschaltung. Für diesen wurde zunächst ein 3mm Loch gebohrt und anschließend der Fototransistor eingeklebt.
Nach dem Zusammenbau des Anzeigemoduls fiel mir auf, dass das Licht der Display-Beleuchtung an den Seiten des Metallrahmens austritt und somit auch durch die oberen Lüftungslöcher zu sehen ist. Hier
habe ich später noch einige Moosgummi-Stücke auf den oberen Rand aufgeklebt.
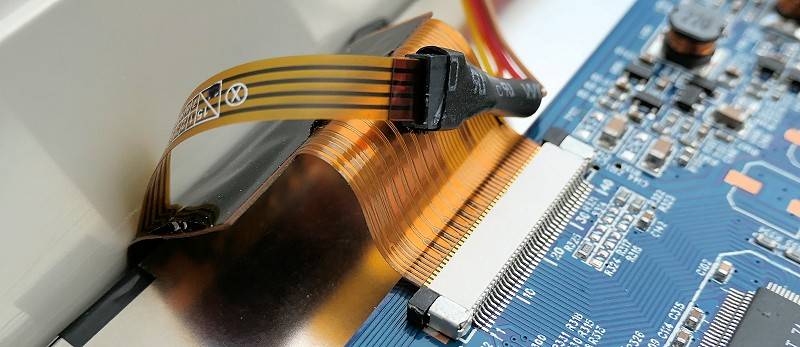
 Dieses Bild zeigt die beiden Folienkabel noch einmal im Detail. Beide Kabel sind sehr empfindlich und sollten sehr vorsichtig behandelt werden. Während das Folienkabel zum Display nur in eine
Richtung in den Steckverbinder passt, lässt sich das Touchscreen-Kabel auch verkehrt herum anschließen. In einem solchen Fall geht nichts kaputt, nur der Touchscreen funktioniert möglicherweise nicht
richtig. Bei der Inbetriebnahme kann man das aber erkennen und gegebenenfalls korrigieren.
Dieses Bild zeigt die beiden Folienkabel noch einmal im Detail. Beide Kabel sind sehr empfindlich und sollten sehr vorsichtig behandelt werden. Während das Folienkabel zum Display nur in eine
Richtung in den Steckverbinder passt, lässt sich das Touchscreen-Kabel auch verkehrt herum anschließen. In einem solchen Fall geht nichts kaputt, nur der Touchscreen funktioniert möglicherweise nicht
richtig. Bei der Inbetriebnahme kann man das aber erkennen und gegebenenfalls korrigieren.
 Für den Fototransistor sollte man eine Stelle wählen, die das Licht im Raum gut erfasst. Bei meinem Anzeigemodul ist diese Stelle oben rechts.
Für den Fototransistor sollte man eine Stelle wählen, die das Licht im Raum gut erfasst. Bei meinem Anzeigemodul ist diese Stelle oben rechts.
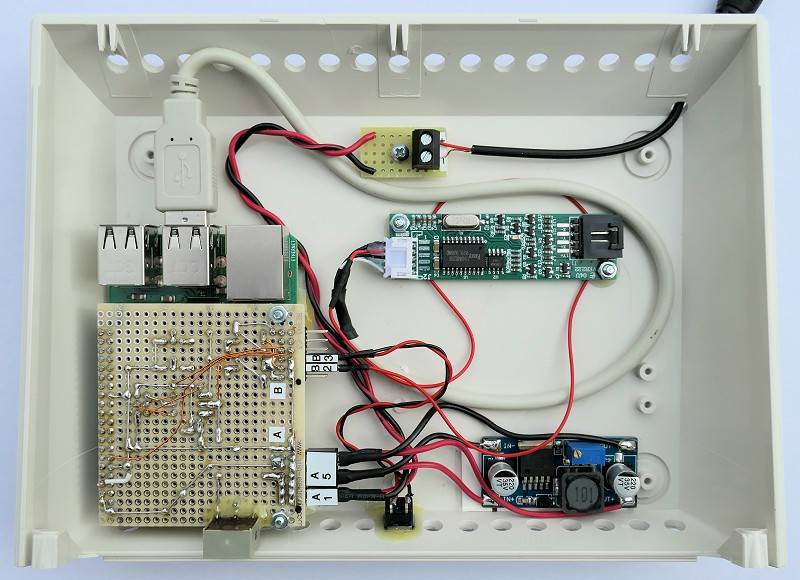
 Dieses Bild zeigt die vollständige Verkabelung zwischen den beiden Gehäuseteilen. Das sieht ziemlich schlimm aus, lässt sich aber nicht wirklich vereinfachen. Im nächsten Schritt werden die
Gehäuseteile zusammengefügt, wobei man gut aufpassen muss, dass keine Kabel geknickt oder eingeklemmt werden. Ansonsten steht innerhalb des Gehäuses genug Platz für die Kabel zur Verfügung.
Dieses Bild zeigt die vollständige Verkabelung zwischen den beiden Gehäuseteilen. Das sieht ziemlich schlimm aus, lässt sich aber nicht wirklich vereinfachen. Im nächsten Schritt werden die
Gehäuseteile zusammengefügt, wobei man gut aufpassen muss, dass keine Kabel geknickt oder eingeklemmt werden. Ansonsten steht innerhalb des Gehäuses genug Platz für die Kabel zur Verfügung.
Beim „Verheiraten“ der Gehäuseteile legt man diese einfach übereinander, wobei das Oberteil etwa 5mm tiefer liegen muss. Danach sollte man über die Schlitze und Lüftungslöcher noch einmal
den Innenraum kontrollieren und wenn alles ordentlich verstaut ist, schiebt man das Oberteil nach oben und das Gehäuse fügt sich zusammen. Wenn das Gehäuse später an der Wand montiert ist, werden von
unten zwei der beiliegenden Schrauben eingedreht.
 Hier wurde das Anzeigemodul 4 in der großen Variante komplett zusammengebaut und an der Wand montiert. Leider ist das Foto nicht besonders gut gelungen. In der Realität sieht das Display besser aus
und die Farben sind kräftiger.
Hier wurde das Anzeigemodul 4 in der großen Variante komplett zusammengebaut und an der Wand montiert. Leider ist das Foto nicht besonders gut gelungen. In der Realität sieht das Display besser aus
und die Farben sind kräftiger.
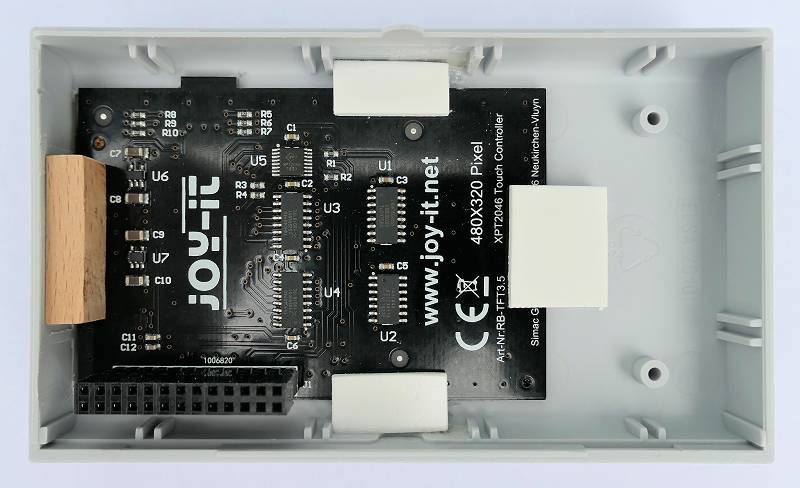
 Die kleine Variante des Anzeigemoduls passt in ein Gehäuse mit den Maßen 123mm x 70mm x 29mm, welches aus 2 identischen Halbschalen besteht. Auf diesem Bild ist das vorbereitete Unterteil zu sehen.
Hier wurden bereits 4 Schrauben M2,5 mit jeweils einer dünnen Isolierscheibe eingeklebt, auf die später ein Raspberry Pi 3 Modell B aufgesteckt wird. Für die Speicherkarte des Raspberry Pi wurde ein
passender Schlitz in die linke Seitenwand gesägt. Der Taster für die Poweroff-Funktion wurde in die rechte Seitenwand eingeklebt, vorher musste natürlich ein passendes Loch gebohrt werden.
Die kleine Variante des Anzeigemoduls passt in ein Gehäuse mit den Maßen 123mm x 70mm x 29mm, welches aus 2 identischen Halbschalen besteht. Auf diesem Bild ist das vorbereitete Unterteil zu sehen.
Hier wurden bereits 4 Schrauben M2,5 mit jeweils einer dünnen Isolierscheibe eingeklebt, auf die später ein Raspberry Pi 3 Modell B aufgesteckt wird. Für die Speicherkarte des Raspberry Pi wurde ein
passender Schlitz in die linke Seitenwand gesägt. Der Taster für die Poweroff-Funktion wurde in die rechte Seitenwand eingeklebt, vorher musste natürlich ein passendes Loch gebohrt werden.
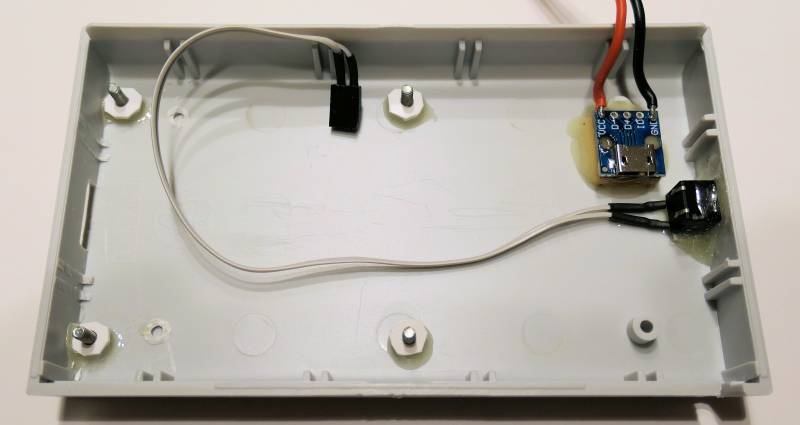
Die Stromversorgung lässt sich am einfachsten realisieren, wenn man eine Aussparung ins Gehäuse unten links schneidet und das Netzteil direkt an den Raspberry Pi anschließt. Bei meinem Anzeigemodul
muss ich aus baulichen Gründen die Stromversorgung auf der rechten Seite zuführen. Aus diesem Grund habe ich eine kleine Platine mit einer Micro-USB-Buchse und Lötanschlüssen etwas erhöht eingeklebt
und zwei Kabel angelötet, die den Strom zum Raspberry Pi führen. Der USB-Stecker des Netzteils wird dann an diese Platine gesteckt und das Kabel unten rechts durch einen kleinen Schlitz
herausgeführt.
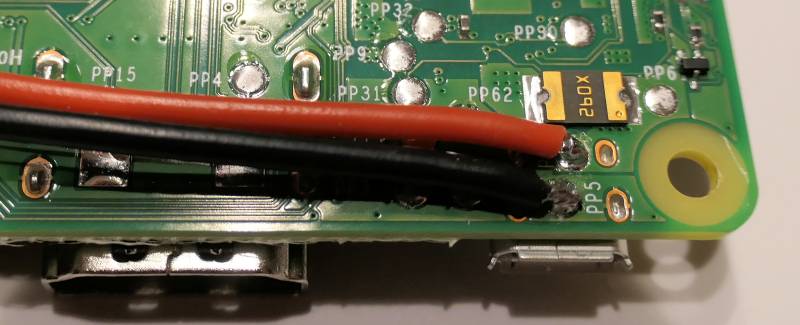
 Dieses Bild zeigt den Raspberry Pi von unten. Direkt unter der Micro-USB-Buchse sind 2 Lötpunkte, die ich für die Einspeisung meiner Stromversorgung verwendet habe:
Dieses Bild zeigt den Raspberry Pi von unten. Direkt unter der Micro-USB-Buchse sind 2 Lötpunkte, die ich für die Einspeisung meiner Stromversorgung verwendet habe:
PP2 = +5V
PP5 = Masse
Diese Art der Stromversorgung ist nicht unbedingt für Löteinsteiger zu empfehlen. Vermutlich kann man die Kabel auch an weniger kritischen Stellen anlöten, allerdings wollte ich so nah wie möglich an
die USB-Buchse, damit nachgeschaltete Schutzelemente wirksam bleiben.
 Auf diesem Bild ist der Raspberry Pi eingebaut und das Kabel zum Taster wurde auf die GPIO-Anschlüsse 39 und 40 aufgesteckt.
Auf diesem Bild ist der Raspberry Pi eingebaut und das Kabel zum Taster wurde auf die GPIO-Anschlüsse 39 und 40 aufgesteckt.
 Dieses Bild zeigt die linke Seitenwand mit dem Ausschnitt für die Speicherkarte. Rechts neben der Speicherkarte befinden sich die beiden LEDs des Raspberry Pi. Diese leuchten so kräftig (besonders
die rote LED), dass man sie durch das Gehäuse gut erkennen kann. Falls das stört, sollte man die Gehäuse-Innenseite an dieser Stelle überkleben oder schwärzen.
Dieses Bild zeigt die linke Seitenwand mit dem Ausschnitt für die Speicherkarte. Rechts neben der Speicherkarte befinden sich die beiden LEDs des Raspberry Pi. Diese leuchten so kräftig (besonders
die rote LED), dass man sie durch das Gehäuse gut erkennen kann. Falls das stört, sollte man die Gehäuse-Innenseite an dieser Stelle überkleben oder schwärzen.
 Der Taster wurde in die rechte Seitenwand eingeklebt. Leider kann ich keine Bezugsquelle für dieses Tasterexemplar angeben. In der Stückliste ist ein vergleichbarer Ersatz
zu finden.
Der Taster wurde in die rechte Seitenwand eingeklebt. Leider kann ich keine Bezugsquelle für dieses Tasterexemplar angeben. In der Stückliste ist ein vergleichbarer Ersatz
zu finden.
 Normalerweise wird ein Display von innen ins Gehäuse eingebaut und der sichtbare Displaybereich im Gehäuse-Oberteil ausgeschnitten. Bei diesem Display ist das wegen des hohen Steckverbinders leider
nicht möglich. Hier habe ich das Fenster für das Display so groß geschnitten, dass das gesamte Display von unten durch das Gehäuse-Oberteil gesteckt werden kann. Dabei liegt dann die Basisplatine mit
den 4 seitlich überstehenden Stellen auf dem Gehäuse-Oberteil auf.
Normalerweise wird ein Display von innen ins Gehäuse eingebaut und der sichtbare Displaybereich im Gehäuse-Oberteil ausgeschnitten. Bei diesem Display ist das wegen des hohen Steckverbinders leider
nicht möglich. Hier habe ich das Fenster für das Display so groß geschnitten, dass das gesamte Display von unten durch das Gehäuse-Oberteil gesteckt werden kann. Dabei liegt dann die Basisplatine mit
den 4 seitlich überstehenden Stellen auf dem Gehäuse-Oberteil auf.
Das Display habe ich dann mit einem kleinen Holzklotz und 3 Plastikstücken fixiert. Die Holz- und Plastikteile sind übrigens nur am Gehäuse festgeklebt und nicht am Display selbst.
 So sieht das Gehäuse-Oberteil mit dem Display von oben aus. Die Displayfläche ragt hier ungefähr 2mm heraus.
So sieht das Gehäuse-Oberteil mit dem Display von oben aus. Die Displayfläche ragt hier ungefähr 2mm heraus.
Ursprünglich wollte ich das Anzeigemodul so in Betrieb nehmen, aber um das Display herum befinden sich kleine Schlitze, an denen Licht austritt. Das war besonders in dunkler Umgebung etwas störend
und so habe ich einen zusätzlichen Rahmen aufgesetzt. Zunächst wurden aus 2mm starkem PVC-Material schmale Streifen um das Display herum auf das Gehäuse-Oberteil aufgeklebt. Auf diese habe ich
wiederum etwas breitere PVC-Streifen geklebt, die dann einen Rahmen bilden.
 Dieses Bild zeigt das fertige Anzeigemodul mit dem zusätzlichen Displayrahmen. Beim Aufsetzen des Gehäuse-Oberteils wird gleichzeitig eine Verbindung zwischen dem Display und dem Raspberry Pi
hergestellt.
Dieses Bild zeigt das fertige Anzeigemodul mit dem zusätzlichen Displayrahmen. Beim Aufsetzen des Gehäuse-Oberteils wird gleichzeitig eine Verbindung zwischen dem Display und dem Raspberry Pi
hergestellt.
In der Stückliste ist noch eine Alternative für das Gehäuse zu finden. Es ist nicht zwingend notwendig, zwei gleiche Gehäuse-Halbschalen mit 14,5mm Höhe zu verwenden. Man kann diese auch mit einer 26mm hohen Halbschale kombinieren, wobei das gesamte Gehäuse dann eine Höhe von 40,5mm hat. Das sieht nicht sehr schön aus, aber das Display findet dann innerhalb des Gehäuses Platz und der zusätzliche Rahmen wird nicht benötigt.
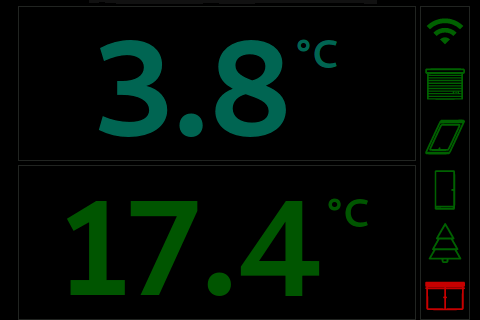
Dieses Modul wurde übrigens im Schlafzimmer installiert und zeigt neben der aktuellen Außen- und Innentemperatur den Status einiger Komponenten im Haus an (Türen, Fenster, Rollläden).
Nachtrag: Der in diesem Projekt verwendete Raspberry Pi 3 Model B wird im laufenden Betrieb relativ heiß. Die Temperatur des Prozessorchips erreicht hier Werte über 70°C. Um die Temperatur zu senken,
habe ich am oberen und unteren Gehäuserand eine Reihe Lüftungslöcher mit 4mm Durchmesser gebohrt. Außerdem ist über dem Prozessorchip genug Platz für einen Kühlkörper vorhanden und so habe ich einen
solchen auf den Prozessor geklebt. Nach diesem Umbau liegt die Chip-Temperatur nun unter 50°C.
Dieser Abschnitt beschreibt in Kurzform die verwendeten Software-Komponenten des Raspberry Pi und die Funktion der Mikrocontroller-Software. Die Software auf dem Raspberry Pi ist bei beiden Varianten des Anzeigemoduls 4 identisch.
 Software des Raspberry Pi
Software des Raspberry Pi
Die Software des Anzeigemoduls besteht aus fertigen Anwendungen, die zum Teil für die Verwendung als Anzeigemodul konfiguriert werden müssen. Die Basis-Komponente ist das Betriebssystem Linux, welches hier in der Variante Raspberry Pi OS with desktop verwendet wird. Dieses umfasst einen grafischen Desktop und eine Auswahl an Software-Paketen. Für die Erfassung und Aufbereitung der anzuzeigenden Daten wird zusätzlich die Software Node-RED installiert. Diese ermöglicht die flexible Gestaltung der Anzeige durch fertige Funktionselemente (Nodes), die auf einfache Weise virtuell zusammengeschaltet werden können. Dabei stehen zur Darstellung von Sensorwerten und anderen Informationen verschiedene Anzeigeelemente und Diagramme zur Verfügung. Als letzte größere Software-Komponente wird noch ein Web-Browser benötigt, der die von Node-RED generierten Informationen anzeigt. Hier bietet sich der bereits installierte Chromium-Browser an. Dieser wird in einem speziellen Modus betrieben, der Titel- sowie Menü-Leisten ausblendet und nur den Fensterinhalt darstellt (Kiosk-Modus). Ein kleines, aber trotzdem nützliches Programm soll auch noch erwähnt werden: Unclutter kümmert sich um den Mauspfeil und blendet diesen nach einigen Sekunden aus, wenn keine Eingabe erfolgt. Damit besteht das angezeigte Bild nur noch aus dem Node-RED-Dashboard und es ist nicht als Browserfenster zu erkennen. Wenn das Anzeigemodul 4 zur Steuerung anderer Komponenten verwendet werden soll, dann kann eine Touchscreen-Eingabe konfiguriert werden. Diese erfordert zusätzlich eine Art Treiber-Software und das Programm xinput-calibrator zum komfortablen Testen und Kalibrieren des Touchscreens.
Da das hier verwendete Raspberry Pi OS with desktop schon einen großen Teil der benötigten Programme mitbringt und auch kaum spezielle Programme benötigt werden, ist die Inbetriebnahme nicht so aufwändig wie beispielsweise beim Web-Modul. Allerdings ist das Node-RED-Dashboard zunächst leer und jeder muss es selbst mit Leben füllen und die gewünschten Anzeigeelemente erstellen. Im Abschnitt Konfiguration beschreibe ich mit einigen Beispielen viele Elemente (Nodes), die ich für mein Projekt verwendet habe. Diese dürfen gern für das eigene Projekt verwendet und angepasst werden.
Übrigens: Das Anzeigemodul 4 kann nur zusammen mit einem bereits vorhandenen Web-Modul betrieben werden, da es auf dessen MQTT-Server zugreift. Grundsätzlich kann man den MQTT-Server mosquitto auch auf dem Anzeigemodul 4 installieren, allerdings sollte man das Anzeigemodul dann besser über ein LAN-Kabel mit dem Heimnetz verbinden.
Nochmal übrigens: Obwohl auf dem Web-Modul bereits Node-RED verwendet wird, benutzt das Anzeigemodul eine eigene Node-RED-Installation. Damit lässt sich ein unabhängiges Dashboard erstellen, welches auf Menüs verzichtet und für das Anzeigemodul 4 optimiert werden kann.
 Software des Mikrocontrollers
Software des Mikrocontrollers
Das Anzeigemodul 4 in der großen Variante verwendet einen Mikrocontroller ATtiny45 zur Steuerung der Nachtschaltung. Die Software dafür wurde in C geschrieben und ist relativ einfach aufgebaut. Nach der Initialisierung der IO-Ports, eines Timers und des AD-Wandlers startet das Hauptprogramm. Dieses arbeitet in einer endlosen Schleife und berechnet zunächst einen Mittelwert aus den letzten 16 Helligkeitswerten. Anschließend wird in 2 Vergleichen geprüft, ob der Schwellwert zum Ein- oder Ausschalten über- bzw. unterschritten wurde. Zusätzlich wird durch Prüfen des aktuellen Status festgestellt, ob überhaupt eine Umschaltung erforderlich ist. Außerdem wird noch ein Sperrzeit-Zähler geprüft und gegebenenfalls mit dem Schaltvorgang gewartet. Sind alle Bedingungen zum Umschalten erfüllt, dann wird der Schaltausgang PB3 entsprechend umgeschaltet und der Sperrzeit-Zähler neu gestartet.
Neben der Hauptprogrammschleife läuft ein Timer im Hintergrund und löst jede Millisekunde einen Interrupt aus. Dabei wird ein Millisekunden-Zähler erhöht und nach 1000 Durchläufen der erwähnte Sperrzeit-Zähler bearbeitet. Weiterhin wird alle 10 Interrupts der AD-Wandler zur Messung der Helligkeit gelesen und dessen Wert fortlaufend in einem Feld mit 16 Plätzen gespeichert. Dieses Feld nutzt das Hauptprogramm zur Ermittlung eines Mittelwertes.
Der Aufwand mit den unterschiedlichen Schwellwerten und dem Sperrzeit-Zähler hat folgenden Hintergrund: Es sollen unnötige Schaltvorgänge verhindert und somit die Display-Einheit geschont werden. Diese benötigt ungefähr 15 Sekunden für den Einschaltvorgang und in diesem Zeitraum sollte keine Abschaltung erfolgen. In der Nachtschaltung sind folgende Regeln festgelegt: Beim Systemstart wird die Display-Einheit und auch der Touchscreen-Controller unabhängig von der Helligkeit eingeschaltet und für 90 Sekunden gesperrt. Erst danach beginnt die Nachtschaltung mit der Arbeit. Diese überwacht die Helligkeit und startet zeitgleich bei jedem Ein- oder Ausschaltvorgang eine Sperre von 30 Sekunden. Erst nach Ablauf des Sperrzeit-Zählers sind dann weitere Schaltvorgänge möglich.
Die Inbetriebnahme des Anzeigemoduls 4 erfolgt in mehreren Schritten. Einige Schritte sind bei beiden Varianten identisch, einige erfordern aber wegen der unterschiedlichen Hardware ein abweichendes Vorgehen. In diesem Fall ist der Installationsschritt in einen Abschnitt für die kleine und die große Modul-Variante unterteilt.
| Installationsschritt | Besonderheiten | |
|---|---|---|
| Schritt 1 | Hardware vorbereiten | unterscheidet sich bei großer und kleiner Variante |
| Schritt 2 | Raspberry Pi in Betrieb nehmen | identisch für beide Varianten |
| Schritt 3 | Display konfigurieren | unterscheidet sich bei großer und kleiner Variante |
| Schritt 4 | Touchscreen konfigurieren (optional) | unterscheidet sich bei großer und kleiner Variante |
| Schritt 5 | Node-RED installieren | identisch für beide Varianten |
| Schritt 6 | Unclutter installieren, Browserstart einrichten | identisch für beide Varianten |
 Schritt 1 - Hardware vorbereiten
Schritt 1 - Hardware vorbereiten
• Große Variante
Für den Aufbau des Anzeigemoduls 4 in der großen Variante müssen einige Kabel der Display-Einheit modifiziert werden. Da dies möglicherweise mit einem Garantieverlust verbunden ist, sollte die erste Inbetriebnahme mit den unveränderten Originalteilen erfolgen. Dazu wird zunächst das Display zusammengefügt: Auf das Display-Panel (mit dem „Gesicht“ nach unten) wird ein Stück Pappe zur Isolierung und dann die Controller-Platine gelegt. Danach kann das Folienkabel vorsichtig verbunden werden. Anschließend werden alle anderen Kabel angeschlossen: Strom/Video-Kabel, Bedienteil, HDMI-Kabel und Touchscreen-Kabel. Jetzt kann man die gesamte Einheit vorsichtig umdrehen. Als nächstes wird das HDMI-Kabel und das USB-Kabel des Touchscreen-Controllers mit dem Raspberry Pi verbunden. Weiterhin wird vorübergehend ein passendes Raspberry-Pi-Netzteil benötigt und ebenfalls angeschlossen (mit Micro-USB-Anschluss für Raspberry Pi 3 oder mit USB-C-Anschluss für Raspberry Pi 4). Noch nicht benötigt werden die Aufsteckplatine für Stromversorgung und Nachtschaltung sowie der 5V-Schaltregler.
Mit diesem provisorischen Test-Aufbau sollte die gesamte Raspberry-Pi-Software installiert werden. Damit kann man prüfen, ob alle Komponenten der Display-Einheit inklusive Touchscreen funktionieren und der Raspberry Pi wird dabei natürlich auch getestet. Wenn alles wie gewünscht funktioniert, kann die Platine für die Stromversorgung und Nachtschaltung aufgebaut werden. Die Platine ist übrigens auch dann notwendig, wenn man keine Nachtschaltung verwenden möchte. In diesem Fall werden nur die Steckverbinder J1-J3 aufgelötet und die notwendigen Drahtverbindungen für die 12V und 5V hergestellt. Nach Fertigstellung der Platine (egal ob mit Nachtschaltung oder ohne) muss diese zunächst ohne Verbindung zum Raspberry Pi und auch ohne Mikrocontroller in Betrieb genommen werden. Dazu wird der 5V-Schaltregler und das 12V-Netzteil an den Steckverbinder A (J1) angeschlossen und das Netzteil eingeschaltet. Auf der Platine wird nun zunächst die Spannung vom Netzteil (12V) kontrolliert und anschließend die vom Schaltregler gelieferte Spannung. Diese sollte über das Trimmpoti auf dem Schaltregler auf 5,1V eingestellt werden.
Die Spannung vom Netzteil wird nun wieder ausgeschaltet, der Mikrocontroller aufgesteckt und ein AVR-Programmiergerät an J4 angeschlossen. Die Platine bleibt dabei weiterhin vom Raspberry Pi getrennt. Anschließend wird das Programmiergerät mit einem PC verbunden und die Stromversorgung eingeschaltet. Das Paket am4-attiny45-v100.zip enthält den kompletten Quelltext in C und auch die fertige Hex-Datei für den Mikrocontroller. Letztere ist im Verzeichnis Nachtschaltung/Nachtschaltung/Release/ als Nachtschaltung.hex zu finden. Diese Datei muss in den Flash-Speicher des Mikrocontrollers übertragen werden. Weiterhin ist noch die richtige Einstellung der Fuse-Bits notwendig. Für beide Tätigkeiten empfehle ich das Programmiergerät mySmartUSB light. Eine Anleitung dafür findet man auf der Seite AVR-Programmierung.
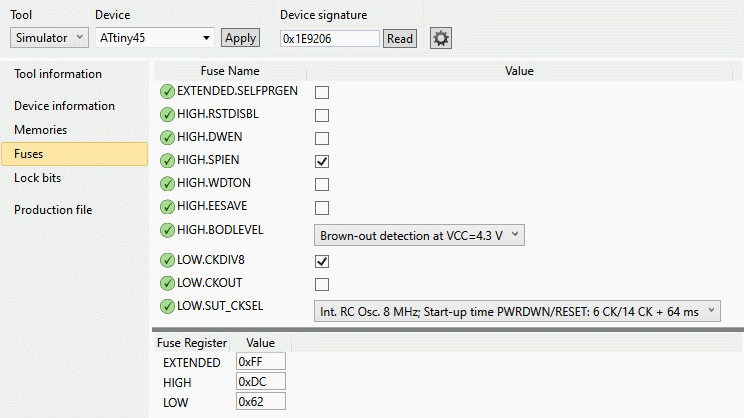
 Dieses Bild zeigt die optimale Einstellung der Fuse-Bits im Microchip Studio 7 (das frühere Atmel Studio 7), welches ich für die Erstellung der Software verwendet habe. Wird eine andere Software wie
z.B. das myAVR ProgTool verwendet, dann kann die richtige Einstellung über die folgenden 3 Bytes festgelegt werden:
Dieses Bild zeigt die optimale Einstellung der Fuse-Bits im Microchip Studio 7 (das frühere Atmel Studio 7), welches ich für die Erstellung der Software verwendet habe. Wird eine andere Software wie
z.B. das myAVR ProgTool verwendet, dann kann die richtige Einstellung über die folgenden 3 Bytes festgelegt werden:
EXTENDED = 0xFF
HIGH = 0xDC
LOW = 0x62
War die Übertragung der Hex-Datei und die Einstellung der Fuse-Bits erfolgreich, dann wird die Stromversorgung wieder ausgeschaltet und das Programmiergerät entfernt. Die Platine ist jetzt fertig und kann auf den Raspberry Pi aufgesteckt werden. Jetzt ist ein guter Zeitpunkt zur Herstellung der noch fehlenden Kabel und auch zur Modifizierung des Kabels für die Display-Stromversorgung und des USB-Kabels für den Touchscreen-Controller. Anschließend kann das gesamte Anzeigemodul 4 verkabelt werden und nach einem finalen Funktionstest kann der Einbau aller Komponenten ins Gehäuse erfolgen.
• Kleine Variante
Die kleine Variante des Anzeigemoduls 4 ist vergleichsweise schnell vorbereitet: Hier muss zunächst das Anschlusskabel für den Poweroff-Taster an die gegenüberliegenden GPIO-Anschlüsse 39 und 40 des Raspberry Pi gesteckt werden. Anschließend kommt das Display auf die GPIO-Anschlüsse 1-26. Mit dem Anstecken eines passenden Netzteils sind alle Vorbereitungen abgeschlossen.
 Schritt 2 - Raspberry Pi in Betrieb nehmen
Schritt 2 - Raspberry Pi in Betrieb nehmen
Da die grundsätzliche Inbetriebnahme eines neuen Raspberry Pi immer nach dem gleichen Muster abläuft, habe ich diese Prozedur auf einer eigenen Seite beschrieben. Hier wird auch etwas Basis-Wissen vermittelt, die Verwendung von PuTTY beschrieben und der Editor nano vorgestellt.
Raspberry Pi - Inbetriebnahme ← Bitte dieser Anleitung folgen und den Raspberry Pi mit Raspberry Pi OS (Legacy, 32-bit) vorbereiten. Wenn alles erledigt ist, geht es mit dem nächsten Schritt weiter.
 Schritt 3 - Display konfigurieren
Schritt 3 - Display konfigurieren
• Große Variante
Bei der großen Variante ist es erforderlich, den HDMI-Ausgang des Raspberry Pi auf die richtige Auflösung einzustellen. Mit dem folgenden Kommando wird der Texteditor nano mit erweiterten Rechten gestartet und die zu bearbeitende Konfigurationsdatei geöffnet:
sudo nano /boot/config.txt
Hier bewegen wir den Cursor mit dem Pfeiltasten nach unten bis zum folgenden Abschnitt:
# Enable DRM VC4 V3D driver dtoverlay=vc4-kms-v3d max_framebuffers=2
Hier muss zunächst die Zeile dtoverlay=vc4-kms-v3d durch ein vorangestelltes Rautensymbol (#) deaktiviert werden. Bei Verwendung des 8-Zoll-Displays wird mit 2 zusätzlichen Zeilen der HDMI-Ausgang auf 1024 x 768 Pixel und 60Hz eingestellt. Der Abschnitt muss nach der Bearbeitung genau so aussehen:
# Enable DRM VC4 V3D driver #dtoverlay=vc4-kms-v3d max_framebuffers=2 hdmi_group=2 hdmi_mode=16
Übrigens, falls alternativ das 7-Zoll-Display mit einer Auflösung von 1024 x 600 Pixel verwendet wird, dann muss der Abschnitt folgendermaßen aussehen:
# Enable DRM VC4 V3D driver #dtoverlay=vc4-kms-v3d max_framebuffers=2 hdmi_cvt 1024 600 60 hdmi_group=2 hdmi_mode=87
Mit der Tastenkombination Strg-S wird die Datei gespeichert und der Editor mit Strg-X wieder verlassen. Damit die Änderungen wirksam werden, ist jetzt ein Neustart des Systems notwendig:
sudo reboot
Jetzt sollte der Linux-Desktop mit der eingestellten Auflösung sauber dargestellt werden.
• Kleine VarianteBei der kleinen Variante ist das Display nicht am HDMI-Ausgang des Raspberry Pi angeschlossen und wird stattdessen seriell über die GPIO-Anschlüsse angesteuert. Das bedeutet etwas mehr Aufwand für die Konfiguration. Allerdings gibt es hier ein Installationsprogramm, welches alle notwendigen Anpassungen automatisch erledigt und auch gleich den Touchscreen einrichtet:
git clone https://github.com/goodtft/LCD-show.git
cd LCD-show
sudo ./LCD35-show 180
Beim letzten Kommando werden einige Zusatzmodule sowie ein Treiber installiert, was einen kleinen Moment dauert. Anschließend wird der Raspberry Pi automatisch neu gestartet und das Display sollte dann den Linux-Desktop anzeigen.
 Schritt 4 - Touchscreen konfigurieren (optional)
Schritt 4 - Touchscreen konfigurieren (optional)
Die Konfiguration des Touchscreens und dessen Kalibrierung ist nur dann erforderlich, wenn dieser vorhanden ist und auch genutzt wird. Die Touchscreen-Hardware ist bei der großen und kleinen Variante des Anzeigemoduls unterschiedlich realisiert, somit ergeben sich auch unterschiedliche Wege in diesem Konfigurationsschritt.
 Nach der Konfiguration des Touchscreens muss dieser kalibriert werden. Hierfür eignet sich am besten ein Stift von einem alten Touchscreen-Organizer. Alternativ kann man einen weichen
Plastikgegenstand mit einer abgerundeten Spitze verwenden. Beim Kauf des Displays für die kleine Anzeigemodul-Variante lag sogar ein passender Stift bei. Dieser Stift wird auch nur einmalig zur
Kalibrierung benötigt, die spätere Bedienung kann mit den Fingern erfolgen.
Nach der Konfiguration des Touchscreens muss dieser kalibriert werden. Hierfür eignet sich am besten ein Stift von einem alten Touchscreen-Organizer. Alternativ kann man einen weichen
Plastikgegenstand mit einer abgerundeten Spitze verwenden. Beim Kauf des Displays für die kleine Anzeigemodul-Variante lag sogar ein passender Stift bei. Dieser Stift wird auch nur einmalig zur
Kalibrierung benötigt, die spätere Bedienung kann mit den Fingern erfolgen.
• Große Variante
Hier ist es zwingend erforderlich, dass der Touchscreen vollständig verkabelt ist. Der Touchscreen-Controller muss dazu sowohl mit dem Touchscreen-Anschluss des Displays als auch mit einem USB-Anschluss des Raspberry Pi verbunden sein. Über das nachfolgende Kommando kann man zunächst prüfen, ob der Touchscreen-Controller vom System erkannt wurde:
lsusb
Dabei werden mehrere Geräte aufgelistet, wobei das nachfolgende unbedingt in der Liste erscheinen muss:
Bus 001 Device 004: ID 0eef:0001 D-WAV Scientific Co., Ltd Titan6001 Surface Acoustic Wave Touchscreen Controller [eGalax]
Die Werte bei Bus und Device können abweichen, der Rest sollte jedoch übereinstimmen. Für den nächsten Test kann man auf das Display tippen und dabei den Touchscreen-Controller beobachten, hier sollte bei jeder Berührung eine grüne LED aufleuchten. Es handelt sich hier übrigens um einen Touchscreen der älteren Generation, bei dem man etwas fester drücken muss. Falls die LED nicht reagiert, ist möglicherweise das 4-polige Kabel verkehrt herum am Touchscreen angeschlossen. Nach dem erfolgreichen Funktionstest ist die Installation von 2 Programmen für die Funktion und Kalibrierung des Touchscreens notwendig:
sudo apt install xserver-xorg-input-evdev xinput-calibrator
Nun wird eine Datei zum Bearbeiten geöffnet:
sudo nano /etc/X11/xorg.conf
Die nachfolgenden Konfigurationsdaten werden jetzt komplett markiert und in die Datei kopiert. Falls die Datei bereits Informationen enthält, dann werden die Konfigurationsdaten an das Dateiende angefügt:
Section "InputClass" Identifier "evdev tablet catchall" MatchIsTablet "on" MatchDevicePath "/dev/input/event*" Driver "evdev" EndSection
Mit den bekannten Tastenkombinationen Strg-S und Strg-X wird die Datei gespeichert und der Editor wieder beendet. Jetzt ist mal wieder ein Neustart des Systems notwendig:
sudo reboot
Nachdem der Desktop wieder sichtbar ist, kann man gleich mal den Touchscreen ausprobieren. Der Mauspfeil sollte jetzt den Display-Berührungen folgen, allerdings stimmen die Positionen noch nicht überein. Für die jetzt notwendige Kalibrierung werden der anfangs erwähnte Stift und ein Hilfsprogramm benötigt. Letzteres haben wir bereits installiert und es wird nun folgendermaßen gestartet:
DISPLAY=:0 xinput_calibrator
Sobald das Kalibrierungsprogramm läuft, gehen wir mit dem Stift zum Touchscreen-Display und tippen damit so genau wie möglich nacheinander auf die 4 angezeigten Kalibrierungspunkte. Die Zeit für diesen Vorgang ist begrenzt, also nicht zu lange warten. Anschließend beendet sich das Kalibrierungsprogramm wieder und gibt im Terminalfenster einige Daten aus. Hier ist der folgender Abschnitt wichtig, wobei die Zahlenwerte abweichen können:
Section "InputClass"
Identifier "calibration"
MatchProduct "eGalax Inc. Touch Touchscreen"
Option "Calibration" "31 1984 54 1965"
Option "SwapAxes" "0"
EndSection
Diese Kalibrierungsdaten werden nicht automatisch ins System übernommen und müssen manuell in eine Konfigurationsdatei übertragen werden:
sudo nano /etc/X11/xorg.conf.d/99-calibration.conf
Dazu empfehle ich folgendes Vorgehen: Zunächst wird das oben stehende Kommando ins Terminalfenster kopiert und gestartet. Anschließend wird der Editor gleich wieder mit Strg-X beendet. Jetzt wird die Ausgabe vom Kalibrierungsprogramm, die ja immer noch im Terminalfenster zu sehen ist, markiert und mit der linken Maustaste in die Zwischenablage befördert. Mit einem Druck auf die Pfeiltaste nach oben holen wir nun das letzte Kommando wieder an den Prompt und starten es erneut. Jetzt können wir mit der rechten Maustaste die zwischengespeicherten Kalibrierungsdaten in den Editor übertragen und wie gewohnt mit Strg-S und Strg-X speichern. Nach einem abschließenden Neustart sollte der Touchscreen richtig funktionieren:
sudo reboot
Hinweis: Für einen ersten Funktionstest kann man den Touchscreen mit der Schutzfolie auf dem Display kalibrieren. Nach dem kompletten Aufbau des Anzeigemoduls sollte die Kalibrierung ohne Schutzfolie wiederholt werden. Die Kalibrierung kann übrigens jederzeit wiederholt werden, falls man mit der Genauigkeit des Touchscreens nicht zufrieden ist.
• Kleine Variante
Hier ist die Basisfunktionalität bereits vorhanden, für die Kalibrierung ist jedoch noch ein Programm erforderlich:
sudo apt install xinput-calibrator
Dieses wird nun folgendermaßen gestartet:
DISPLAY=:0 xinput_calibrator
Sobald das Kalibrierungsprogramm läuft, gehen wir mit dem Stift zum Touchscreen-Display und tippen damit so genau wie möglich nacheinander auf die 4 angezeigten Kalibrierungspunkte. Die Zeit für diesen Vorgang ist begrenzt, also nicht zu lange warten. Anschließend beendet sich das Kalibrierungsprogramm wieder und gibt im Terminalfenster einige Daten aus. Hier ist der folgender Abschnitt wichtig, wobei die Zahlenwerte abweichen können:
Section "InputClass"
Identifier "calibration"
MatchProduct "ADS7846 Touchscreen"
Option "Calibration" "263 3899 3807 278"
Option "SwapAxes" "1"
EndSection
Diese Kalibrierungsdaten werden nicht automatisch ins System übernommen und müssen manuell in eine Konfigurationsdatei übertragen werden:
sudo nano /etc/X11/xorg.conf.d/99-calibration.conf
Dazu empfehle ich folgendes Vorgehen: Zunächst wird das oben stehende Kommando ins Terminalfenster kopiert und gestartet. Anschließend wird der Editor gleich wieder mit Strg-X beendet. Jetzt wird die Ausgabe vom Kalibrierungsprogramm, die ja immer noch im Terminalfenster zu sehen ist, markiert und mit der linken Maustaste in die Zwischenablage befördert. Mit einem Druck auf die Pfeiltaste nach oben holen wir nun das letzte Kommando wieder an den Prompt und starten es erneut. Sollte die Datei bereits Daten enthalten, dann müssen diese zunächst gelöscht werden. Anschließend können wir mit der rechten Maustaste die zwischengespeicherten Kalibrierungsdaten in den Editor übertragen und wie gewohnt mit Strg-S und Strg-X speichern. Nach einem abschließenden Neustart sollte der Touchscreen richtig funktionieren:
sudo reboot
Hinweis: Für einen ersten Funktionstest kann man den Touchscreen mit der Schutzfolie auf dem Display kalibrieren. Nach dem kompletten Aufbau des Anzeigemoduls sollte die Kalibrierung ohne Schutzfolie wiederholt werden. Die Kalibrierung kann übrigens jederzeit wiederholt werden, falls man mit der Genauigkeit des Touchscreens nicht zufrieden ist.
 Schritt 5 - Node-RED installieren
Schritt 5 - Node-RED installieren
Node-RED bildet die Basis für die spätere Funktion als Anzeigemodul. Über einen grafischen Editor können hier verschiedene Funktionselemente (die so genannten Nodes) platziert und mit anderen Nodes verbunden werden. Damit lassen sich nicht nur Daten lesen, verarbeiten und visualisieren - es können auch Entscheidungen getroffen und Schaltvorgänge ausgelöst werden. Ein wichtiger Teil von Node-RED ist das Node-RED Dashboard, welches über verschiedene Anzeigeelemente verfügt, die eine grafische Darstellung von Sensorwerten und anderer Informationen ermöglicht. Weiterhin können auch Eingabeelemente verwendet werden, die über den Touchscreen Aktionen auslösen können.
Die Installation von Node-RED ist etwas ungewöhnlich, wird aber so von den Entwicklern empfohlen. Das folgende Kommando installiert Node-RED und weitere Komponenten wie node.js und npm direkt von der Entwickler-Seite:
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
Anschließend erscheinen einige Informationen und 2 Abfragen, die jeweils mit y und Enter bestätigt werden müssen. Die Installation nimmt insbesondere auf älteren Raspberry-Pi-Modellen einige Zeit in Anspruch. Nach erfolgreicher Installation erscheint ein Dialog, bei dem einige wichtige Parameter festgelegt werden können. Node-RED bietet allerdings schon die optimale Auswahl an und man kann die meisten Vorgaben mit Enter bestätigen. Möchte man eine Einstellung ändern, dann lässt sich mit den Pfeiltasten (Pfeil ↑ und Pfeil ↓) die gewünschte Option auswählen. Bei den folgenden beiden Abfragen ist allerdings zwingend eine Eingabe erforderlich:
| ? Username | Benutzername für den Node-RED-Editor |
| ? Password | Passwort für den Node-RED-Editor |
Es gibt noch zwei weitere Einstellungen, die nicht vom Dialog abgefragt werden. Eine betrifft die Verwendung von eigenen Inhalten wie z.B. Icons, hier muss ein Verzeichnis festgelegt werden. Die andere Einstellung betrifft Informationen, die später z.B. beim Ermitteln von Minimal- und Maximalwerten gespeichert werden müssen. In der Grundeinstellung speichert Node-RED diese Informationen im RAM, somit gehen diese bei einem Neustart des Systems verloren. Besser ist es, diese Daten auf der SD-Karte zu speichern und dafür muss jetzt die Einstellungsdatei von Node-RED bearbeitet werden:
mkdir /home/pi/http
sudo nano -c ~/.node-red/settings.js
Beim Aufruf des Editors habe ich hier die Option -c hinzugefügt. Diese bewirkt, dass im unteren Bereich des Editors eine zusätzliche Zeile erscheint, in der die aktuell bearbeitete Zeilennummer angezeigt wird. Im nachfolgenden Text gebe ich die Zeilennummer an, wo der zu bearbeitende Textabschnitt beginnt und da ist die Anzeige der Zeilennummer sehr hilfreich. Allerdings ist es möglich, dass sich die Position in der Datei bei neueren Versionen von Node-RED minimal verschiebt, trotzdem hat man einen guten Richtwert.
In Zeile 338 beginnt der Abschnitt Context Storage und hier entfernen wir in den Zeilen 343-347 die beiden Schrägstriche am Zeilenanfang. Das Ergebnis muss dann so aussehen:
/** Context Storage
* The following property can be used to enable context storage. The configuration
* provided here will enable file-based context that flushes to disk every 30 seconds.
* Refer to the documentation for further options: https://nodered.org/docs/api/context/
*/
contextStorage: {
default: {
module:"localfilesystem"
},
},
Hier muss man sehr sorgfältig arbeiten: Es dürfen nur die beiden Schrägstriche am Zeilenanfang entfernt werden - alles andere wie z.B. Klammern und Kommas müssen erhalten bleiben. Das gleiche gilt für den nächsten Abschnitt, der in Zeile 229 beginnt. Bei diesem ist allerdings nur die Zeile 235 zu bearbeiten und außer den Schrägstrichen am Zeilenanfang muss hier das weiter oben angelegte Verzeichnis für zusätzliche Inhalte definiert werden. Nach der Anpassung muss der Abschnitt so aussehen:
/** When httpAdminRoot is used to move the UI to a different root path, the * following property can be used to identify a directory of static content * that should be served at http://localhost:1880/. * When httpStaticRoot is set differently to httpAdminRoot, there is no need * to move httpAdminRoot */ httpStatic: '/home/pi/http/', //single static source
Die Datei wird nun mit den bekannten Tastenkombinationen gespeichert. Zusätzlich zum Basis-Paket von Node-RED wird noch das Node-RED-Dashboard benötigt. Dieses wird folgendermaßen installiert:
cd ~/.node-red
npm i node-red-dashboard
Jetzt sind alle benötigten Komponenten vorhanden sowie konfiguriert und Node-RED wird nun als Systemdienst gestartet:
sudo systemctl enable nodered
sudo systemctl start nodered
Jetzt ist ein guter Zeitpunkt für einen Test. Node-RED wird über eine Web-Oberfläche bedient, nutzt aber anstatt des Standard-Ports 80 den Port 1880. Zum Start öffnen wir einen Web-Browser (oder einen neuen Browser-Tab) auf dem PC und geben folgendes in die Adresszeile ein (dies ist nur ein Beispiel): http://192.168.1.224:1880
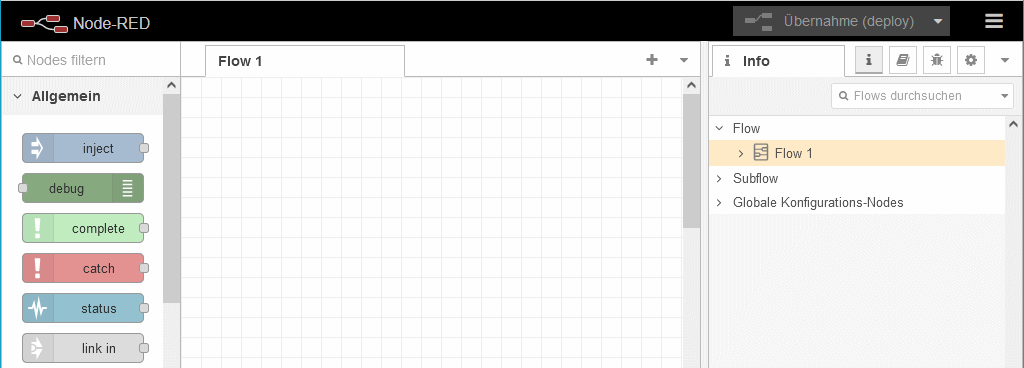
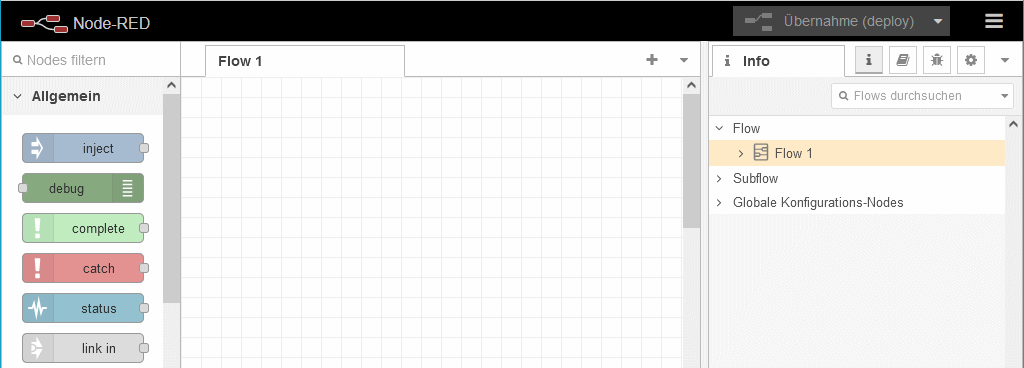
Das Ergebnis sieht dann ungefähr so aus wie im folgenden Bild. Falls beim Einstellungsdialog direkt nach der Node-RED-Installation ein Username und ein Passwort vergeben wurde, dann erscheint zunächst ein Eingabefenster für das Login. Außerdem ist beim ersten Start noch ein Willkommen-Dialog zu sehen, welcher die neuen Funktionen der aktuellen Node-RED-Version vorstellt. Diesen kann man abarbeiten oder auch einfach beenden.

Sollte der Bildschirm leer bleiben, dann bitte kontrollieren, ob vielleicht ein Script- oder Werbe-Blocker aktiv ist. Node-RED verwendet JavaScript und das muss auf der IP-Adresse unseres Anzeigemoduls erlaubt sein.
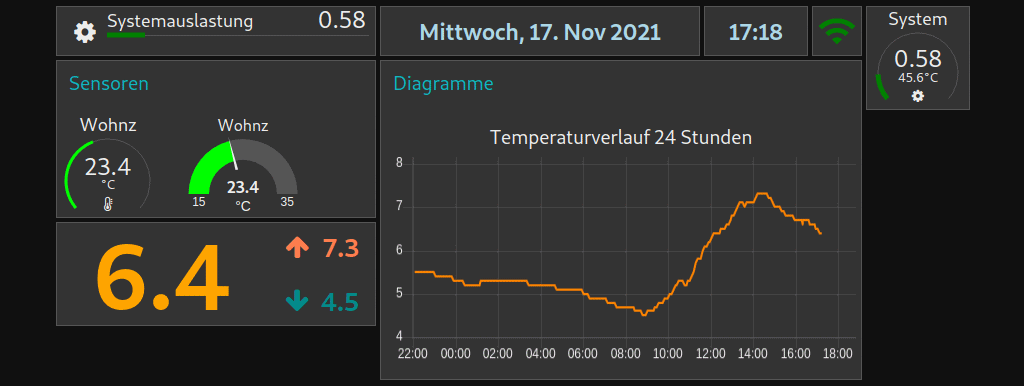
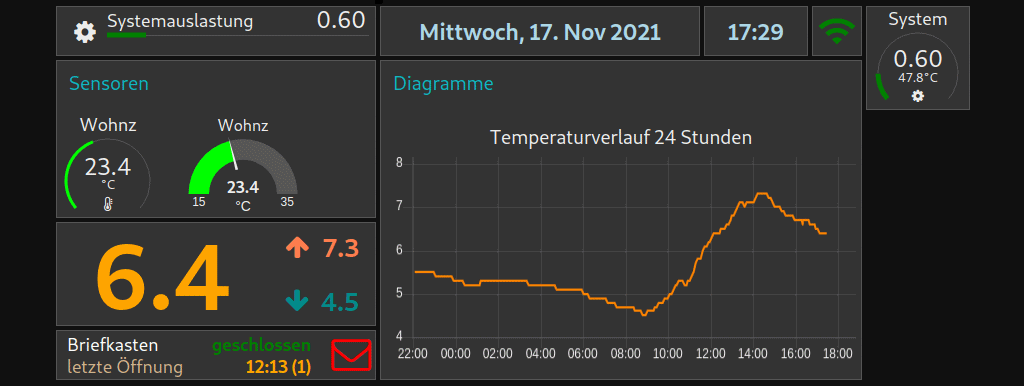
Auf dieser Oberfläche werden später die so genannten Flows erstellt. Dies erfolgt über Funktionselemente (Nodes), die von der linken Seite auf die Fläche in der Mitte gezogen und dann sinnvoll miteinander verknüpft werden. Wie das genau funktioniert und wie Sensordaten, Alarme und andere Informationen verarbeitet werden können, wird im Abschnitt Konfiguration beschrieben. Die vom Flow erzeugten Ausgaben werden dann auf dem Dashboard sichtbar, welches auf dem gleichen Port 1880 über den Zusatz /ui aufgerufen werden kann. Auch das wollen wir testen (auch hier nur eine beispielhafte IP-Adresse): http://192.168.1.224:1880/ui - Da wir noch keinen Flow erstellt haben, wird das folgende Bild angezeigt:

Übrigens, während der gesamten Installation von Node-RED und auch beim Aufruf des Editors bzw. Dashboards mit dem PC-Browser passiert auf dem Display des Anzeigemoduls nichts aufregendes. Hier ist nur der Linux-Desktop zu sehen.
 Schritt 6 - Unclutter installieren, Browserstart einrichten
Schritt 6 - Unclutter installieren, Browserstart einrichten
Das Programm Unclutter hat eine einfache, aber durchaus wichtige Funktion: Es soll den Mauszeiger ausblenden, denn dieser stört später die Dashboard-Anzeige. Der Mauszeiger verschwindet übrigens nicht für immer. Bei einer Bedienung des Touchscreens wird der Mauszeiger für einige Sekunden sichtbar und dann wieder ausgeblendet. Die Installation erfolgt folgendermaßen:
sudo apt install unclutter
Beim nächsten Neustart des Systems wird Unclutter automatisch aktiviert.
Jetzt muss noch dafür gesorgt werden, dass bei jedem Systemstart automatisch ein Web-Browser gestartet und das Node-RED-Dashboard auf dem Display des Moduls angezeigt wird. Dafür muss eine Datei erstellt werden:
sudo nano /etc/xdg/autostart/chromium.desktop
In diese Datei kopieren wir den folgenden Inhalt:
[Desktop Entry] Name=Dashboard Type=Application Exec=chromium-browser --kiosk http://localhost:1880/ui
Diese Datei wird wieder mit Strg-S gespeichert und der Editor mit Strg-X beendet. Jetzt ist noch eine letzte Einstellung erforderlich. Diese deaktiviert den Bildschirmschoner des Linux-Desktops und sorgt dafür, dass das Display ständig eingeschaltet bleibt:
sudo raspi-config
Hier ist jetzt folgende Einstellung vorzunehmen:
- 2 Display Options auswählen
- D4 Screen Blanking auswählen
- Nein auswählen, Enter drücken und Bestätigungsfenster mit Enter quittieren
- D4 Screen Blanking auswählen
Beim Beenden des Programms über Finish erscheint ein Fenster, in dem ein Reboot angeboten wird. Dieses bestätigen wir mit Ja und Enter.
 Jetzt sollte folgendes passieren: Der Desktop wird ganz normal gestartet und etwas später wird auch der Web-Browser aktiv. Vermutlich erscheint hier zunächst die Fehlermeldung
Die Website ist nicht erreichbar... Das liegt daran, dass Node-RED im Hintergrund noch nicht fertig geladen ist. Hier ist aber kein Eingriff notwendig - sobald das
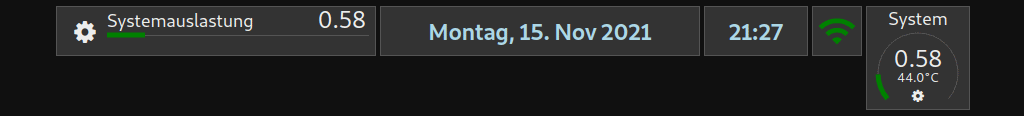
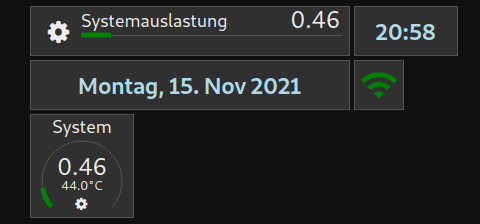
Node-RED-Dashboard verfügbar ist, wird dieses auf dem Display sichtbar und sieht dann ungefähr so aus wie im nebenstehenden Bild. Weiterhin sollte der Mauszeiger inaktiv bleiben und nur beim Berühren
des Displays kurz erscheinen.
Jetzt sollte folgendes passieren: Der Desktop wird ganz normal gestartet und etwas später wird auch der Web-Browser aktiv. Vermutlich erscheint hier zunächst die Fehlermeldung
Die Website ist nicht erreichbar... Das liegt daran, dass Node-RED im Hintergrund noch nicht fertig geladen ist. Hier ist aber kein Eingriff notwendig - sobald das
Node-RED-Dashboard verfügbar ist, wird dieses auf dem Display sichtbar und sieht dann ungefähr so aus wie im nebenstehenden Bild. Weiterhin sollte der Mauszeiger inaktiv bleiben und nur beim Berühren
des Displays kurz erscheinen.
Damit ist die Inbetriebnahme des Anzeigemoduls abgeschlossen.
Zuerst eine schlechte Nachricht: Bei diesem Projekt gibt es keine fertige Konfiguration zum Download. Jedes Temperatur-Messsystem ist anders aufgebaut und jeder hat andere Vorstellungen von den Elementen, die auf dem Display angezeigt werden sollen. Aus diesem Grund will ich versuchen, die Bedienung von Node-RED mithilfe einiger Beispiele zu beschreiben. Die Beispiele können gern für die eigene Konfiguration angepasst und erweitert werden. Damit sollte es jedem möglich sein, das Anzeigemodul nach eigenen Wünschen zu gestalten.
Zur Konfiguration von Node-RED wird auf dem PC ein Web-Browser geöffnet und die IP-Adresse des Anzeigemoduls eingegeben. Zusätzlich muss noch die Portnummer 1880 ergänzt werden, so dass sich z.B. folgende Adresse ergibt: 192.168.1.224:1880. Anschließend sollte (gegebenenfalls nach einer Passwort-Abfrage) der Node-RED-Editor im Browserfenster erscheinen. Hier werden wir einen Flow erstellen und das Ergebnis unserer Arbeit sehen wir dann als Node-RED-Dashboard auf dem Display des Anzeigemoduls.

Der Node-RED-Editor besteht hauptsächlich aus 3 Teilen: Auf der linken Seite befindet sich eine Liste mit Elementen, die bestimmte Funktionen erfüllen (Nodes). Nodes können einfach mit der Maus auf den mittleren Teil (Flow) gezogen und dort mit anderen Nodes verknüpft werden. Der rechte Teil (Info) dient zur Konfiguration und Information und hier sind ganz oben mehrere nebeneinander liegende Symbole zu sehen. Diese haben folgende Bedeutung:
 | zeigt Informationen über das gerade ausgewählte Element an |
 | zeigt Hilfetexte zum gerade ausgewählten Element an |
 | zeigt Debug-Informationen und Fehlermeldungen an |
 | zeigt eine Übersicht über die verwendeten Nodes an |
 | zeigt Context-Daten (gespeicherte Werte) an |
 | führt zur Grundkonfiguration des Dashboards |
Sollten nicht alle beschriebenen Symbole sichtbar sein, dann kann man auf den kleinen Pfeil rechts neben den Symbolen klicken. Es öffnet sich dann ein Menü, in dem alle Symbole mit einer kurzen Beschreibung erscheinen und direkt aufgerufen werden können.
Ganz oben rechts in der Titelzeile von Node-RED sind noch 3 zentrale Funktionen untergebracht:
 | Dieser Button hat eine wichtige Funktion: Hier wird der aktuelle Flow geprüft und anschließend aktiviert. Bei einem leeren Flow oder direkt nach einer Aktivierung ist der Button inaktiv und das Symbol wird grau dargestellt. Nach einer Änderung im Flow wird er wieder aktiv. Der kleine Pfeil rechts ermöglicht eine weitere Unterauswahl, die vorerst nicht verändert werden muss. |
 | Dieses Symbol erscheint nur, wenn der Passwortschutz des Node-RED-Editors aktiv ist und zeigt die Anfangsbuchstaben des Benutzernamens an. Über einen Klick auf dieses Symbol kann man sich wieder ausloggen. |
 | Über dieses Symbol wird das Hauptmenü von Node-RED aufgerufen. |
Für den Einstieg in Node-RED und die Erstellung eines eigenen Flows habe ich einige Beispiel-Flows zusammengestellt. Diese stehen als Paket am4-node-red-v130.zip zum Download bereit. Die Beschreibung ist in mehrere Abschnitte unterteilt: Diese befassen sich jeweils mit einem Beispiel-Flow, ein weiterer Abschnitt soll noch einige zusätzliche Informationen vermitteln. Die Beispiel-Flows bauen übrigens aufeinander auf. Wurde ein Node oder eine spezielle Einstellung bereits ausführlich beschrieben, dann wird das nicht wiederholt. Für Neueinsteiger ist es also sinnvoll, alle Beispiele nacheinander auszuprobieren. Ich hoffe, die Beschreibungen sind ausführlich genug, damit der Einstieg gelingt. Wer bereits Erfahrungen mit Node-RED und dem Dashboard hat, kann sicher einige Bereiche überspringen. Die nachfolgende Tabelle zeigt eine Übersicht über die nachfolgende Beschreibung:
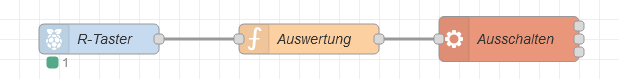
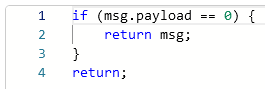
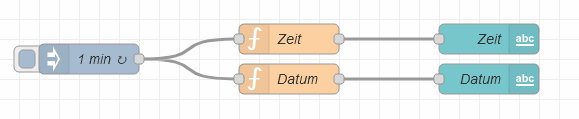
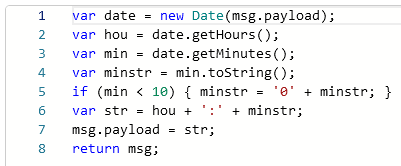
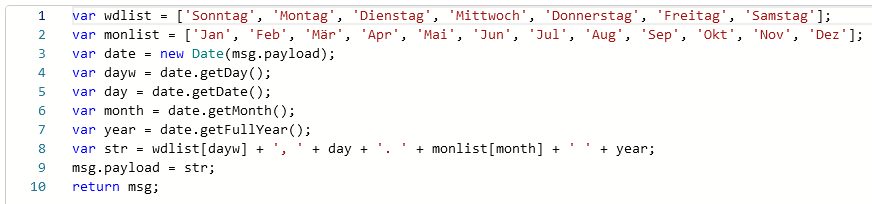
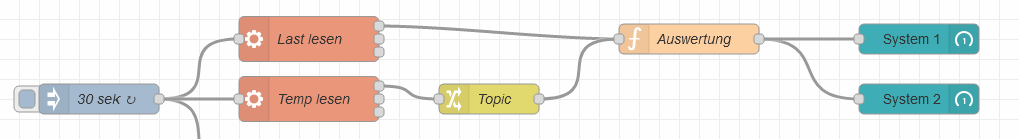
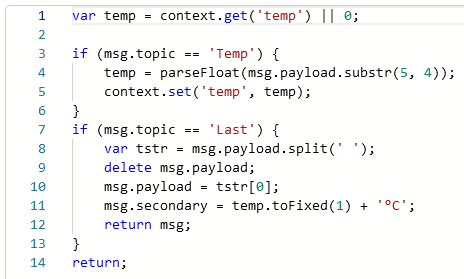
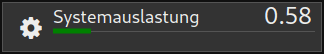
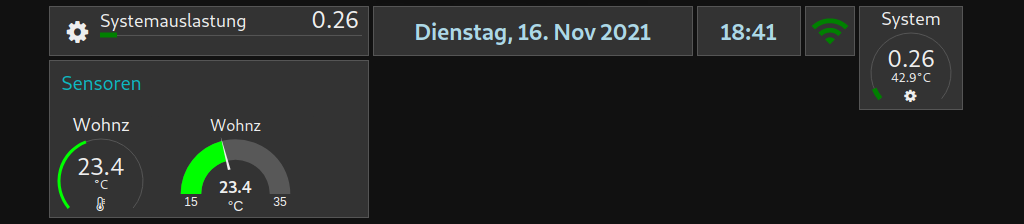
| Flow 1 (Systeminformationen) | Dieser Flow enthält einige Grundeinstellungen für das Node-RED-Dashboard und bietet außerdem folgende Funktionen: • Steuerung der Poweroff-Funktion des Anzeigemoduls • Anzeige der Systemauslastung • Anzeige des Online-Status • Anzeige der Uhrzeit • Anzeige des Datums |
| Flow 2 (Sensorwert) | Dieser Flow demonstriert den Empfang von Sensordaten über MQTT und die Darstellung als Anzeigeinstrument. |
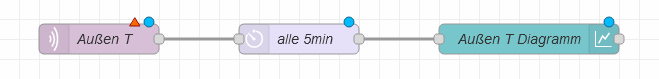
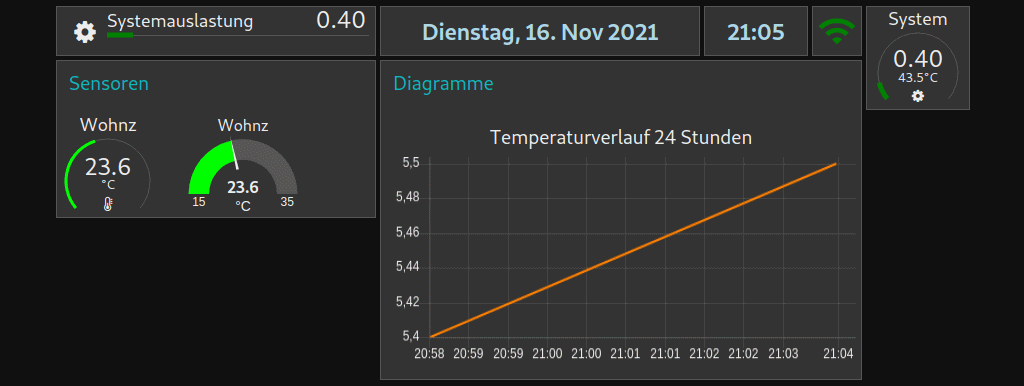
| Flow 3 (Sensordiagramm) | Dieser Flow demonstriert den Empfang von Sensordaten über MQTT und deren Anzeige als Diagramm. |
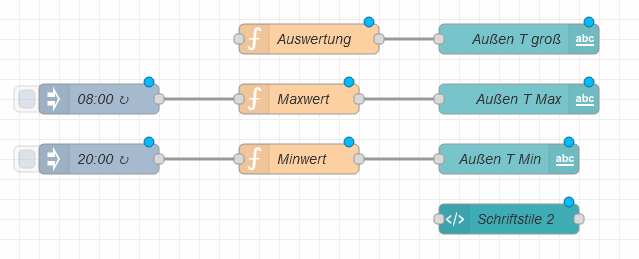
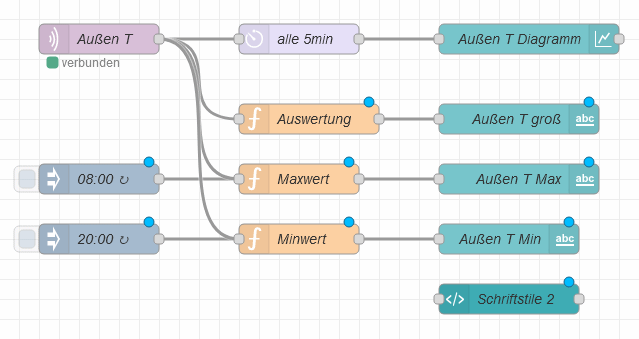
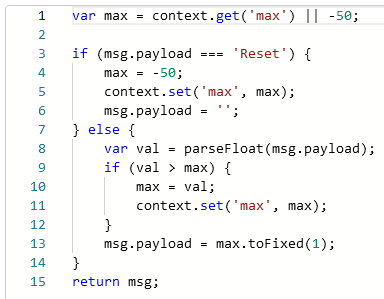
| Flow 4 (Groß-Min-Max-Anzeige) | Dieser Flow demonstriert die Großanzeige eines Sensorwertes und die Ermittlung von Minimal- und Maximal-Wert. |
| Flow 5 (Alarmanzeige) | Dieser Flow demonstriert die Anzeige eines Alarms vom Temperatur-Messsystem. |
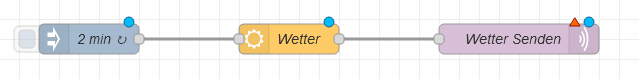
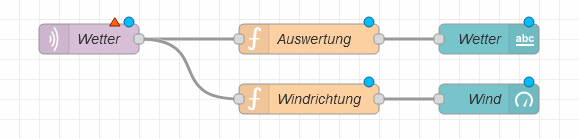
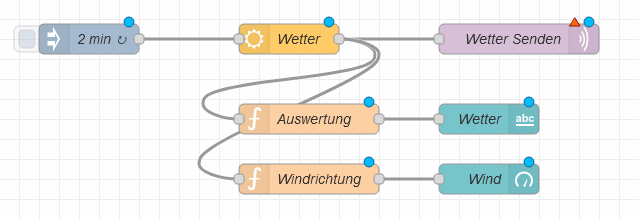
| Flow 6 (Wetterdaten) | Dieser Flow demonstriert den Empfang von Wetterdaten und die Anzeigemöglichkeiten. |
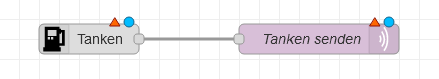
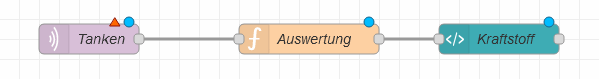
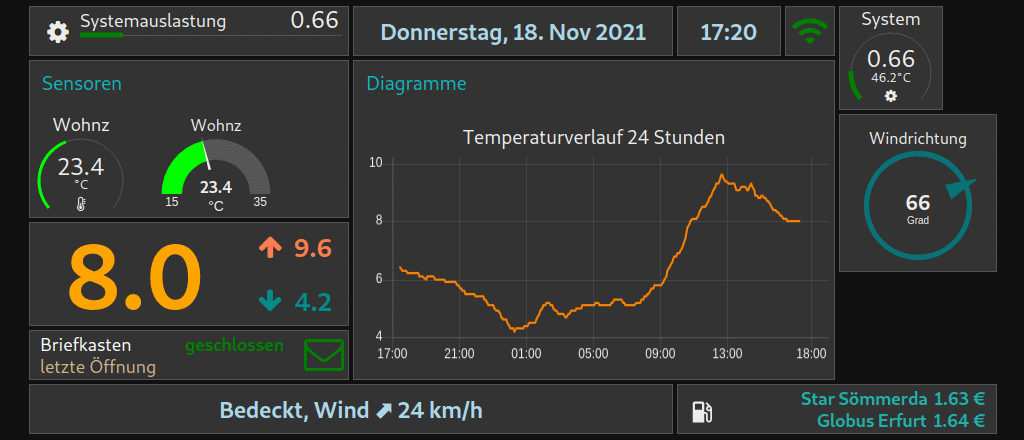
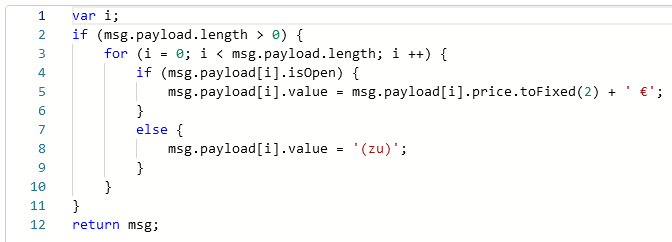
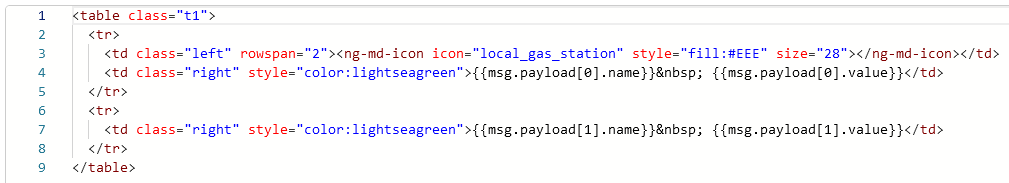
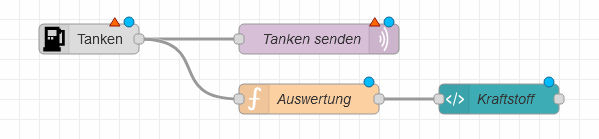
| Flow 7 (Kraftstoffpreise) | Dieser Flow demonstriert den Empfang und die Anzeige von Kraftstoffpreisen. |
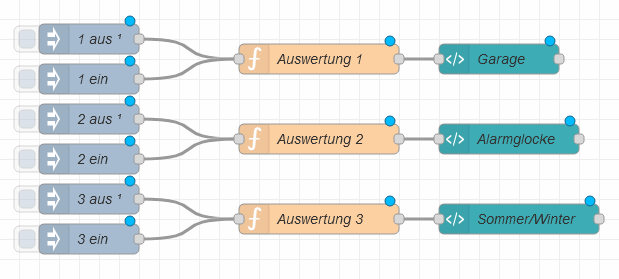
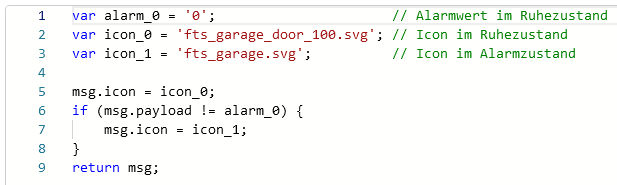
| Flow 8 (Symbole und Icons) | Dieser Flow demonstriert die Anzeige von Symbolen und Icons als Statusanzeige. |
| Weitere Informationen | Hier stehen weitere Informationen über Node-RED. |
 Flow 1 - Systeminformationen
(Flow1-Systeminformationen.json)
Flow 1 - Systeminformationen
(Flow1-Systeminformationen.json)
Damit dieser erste Flow funktioniert, müssen zunächst 2 weitere Nodes installiert werden, die nicht in der Grundausstattung von Node-RED enthalten sind. Dazu klicken wir im Node-RED-Editor oben rechts auf das Menü-Symbol und wählen die Option Palette verwalten. Es erscheint eine Übersicht über die bereits installierten Nodes. Hier wechseln wir jetzt zum Tab Installieren. Dort gibt es ein Suchfeld und hier geben wir artless ein, anschließend sollte der Node node-red-contrib-ui-artless-gauge in der Trefferliste erscheinen. Mit einem Klick auf den kleinen Button Installieren auf der rechten Seite erscheint zunächst ein Hinweisfenster. Hier hat man die Möglichkeit, den Vorgang abzubrechen, weitere Informationen zu holen oder eben mit einem Klick auf installieren den Installationsvorgang zu starten. Das dauert einige Sekunden und anschließend wird kurz eine Erfolgsmeldung angezeigt.
Auf die gleiche Weise wird der zweite Node installiert. Zuerst geben wir isonline ins Suchfeld ein und der Node node-red-contrib-isonline sollte in der Trefferliste erscheinen. Auch hier klicken wir auf den kleinen Button Installieren auf der rechten Seite und auch dieser führt wieder auf ein Hinweisfenster. In diesem erfolgt jetzt ein Klick auf installieren und nach einigen Sekunden sollte die erfolgreiche Installation bestätigt werden. Über den Button Schließen kann das Fenster nun wieder geschlossen werden. Übrigens, manche Nodes erfordern nach der Installation einen Neustart von Node-RED. Bei diesen beiden Nodes ist das jedoch nicht erforderlich.
Node-RED bietet die Möglichkeit, komplette Flows oder auch Teile eines Flows zu exportieren und auch wieder zu importieren. Für unseren ersten Flow nutzen wir die Import-Funktion. Dabei wird zunächst mit einem Klick auf das Menü-Symbol das Hauptmenü geöffnet und die Funktion Import ausgewählt. Es erscheint ein Fenster, in dem bereits die richtige Option Zwischenablage ausgewählt ist. Mit einem Klick auf das Feld select a file to import öffnet sich ein Dialog-Fenster, in dem die zu importierende Datei Flow1-Systeminformationen.json ausgewählt wird. Dabei wird deren Inhalt im Import-Fenster angezeigt. Es handelt sich hier um lesbaren Text, der in einer kompakten Struktur gespeichert ist (JSON-Format). Mit einem Klick auf Import werden dann die Daten geladen.
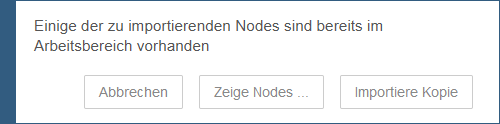
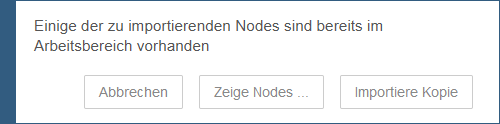
 Beim ersten Import nach einer Neuinstallation von Node-RED werden alle Daten ohne Nachfrage übernommen. Wenn allerdings bereits ein Flow existiert, dann kann es beim Import Konflikte geben und es
erscheint eine Warnung wie im nebenstehenden Bild. Hier empfiehlt es sich, die Option Zeige Nodes... auszuwählen. Es öffnet sich dann ein Fenster, in dem die zu
importierenden Nodes ausgewählt werden können, wobei das System bereits eine passende Vorauswahl anbietet.
Beim ersten Import nach einer Neuinstallation von Node-RED werden alle Daten ohne Nachfrage übernommen. Wenn allerdings bereits ein Flow existiert, dann kann es beim Import Konflikte geben und es
erscheint eine Warnung wie im nebenstehenden Bild. Hier empfiehlt es sich, die Option Zeige Nodes... auszuwählen. Es öffnet sich dann ein Fenster, in dem die zu
importierenden Nodes ausgewählt werden können, wobei das System bereits eine passende Vorauswahl anbietet.
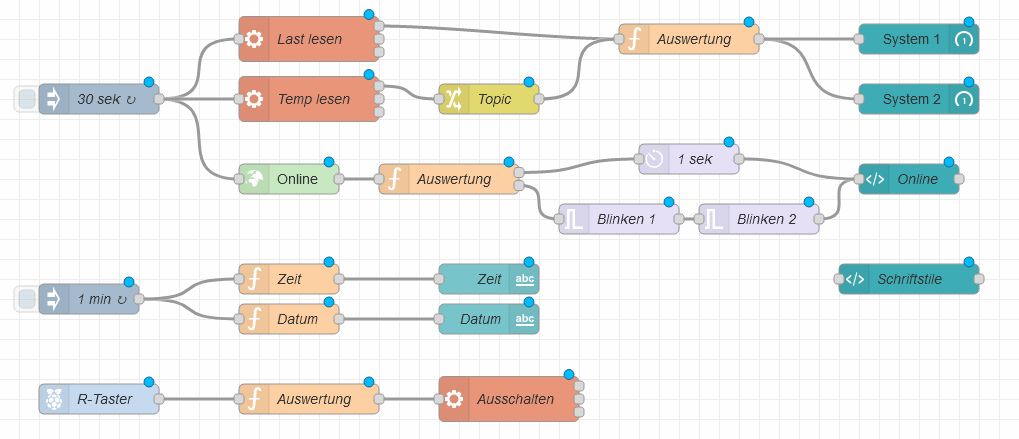
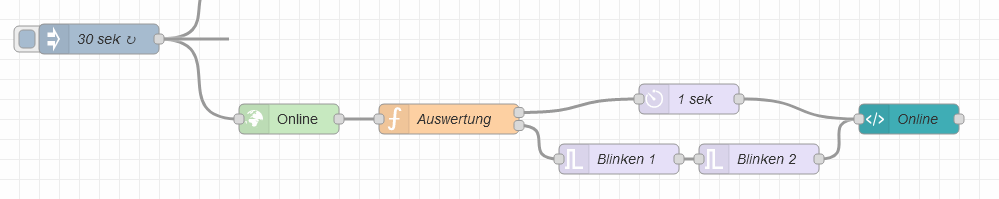
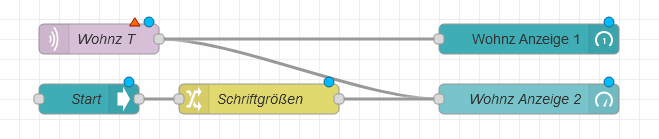
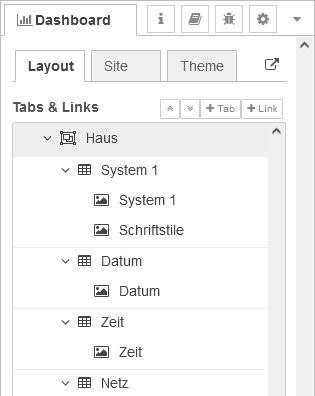
Nach dem Import sollte das Editor-Fenster ungefähr so wie im folgenden Bild aussehen. Gegebenenfalls muss oben auf Unser Flow geklickt werden, damit auf die richtige Flow-Seite gewechselt wird.

Die Bearbeitung von Flows im Node-RED-Editor läuft immer nach dem gleichen Muster ab: Zunächst wird ein Flow erstellt oder importiert und man erhält dabei ein Bild wie oben. An jedem Node ist ein blauer Punkt zu erkennen, welcher darauf hinweist, dass Änderungen am Node vorliegen, die noch nicht gespeichert worden sind. Manche Nodes können auch ein rotes Dreieck anzeigen, welches auf eine fehlende oder unvollständige Konfiguration hinweist. Wenn man auf das Display des Anzeigemoduls schaut, dann sieht man übrigens immer noch das leere Dashboard. An dieser Stelle kommt der große Button Übernahme (deploy) zum Einsatz. Ein Klick auf diesen bewirkt folgendes: Der aktuelle Flow im Editor wird geprüft, gespeichert und anschließend aktiviert. Nach einer kurzen Bearbeitungszeit verschwinden alle blauen Punkte im Node-RED-Editor und es erscheint der Hinweis Erfolgreich implementiert. Schaut man jetzt auf das Display der großen Anzeigemodul-Variante, dann erscheint dort das nachfolgende Bild.

 Bei der kleinen Variante ergibt sich das nebenstehende Bild. Hier wird man später vermutlich weitgehend auf Systeminformationen verzichten, um den wenigen Platz bestmöglich zu nutzen. Für die
nachfolgenden Beispiele werde ich nur Bilder von der großen Anzeigemodul-Variante verwenden, die Beispiele funktionieren aber auch auf der kleinen Variante. Hier sind dann allerdings nicht alle
Elemente gleichzeitig darstellbar. Außerdem ist es erforderlich, einige Elemente in der Größe zu reduzieren.
Bei der kleinen Variante ergibt sich das nebenstehende Bild. Hier wird man später vermutlich weitgehend auf Systeminformationen verzichten, um den wenigen Platz bestmöglich zu nutzen. Für die
nachfolgenden Beispiele werde ich nur Bilder von der großen Anzeigemodul-Variante verwenden, die Beispiele funktionieren aber auch auf der kleinen Variante. Hier sind dann allerdings nicht alle
Elemente gleichzeitig darstellbar. Außerdem ist es erforderlich, einige Elemente in der Größe zu reduzieren.
Ein kleiner Tipp für die kleine Anzeigemodul-Variante: Um beim Ausprobieren der Beispiel-Flows Platz auf dem Display zu schaffen, können Nodes von den vorherigen Beispielen deaktiviert werden. Öffnet
man einen Node durch Doppelklick, dann werden alle Eigenschaften dieses Nodes dargestellt. Ganz unten findet man den Button Aktiviert und hier kann der Node deaktiviert
werden. Das ist übrigens nur bei den Nodes erforderlich, die eine Ausgabe auf dem Display erzeugen, also Nodes vom Typ Text, Gauge,
Chart oder Template, die ganz rechts im Flow angeordnet sind.
Der Übernahme (deploy)-Button wird nach dieser Aktion inaktiv und das bleibt er auch, bis erneut Änderungen am Flow vorgenommen werden. Dann erscheinen wieder blaue Markierungen an den jeweils bearbeiteten Nodes. Der bisher aktive Flow (und somit auch das Bild auf dem Anzeigemodul) arbeitet unabhängig von den Änderungen ganz normal weiter. Bis man irgendwann wieder auf den Button Übernahme (deploy) klickt. Dann wird wiederum der Flow im Editor geprüft, gespeichert und aktiviert, die blauen Punkte verschwinden an den Nodes und das Display des Anzeigemoduls zeigt das Bild, welches vom geänderten Flow generiert wird.
Man darf an dieser Stelle gern mittels Doppelklick auf einen Node dessen Konfiguration anschauen und auch damit experimentieren. Und nicht vergessen, dass Änderungen erst mit einem Klick auf den Übernahme (deploy)-Button aktiviert werden. Es ist übrigens nicht schlimm, wenn man am Anfang nicht alles versteht. Vieles wird klar, wenn man sich etwas länger mit Node-RED beschäftigt. Zur Beschreibung der Funktionen habe ich den ersten Flow in mehrere logische Teile zerlegt. Ich beginne mit dem relativ einfachen unteren Teil.
• Poweroff-Funktion

Dieser Teil des Flows überwacht den Poweroff-Taster und bei einem Tastendruck von mindestens 2 Sekunden wird das Kommando sudo poweroff an das System gesendet, um den Raspberry Pi herunterzufahren. Die 3 verwendeten Nodes haben dabei folgende Funktion:
| Node | rpi gpio in |
| Name | R-Taster |
Mit diesem Node kann ein GPIO-Anschluss des Raspberry Pi als Eingang konfiguriert werden. Bei jeder Status-Änderung an diesem Eingang wird dann eine Nachricht an weitere Nodes gesendet, die dann entsprechende Aktionen auslösen können. Bei diesem Node wurde der Anschluss GPIO 21 (Pin 40) ausgewählt, an dem bei der kleinen Modul-Variante der Poweroff-Taster angeschlossen ist. Weiterhin wurde der Pull-up-Widerstand aktiviert, so dass bei offenem Eingang (Taster nicht gedrückt) ein High-Pegel anliegt. Die Entprellzeit (Debounce) wurde auf 2000ms festgelegt, somit muss der angeschlossene Taster mindestens 2 Sekunden lang den Eingang auf Low-Pegel halten, um eine Nachricht auszusenden. Nachrichten in Node-RED bestehen übrigens meist aus den beiden Elementen Topic (Thema) und Payload (Nutzlast, Inhalt). Bei diesem Node wird als Topic der Text pi/40 und als Payload der aktuelle Zustand 0 oder 1 gesendet. Übrigens, der aktuelle Zustand des GPIO-Anschlusses wird immer direkt unter dem Node angezeigt.
Wichtiger Hinweis: Die Auswahl GPIO 21 (Pin 40) gilt nur für die kleine Variante des Anzeigemoduls. Bei der großen Variante muss der Anschluss GPIO 17 (Pin 11) ausgewählt werden.
| Node | function |
| Name | Auswertung |
 Nicht alle vom rpi gpio in-Node generierten Nachrichten sollen eine Aktion auslösen, sondern nur die mit einem Payload 0.
Deshalb wurde dieser function-Node eingefügt, welcher mit einem kleinen JavaScript-Programm den Payload prüft. Das Programm ist relativ simpel: Es
vergleicht den Payload mit 0 und nur wenn diese Bedingung erfüllt ist, wird die Nachricht unverändert an weitere Nodes gesendet.
Nicht alle vom rpi gpio in-Node generierten Nachrichten sollen eine Aktion auslösen, sondern nur die mit einem Payload 0.
Deshalb wurde dieser function-Node eingefügt, welcher mit einem kleinen JavaScript-Programm den Payload prüft. Das Programm ist relativ simpel: Es
vergleicht den Payload mit 0 und nur wenn diese Bedingung erfüllt ist, wird die Nachricht unverändert an weitere Nodes gesendet.
| Node | exec |
| Name | Ausschalten |
Dieser Node ist dafür gedacht, System-Funktionen aufzurufen, wenn eine Nachricht empfangen wird. Wenn in unserem Flow als Folge eines Tastendrucks eine Nachricht vom vorherigen function-Node eintrifft, dann führt der exec-Node daraufhin das Kommando sudo poweroff aus. Weiterhin wird das Ergebnis des Kommandos als Nachricht an weitere Nodes gesendet, was hier aber nicht genutzt wird.
• Datum und Uhrzeit anzeigen

Der nächste Flow-Teil ermittelt die aktuelle Uhrzeit sowie das aktuelle Datum und stellt beides auf dem Dashboard dar. Die hier verwendeten 5 Nodes haben folgende Funktion:
| Node | inject |
| Name | 1 min ↻ |
Dieser Node hat die Aufgabe, zu bestimmten Zeitpunkten oder in bestimmten Zeitintervallen eine Nachricht an weitere Nodes zu senden. Hier ist der Node so konfiguriert, dass zunächst 0,1 Sekunden nach dem Start von Node-RED und anschließend zyklisch zu jeder vollen Minute eine Nachricht generiert wird. Die erzeugten Nachrichten verwenden hier das Topic start und als Payload die aktuelle Zeit.
| Node | function |
| Name | Zeit |
 Dieser Node wertet die vom inject-Node empfangenen Nachrichten und deren Zeitinformation aus. Auch hier wird wieder ein JavaScript-Programm verwendet. Zunächst wird aus dem
Payload der Stunden und Minutenwert ermittelt. Bei den Minuten wird zusätzlich geprüft, ob der Wert einstellig ist und gegebenenfalls eine Null vorangestellt. Die Stunden
können auch einstellig sein. Zum Schluss werden die Einzelkomponenten mit einem Doppelpunkt zusammengefügt und als Payload zum nächsten Node gesendet.
Dieser Node wertet die vom inject-Node empfangenen Nachrichten und deren Zeitinformation aus. Auch hier wird wieder ein JavaScript-Programm verwendet. Zunächst wird aus dem
Payload der Stunden und Minutenwert ermittelt. Bei den Minuten wird zusätzlich geprüft, ob der Wert einstellig ist und gegebenenfalls eine Null vorangestellt. Die Stunden
können auch einstellig sein. Zum Schluss werden die Einzelkomponenten mit einem Doppelpunkt zusammengefügt und als Payload zum nächsten Node gesendet.
| Node | function |
| Name | Datum |
 Auch dieser Node wertet die vom inject-Node empfangenen Nachrichten und deren Zeitinformation mit einem JavaScript-Programm aus. Damit das Datum mit Wochentagen und Monaten im
Textformat angezeigt werden kann, werden zunächst 2 Listen mit den Namen erstellt. Anschließend werden alle benötigten Elemente aus der Zeitinformation im Payload ermittelt
und zu einem String in der Form Montag, 15. Nov 2021 zusammengesetzt. Zum Schluss wird dieser als Payload zum nächsten Node gesendet.
Auch dieser Node wertet die vom inject-Node empfangenen Nachrichten und deren Zeitinformation mit einem JavaScript-Programm aus. Damit das Datum mit Wochentagen und Monaten im
Textformat angezeigt werden kann, werden zunächst 2 Listen mit den Namen erstellt. Anschließend werden alle benötigten Elemente aus der Zeitinformation im Payload ermittelt
und zu einem String in der Form Montag, 15. Nov 2021 zusammengesetzt. Zum Schluss wird dieser als Payload zum nächsten Node gesendet.
| Node | text |
| Name | Zeit und Datum |
Mit diesen beiden Nodes, die speziell für Text-Elemente gedacht sind, werden die von den function-Nodes übermittelten Zeit-Nachrichten auf das Dashboard gebracht. Beide sind bis auf eine Einstellung identisch konfiguriert. Um zu verstehen, wie das Dashboard funktioniert, sind hier etwas mehr Informationen notwendig. Ich möchte hier mit 2 Begriffen beginnen, die beim Dashboard wichtig sind und bei jedem Dashboard-Element konfiguriert werden müssen:
| Group | Jedes Element auf dem Node-RED-Dashboard muss einer Group (Gruppe) zugeordnet werden. Eine Group kann mehrere Elemente enthalten und stellt diese gemeinsam mit einem Rahmen dar. Dabei wird die nutzbare Breite in den Einstellungen der Group vorgegeben. Bei der Darstellung der Elemente wird zunächst versucht, diese nebeneinander anzuordnen und falls der Platz nicht ausreicht, kommen weitere Elemente darunter. Für alle Größenangaben bei den Elementen und Groups werden Rastereinheiten angegeben, wobei eine Rastereinheit 48x48 Pixel auf dem Dashboard belegt. |
| Tab | Mehrere Groups wiederum können auf Tabs zusammengefasst werden. Ein Tab belegt immer die gesamte Display-Fläche und auch hier werden zunächst die Groups nebeneinander angeordnet und wenn der Platz nicht mehr ausreicht, kommen weitere Groups darunter. Grundsätzlich können mehrere Tabs angelegt werden, zwischen denen man über ein Menü wechseln kann. Unser Anzeigemodul soll viele Informationen auf einen Blick liefern, aus diesem Grund verwende ich nur ein Tab und verzichte auf das Menü. |
 Bei unserem text-Node Zeit findet man in den Einstellungen die Angaben Group [Haus] Zeit und
Größe Auto. Das bedeutet: Unser Anzeigeelement befindet sich in der Group Zeit und diese Group ist wiederum Bestandteil des
Tabs Haus, welches beim Anzeigemodul der gesamten Display-Fläche entspricht. Klickt man auf das Stift-Symbol neben dem Feld Group
[Haus] Zeit, dann gelangt man in die Einstellungen der Group. Hier lässt sich der Name und außerdem die Größe der Group (hier 2 Rastereinheiten) anpassen. Weiterhin kann man
hier die Tab-Zuordnung ändern und einen Gruppennamen aktivieren. Letzterer erzeugt eine Überschrift für die Group, benötigt dann aber mehr Platz auf dem Dashboard.
Bei unserem text-Node Zeit findet man in den Einstellungen die Angaben Group [Haus] Zeit und
Größe Auto. Das bedeutet: Unser Anzeigeelement befindet sich in der Group Zeit und diese Group ist wiederum Bestandteil des
Tabs Haus, welches beim Anzeigemodul der gesamten Display-Fläche entspricht. Klickt man auf das Stift-Symbol neben dem Feld Group
[Haus] Zeit, dann gelangt man in die Einstellungen der Group. Hier lässt sich der Name und außerdem die Größe der Group (hier 2 Rastereinheiten) anpassen. Weiterhin kann man
hier die Tab-Zuordnung ändern und einen Gruppennamen aktivieren. Letzterer erzeugt eine Überschrift für die Group, benötigt dann aber mehr Platz auf dem Dashboard.
Zwei wichtige Einstellungen beim text-Node sind die Felder Label und Value Format. Diese bestimmen, welche Informationen in der
Anzeige erscheinen sollen. Während das Label-Feld nicht genutzt wird und für einen festen Text gedacht ist, enthält das Value Format-Feld etwas mehr
Informationen. Hier wird der übermittelte Payload in ein HTML-Konstrukt eingebettet, der die Schrifteinstellungen (Farbe und Größe) festlegt.
 Beim text-Node Datum findet man grundsätzlich die gleichen Einstellungen vor. Das Feld Group ist hier als einzige Ausnahme
abweichend mit [Haus] Datum konfiguriert, so dass sich die Datum-Anzeige in einer eigenen Group befindet.
Beim text-Node Datum findet man grundsätzlich die gleichen Einstellungen vor. Das Feld Group ist hier als einzige Ausnahme
abweichend mit [Haus] Datum konfiguriert, so dass sich die Datum-Anzeige in einer eigenen Group befindet.
• Systemauslastung anzeigen

Der oben abgebildete Flow-Teil hat die Aufgabe, alle 30 Sekunden die Systemauslastung und die CPU-Temperatur des Raspberry Pi zu ermitteln und anschließend mit 2 Anzeigeelementen auf dem Dashboard darzustellen. Auch hier soll die Funktion der beteiligten Nodes beschrieben werden:
| Node | inject |
| Name | 30 sek ↻ |
Dieser Node hat wieder die Aufgabe, in bestimmten Zeitintervallen eine Nachricht an weitere Nodes zu senden, in diesem Fall 3 Sekunden nach dem Start von Node-RED und anschließend alle 30 Sekunden. Als Topic wird hier der Text Last und als Payload die aktuelle Zeit festgelegt.
| Node | exec |
| Name | Last lesen |
Dieser Node führt das Kommando cat /proc/loadavg aus und nach der Ausführung steht das Ergebnis am Ausgang 1 für weitere Nodes zur Verfügung. Die Ausgänge 2 und 3 werden hier übrigens nicht genutzt, diese sind dafür gedacht, Fehlermeldungen und Ergebnis-Codes weiterzugeben. Wichtig zu wissen: der exec-Node wertet das Topic der eingehenden Nachricht nicht aus, verwendet es jedoch für alle ausgehenden Nachrichten. Damit haben die Nachrichten dieses Nodes das vom ursprünglichen inject-Node übermittelte Topic Last und als Payload die Informationen über die Systemauslastung des Raspberry Pi.
| Node | exec |
| Name | Temp lesen |
Dieser Node funktioniert grundsätzlich genauso wie Last lesen, nur das Kommando ist ein anderes: vcgencmd measure_temp. Auch hier wird das Ergebnis des Kommandos als Nachricht am Ausgang 1 an weitere Nodes ausgegeben.
| Node | change |
| Name | Topic |
Dieser Node hat die Aufgabe, Eigenschaften von Nachrichten zu ergänzen, zu ändern oder zu löschen. In diesem Fall sollen alle eingehenden Nachrichten das Topic Temp erhalten und sofort weitergesendet werden.
| Node | function |
| Name | Auswertung |
 Dieser Node empfängt die Nachrichten der beiden exec-Nodes. Allerdings befinden sich die gewünschten Werte für Auslastung und Temperatur in einer Textzeile und müssen dort
herausgefiltert werden. Dafür wird wieder ein function-Node gewählt und ein kleines JavaScript-Programm muss diese Arbeit erledigen. Dazu muss das Programm zunächst
Nachrichten aus 2 Quellen auswerten, die benötigten Werte extrahieren und so zusammenfassen, dass die nachfolgenden Nodes damit etwas anfangen können. Das Problem dabei ist: Das Programm läuft beim
Empfang einer Nachricht genau einmal durch und kennt in diesem Moment auch nur die Informationen aus dieser Nachricht. Hier kommen aber abwechselnd Nachrichten aus 2 Quellen und um diese
Informationen zu verbinden, müssen Werte zwischengespeichert werden. Für solche Fälle bietet Node-RED den so genannten Context-Speicher an.
Dieser Node empfängt die Nachrichten der beiden exec-Nodes. Allerdings befinden sich die gewünschten Werte für Auslastung und Temperatur in einer Textzeile und müssen dort
herausgefiltert werden. Dafür wird wieder ein function-Node gewählt und ein kleines JavaScript-Programm muss diese Arbeit erledigen. Dazu muss das Programm zunächst
Nachrichten aus 2 Quellen auswerten, die benötigten Werte extrahieren und so zusammenfassen, dass die nachfolgenden Nodes damit etwas anfangen können. Das Problem dabei ist: Das Programm läuft beim
Empfang einer Nachricht genau einmal durch und kennt in diesem Moment auch nur die Informationen aus dieser Nachricht. Hier kommen aber abwechselnd Nachrichten aus 2 Quellen und um diese
Informationen zu verbinden, müssen Werte zwischengespeichert werden. Für solche Fälle bietet Node-RED den so genannten Context-Speicher an.
Ich habe das Programm nun so organisiert, dass beim Empfang einer Nachricht vom exec-Node Temp lesen die übermittelte Temperatur im Context-Speicher abgelegt wird und keine weiteren Aktionen stattfinden. Kommt eine Nachricht vom exec-Node Last lesen, dann wird zunächst der Lastwert aus der Nachricht gelesen und zusätzlich der Temperaturwert aus dem Context-Speicher geholt und beide Werte können nun gleichzeitig verwendet werden.
Im Detail funktioniert das so, dass zunächst bei jeder empfangenen Nachricht der Context-Speicherplatz temp ausgelesen wird. Falls beim ersten Start noch kein Wert vorliegt,
wird dieser Wert auf 0 gesetzt. Jetzt erfolgt die Prüfung des Topic und bei einer Temperatur-Nachricht wird aus dem empfangenen String im
Payload (z.B. temp=44.0'C) der Temperaturwert entnommen. Anschließend kommt dieser als Zahlenwert in den Context-Speicher und das Programm ist an
dieser Stelle beendet. Wurde eine Last-Nachricht empfangen, dann wird aus deren Payload (z.B. 0.58 0.59 0.60 1/295 2127) der erste
Wert entnommen. Im nächsten Schritt wird der ursprüngliche Payload entfernt, dann aus dem Last- sowie dem Temperaturwert eine neue Nachricht zusammengesetzt und schließlich an
weitere Nodes gesendet.
| Node | artless gauge |
| Name | System 1 |
 Mit diesem Node wird die ermittelte Systemlast auf dem Dashboard angezeigt. Der hier verwendete artless-gauge-Node bietet viele Konfigurationsmöglichkeiten: So kann man neben
der obligatorischen Group- und Größen-Einstellung die Form (rund oder gerade) festlegen, ein Icon definieren oder farbige Bereiche einrichten. Die hier verwendete gerade Form hat den Vorteil, dass
man mehrere dieser Anzeigen untereinander anordnen und somit verschiedene Werte direkt miteinander vergleichen kann. Dieser Node befindet sich in der Group
[Haus] System 1 mit einer Breite von 6 Rastereinheiten und der Node selbst wurde auf 6x1 Rastereinheiten konfiguriert.
Mit diesem Node wird die ermittelte Systemlast auf dem Dashboard angezeigt. Der hier verwendete artless-gauge-Node bietet viele Konfigurationsmöglichkeiten: So kann man neben
der obligatorischen Group- und Größen-Einstellung die Form (rund oder gerade) festlegen, ein Icon definieren oder farbige Bereiche einrichten. Die hier verwendete gerade Form hat den Vorteil, dass
man mehrere dieser Anzeigen untereinander anordnen und somit verschiedene Werte direkt miteinander vergleichen kann. Dieser Node befindet sich in der Group
[Haus] System 1 mit einer Breite von 6 Rastereinheiten und der Node selbst wurde auf 6x1 Rastereinheiten konfiguriert.
Neben dem Anfangs- und Endwert lassen sich auch nahezu beliebige Zwischenwerte festlegen. Für jeden Bereich kann eine Farbe definiert werden und die Anzeige wechselt dann in die eingestellte Farbe,
wenn der übermittelte Wert in diesem Bereich liegt. Unsere Anzeige ist so konfiguriert, dass Auslastungswerte im Bereich 0-2 Grün dargestellt werden, Werte im Bereich
2-3 Gelb und Werte über 3 Rot. Weitere Einstellungen können gern ausprobiert werden.
| Node | artless gauge |
| Name | System 2 |
 Mit diesem Node werden die beiden ermittelten Werte für Systemlast und CPU-Temperatur auf dem Dashboard zur Anzeige gebracht. Hier wird der gleiche artless gauge-Node wie
eben verwendet, allerdings in der runden Form. Diese bietet eine Besonderheit: Es können 2 Werte gleichzeitig dargestellt werden. Der Auslastungswert im Payload erscheint hier
als große Zahl und der Temperaturwert im Secondary als etwas kleinerer Wert darunter. Dieser Node befindet sich in der Group
[Haus] System 2 mit einer Breite von 2 Rastereinheiten und der Node selbst wurde auf 2x2 Rastereinheiten konfiguriert, was der kleinsten Einstellung für diese Anzeigeform
entspricht.
Mit diesem Node werden die beiden ermittelten Werte für Systemlast und CPU-Temperatur auf dem Dashboard zur Anzeige gebracht. Hier wird der gleiche artless gauge-Node wie
eben verwendet, allerdings in der runden Form. Diese bietet eine Besonderheit: Es können 2 Werte gleichzeitig dargestellt werden. Der Auslastungswert im Payload erscheint hier
als große Zahl und der Temperaturwert im Secondary als etwas kleinerer Wert darunter. Dieser Node befindet sich in der Group
[Haus] System 2 mit einer Breite von 2 Rastereinheiten und der Node selbst wurde auf 2x2 Rastereinheiten konfiguriert, was der kleinsten Einstellung für diese Anzeigeform
entspricht.
• Online-Status anzeigen

Dieser Flow-Teil hat die Aufgabe, alle 30 Sekunden den Online-Status zu ermitteln und diesen durch ein farbiges Symbol auf dem Dashboard anzuzeigen. Die beteiligten Nodes haben dabei folgende Funktion:
| Node | inject |
| Name | 30 sek ↻ |
Dieser Node wird bereits von der Systemauslastung verwendet und ist dort beschrieben worden. Hier wird der Ausgang einfach mit einem weiteren Node verbunden.
| Node | is online |
| Name | Online |
Dieser Node prüft beim Empfang einer Nachricht, ob ein ausgewählter Server erreichbar ist und gibt das Ergebnis im Payload als true (Server ist online) oder false (Server ist nicht erreichbar) aus. Bei diesem Flow habe ich keinen Server eingetragen, in diesem Fall wird ein Ping an google.com gesendet, um den Online-Status zu ermitteln. Hier empfehle ich, im Einstellungs-Feld URL die IP-Adresse des MQTT-Servers einzutragen, z.B. 192.168.1.222. Damit kann man jederzeit sehen, ob die MQTT-Verbindung funktioniert.
| Node | function |
| Name | Auswertung |
 Dieser Node empfängt den Online-Status und steuert mithilfe eines JavaScript-Programms die Ausgabe eines farbigen Symbols auf dem Dashboard. Dieses Programm prüft zunächst, ob der Wert im
Payload auf true gesetzt ist. In diesem Fall wird eine zweite Nachricht mit dem Text stop im Payload
erstellt, außerdem wird einer Variable der Text green zugewiesen. Falls die Bedingung nicht erfüllt war (else-Zweig), dann wird ebenfalls eine zweite Nachricht erstellt,
allerdings mit dem Payload start und die Variable bekommt den Text red zugewiesen. Zum Schluss werden 2 Nachrichten
gleichzeitig ausgegeben: Eine mit dem Farbtext aus der Variable als Payload am Ausgang 1 und eine mit dem Payload start oder
stop am Ausgang 2.
Dieser Node empfängt den Online-Status und steuert mithilfe eines JavaScript-Programms die Ausgabe eines farbigen Symbols auf dem Dashboard. Dieses Programm prüft zunächst, ob der Wert im
Payload auf true gesetzt ist. In diesem Fall wird eine zweite Nachricht mit dem Text stop im Payload
erstellt, außerdem wird einer Variable der Text green zugewiesen. Falls die Bedingung nicht erfüllt war (else-Zweig), dann wird ebenfalls eine zweite Nachricht erstellt,
allerdings mit dem Payload start und die Variable bekommt den Text red zugewiesen. Zum Schluss werden 2 Nachrichten
gleichzeitig ausgegeben: Eine mit dem Farbtext aus der Variable als Payload am Ausgang 1 und eine mit dem Payload start oder
stop am Ausgang 2.
| Node | delay |
| Name | 1 sek |
Dieser Node tut eigentlich nichts weiter, als jede eingehende Nachricht um eine Sekunde verzögert wieder auszusenden. Das erscheint zunächst wenig sinnvoll, aber nach der Beschreibung der restlichen Nodes wird es vielleicht klar: Beim Online-Statuswechsel auf true muss noch der letzte Blinkzyklus abgewartet werden und erst dann darf die Nachricht mit dem Farbwert green den letzten Node erreichen.
| Node | trigger |
| Name | Blinken 1 |
Dieser Node ist so konfiguriert, dass er bei einer eingehenden Nachricht sofort eine Nachricht mit dem Payload 1 aussendet und dies anschließend jede Sekunde wiederholt. Das passiert so lange, bis eine Nachricht mit dem Payload stop empfangen wird.
| Node | trigger |
| Name | Blinken 2 |
Dieser Node ist vom gleichen Typ wie Blinken 1, hat aber eine andere Konfiguration. Hier wird beim Empfang einer Nachricht sofort eine neue Nachricht mit dem Payload red ausgesendet und genau 500ms später eine weitere Nachricht mit dem Payload black. Wird wiederum eine Nachricht empfangen, dann beginnt der Vorgang erneut. Mit dem regelmäßigen Anstoß vom Node Blinken 1 im Sekundentakt erzeugt der Node Blinken 2 ein Blinksignal zwischen Rot und Schwarz.
| Node | ui_template |
| Name | Netzwerk |
 Mit einem ui_template-Node hat man die Möglichkeit, selbst ein Anzeigeelement für das Dashboard zu bauen. Hier habe ich das genutzt, um ein WLAN-Symbol in der Größe 1x1
darzustellen, welches den Status der Online-Verbindung mit einer passenden Farbe anzeigt. Der ui_template-Node besteht hier im Prinzip nur aus einem HTML-DIV-Tag, in dem ein
fertiges Symbol dargestellt wird. Zwei zusätzliche Angaben sorgen dafür, dass das Symbol in der Mitte der Group [Haus] Netz erscheint, die übrigens eine Breite von einer
Rastereinheit hat. Das Symbol Wifi stammt aus der freien Bibliothek Angular Material Icons und kann relativ einfach in die HTML-Struktur
eingebunden werden. Dabei wird die im Payload übermittelte Farbe verwendet.
Mit einem ui_template-Node hat man die Möglichkeit, selbst ein Anzeigeelement für das Dashboard zu bauen. Hier habe ich das genutzt, um ein WLAN-Symbol in der Größe 1x1
darzustellen, welches den Status der Online-Verbindung mit einer passenden Farbe anzeigt. Der ui_template-Node besteht hier im Prinzip nur aus einem HTML-DIV-Tag, in dem ein
fertiges Symbol dargestellt wird. Zwei zusätzliche Angaben sorgen dafür, dass das Symbol in der Mitte der Group [Haus] Netz erscheint, die übrigens eine Breite von einer
Rastereinheit hat. Das Symbol Wifi stammt aus der freien Bibliothek Angular Material Icons und kann relativ einfach in die HTML-Struktur
eingebunden werden. Dabei wird die im Payload übermittelte Farbe verwendet.

 Abhängig von den vorherigen Nodes wird das Symbol dauerhaft Grün oder Rot blinkend dargestellt. Übrigens, ich habe diese Anzeige aus einem bestimmten Grund realisiert: Mein Anzeigemodul verliert
gelegentlich kurz die Verbindung zum WLAN. Das passiert zwar nur ungefähr 1-2 mal täglich und das auch nur für wenige Sekunden. Allerdings benötigt Node-RED manchmal bis zu 3 Minuten, um die
Verbindung zum MQTT-Server wieder aufzubauen und genau dieser Zustand soll signalisiert werden.
Abhängig von den vorherigen Nodes wird das Symbol dauerhaft Grün oder Rot blinkend dargestellt. Übrigens, ich habe diese Anzeige aus einem bestimmten Grund realisiert: Mein Anzeigemodul verliert
gelegentlich kurz die Verbindung zum WLAN. Das passiert zwar nur ungefähr 1-2 mal täglich und das auch nur für wenige Sekunden. Allerdings benötigt Node-RED manchmal bis zu 3 Minuten, um die
Verbindung zum MQTT-Server wieder aufzubauen und genau dieser Zustand soll signalisiert werden.
• Einstellungen definieren

Dieser Teil des Flows hat eine spezielle Aufgabe:
 Hier werden keine Nachrichten bearbeitet und es findet auch kein Informationsfluss statt. Stattdessen wird der Inhalt dieses Nodes in die HTML-Struktur des Node-RED-Dashboards eingebaut. Das
ermöglicht das Gestalten von Dashboard-Elementen durch andere Farben oder Schriften.
Hier werden keine Nachrichten bearbeitet und es findet auch kein Informationsfluss statt. Stattdessen wird der Inhalt dieses Nodes in die HTML-Struktur des Node-RED-Dashboards eingebaut. Das
ermöglicht das Gestalten von Dashboard-Elementen durch andere Farben oder Schriften.
Grundsätzlich stehen 2 verschiedene Möglichkeiten zur Verfügung, mit denen man die Anzeigeelemente auf dem Dashboard beeinflussen kann. Die Zeilen 2-5 zeigen die Möglichkeit, alle Elemente eines bestimmten Node-Typs gleichermaßen zu ändern. So wird hier die Schriftgröße für alle artless gauge-Nodes auf 18 Pixel festgelegt. Die vom System vorgegebene Schrift ist etwas kleiner und mit der Änderung ergibt sich eine bessere Lesbarkeit.
Eine andere Möglichkeit demonstrieren die Zeilen 6-10. Diese definieren einen ganz neuen Schriftstil mit dem Namen text-datefont, der eine Schriftgröße von 23 Pixel sowie eine
hellblaue Farbe festlegt. Diese Zeilen bewirken erst dann eine Änderung auf dem Dashboard, wenn bestimmte Anzeigeelemente von dieser Definition Gebrauch machen. Bei unserem Flow betrifft das die
text-Nodes, für die Zeit und das Datum. Diese verwenden im Feld Value format unter anderem das Konstrukt
class="text-datefont" und binden damit unseren vordefinierten Schriftstil ein.
 Flow 2 - Empfang und Anzeige eines Sensorwertes
(Flow2-Sensorwert.json)
Flow 2 - Empfang und Anzeige eines Sensorwertes
(Flow2-Sensorwert.json)
 Beim Import dieses Flows erscheint ein Hinweisfenster, welches am Anfang dieses Kapitels bereits erwähnt wurde. Es gibt hier einen Konflikt, weil im zu importierenden Flow ein Element enthalten ist,
welches bereits im System existiert (Tab Haus). An dieser Stelle sollte man die Option Zeige Nodes... auswählen. Anschließend öffnet sich eine Liste
mit einer Vorauswahl, die man direkt über den Button Importiere Auswahl übernehmen kann. Jetzt wird man beim Bewegen der Maus feststellen, dass die importierten Nodes an der
Maus „hängen“. Damit lassen sich die Nodes an eine günstige Stelle schieben und durch einen Links-Klick ablegen. Nach der Platzierung der neuen Elemente zeigt sich folgendes Bild:
Beim Import dieses Flows erscheint ein Hinweisfenster, welches am Anfang dieses Kapitels bereits erwähnt wurde. Es gibt hier einen Konflikt, weil im zu importierenden Flow ein Element enthalten ist,
welches bereits im System existiert (Tab Haus). An dieser Stelle sollte man die Option Zeige Nodes... auswählen. Anschließend öffnet sich eine Liste
mit einer Vorauswahl, die man direkt über den Button Importiere Auswahl übernehmen kann. Jetzt wird man beim Bewegen der Maus feststellen, dass die importierten Nodes an der
Maus „hängen“. Damit lassen sich die Nodes an eine günstige Stelle schieben und durch einen Links-Klick ablegen. Nach der Platzierung der neuen Elemente zeigt sich folgendes Bild:

Dieser Flow demonstriert den Empfang eines Sensorwertes von einem MQTT-Server und die Anzeige dieses Wertes als virtuelles Instrument. An dieser Stelle noch einige Informationen über MQTT: Ein MQTT-Server ist ein Nachrichtenverteiler. Jedes Gerät, welches Informationen bereitstellt, kann sich mit dem MQTT-Server verbinden und seine Daten unter einem bestimmten Thema (Topic) auf dem Server ablegen. Andere Geräte können sich diese Informationen holen, in dem sie sich ebenfalls mit dem MQTT-Server verbinden und die gewünschten Topics abonnieren. Immer wenn neue Informationen auf dem Server eintreffen, dann werden diese sofort an alle Abonnenten verteilt. Beim Temperatur-Messsystem befindet sich der MQTT-Server mosquitto auf dem Web-Modul.
| Node | mqtt in |
| Name | Wohnz T |
Über diesen Node wird eine Verbindung zu einem MQTT-Server hergestellt und der Empfang eines bestimmten MQTT-Topic eingerichtet. Immer wenn neue Informationen vom Server empfangen werden, wird eine Nachricht mit dem gewählten Topic und den Daten als Payload zu weiteren Nodes gesendet. Auffällig ist das rote Dreieck am Node, dieses weist auf eine unvollständige Konfiguration hin. Deshalb sollte zuerst mit einem Doppelklick auf diesen Node dessen Einstellung kontrolliert werden. Hier wird die fehlende Einstellung rot umrahmt hervorgehoben: Server Neuen Typ 'mqtt-broker' hinzufügen ... Unsere Node-RED-Installation hatte bisher noch keinen Kontakt zu einem MQTT-Server (auch MQTT-Broker genannt) und deshalb muss dieser erst mal eingerichtet werden.
Mit einem Klick auf das Plus-Symbol rechts neben Neuen Typ 'mqtt-broker' hinzufügen ... erscheint ein neues Fenster, in dem die Eigenschaften unseres MQTT-Servers festgelegt werden müssen. Hier brauchen wir zunächst nur 2 Felder zu beachten: Zum einen muss im Feld Name ein Name für den Server festgelegt werden, z.B. MeinMQTT und zum anderen muss in das Feld Server die IP-Adresse des Web-Moduls (wo sich normalerweise der MQTT-Server befindet) eingetragen werden, z.B. 192.168.1.222. Mit einem Klick auf den Button Hinzufügen wird der Server erstellt und das Fenster kann wieder geschlossen werden. Diese Aktion ist übrigens nur einmal erforderlich. Bei der Einrichtung weiterer MQTT-Nodes steht dieser Server bereits im Auswahlmenü.
Nach der Konfiguration des MQTT-Servers befinden wir uns wieder in den Einstellungen des mqtt in-Nodes. Hier muss jetzt noch das Feld Topic auf das eigene System angepasst werden. Ich habe hier beispielhaft Haus/EG/Wohnzimmer/Temperatur (Temperatur-Sensor im Wohnzimmer) verwendet. Sind alle Einstellungen korrekt, dann kann über den Button Fertig die neue Einstellung gespeichert werden. Jetzt sollte das rote Dreieck am Node verschwunden sein und mit einem Klick auf Übernahme (deploy) kann man den Flow jetzt starten. Dabei sollte folgendes auf dem Display des Anzeigemoduls zu sehen sein:

Das Gesamtbild mag noch nicht überzeugen (die Optimierung kommt später), dafür sind jetzt 2 neue Anzeigeelemente hinzugekommen:
| Node | artless gauge |
| Name | Wohnz Anzeige 1 |
Dieser Node-Typ wurde bereits für die Anzeige der Systemauslastung verwendet und im Flow 1 beschrieben. Hier wurde die runde Variante mit einer Größe von 2x2 Rastereinheiten verwendet.
| Node | gauge |
| Name | Wohnz Anzeige 2 |
Der hier verwendete Node gehört zur Grundausstattung des Node-RED-Dashboard. Dieser bietet nicht so viele Einstellmöglichkeiten wie der etwas neuere artless gauge-Node, kann aber für bestimmte Anwendungen die bessere Alternative sein. So gibt es hier zwar keine geraden Anzeigen, dafür aber 4 verschiedene runde Varianten. Ich habe hier das Standard-Gauge mit einer Größe von 3x2 Rastereinheiten gewählt.
Ich habe absichtlich den gleichen Sensorwert an beide gauge-Nodes ausgegeben, damit man die beiden Node-Typen direkt vergleichen kann. Für beide Nodes wurde übrigens die gemeinsam genutzte Group [Haus] Sensoren verwendet. Dabei wurde die Option Gruppenname anzeigen aktiviert, um auch das mal zu demonstrieren.
| Node | ui control und change |
| Name | Start und Schriftgrößen |
Beim gauge-Node ist es möglich (jedoch nicht unbedingt erforderlich) die Schriftgrößen in der Anzeige zu ändern (Name, Istwert, Minimal- und Maximalwert). Dafür sind diese beiden Nodes zuständig. Zunächst sendet ui control beim Systemstart und auch beim Start des Web-Browsers im Anzeigemodul eine Control-Nachricht aus. Diese wird vom nachfolgenden change-Node durch insgesamt 4 Steuernachrichten ersetzt und diese wiederum werden zum gauge gesendet. Dieser setzt dann die Schriftgrößen entsprechend. Falls man mehrere gauge-Nodes verwendet, dann sollte der Ausgang des change-Nodes Schriftgrößen mit allen gauges verbunden werden, damit diese Nodes identisch aussehen.
 Flow 3 - Anzeige eines Diagramms mit Sensorwerten
(Flow3-Sensordiagramm.json)
Flow 3 - Anzeige eines Diagramms mit Sensorwerten
(Flow3-Sensordiagramm.json)
Auch in diesem Flow ist ein Element enthalten, welches bereits im System existiert (Tab Haus). Also auch hier im Hinweisfenster die Option Zeige Nodes... auswählen und über den Button Importiere Auswahl importieren. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Bei diesem Flow wird ebenfalls ein Sensorwert von einem MQTT-Server empfangen. Allerdings erfolgt keine direkte Anzeige des aktuellen Wertes, stattdessen werden Daten über einen längeren Zeitraum gesammelt und als Diagramm dargestellt. Die verwendeten Nodes haben folgende Funktion:
| Node | mqtt in |
| Name | Außen T |
Über diesen Node wird eine Verbindung zu einem MQTT-Server hergestellt und der Empfang eines bestimmten MQTT-Topic eingerichtet. Auch bei diesem Node zeigt das rote Dreieck an, dass die Konfiguration nicht vollständig ist. Ein Doppelklick auf diesen Node zeigt die fehlende Einstellung rot umrahmt an: Server Neuen Typ 'mqtt-broker' hinzufügen ... Da im vorherigen Beispiel bereits ein MQTT-Server eingerichtet wurde, ist es jetzt einfacher: Man kann nun einfach in das Feld klicken und den bereits eingerichteten MQTT-Server auswählen, z.B. MeinMQTT. Außerdem muss noch das Feld Topic auf das eigene System angepasst werden. Ich habe hier beispielhaft Haus/Aussen/Umgebung/Temperatur verwendet, unter diesem Topic wird auf meinem System die Außentemperatur übermittelt. Sind alle Einstellungen korrekt, dann kann über den Button Fertig die neue Einstellung gespeichert werden. Das rote Dreieck am Node sollte nun verschwunden sein und mit einem Klick auf Übernahme (deploy) kann man den Flow jetzt starten. Dabei kann das Bild nach einer Laufzeit von 5 Minuten so aussehen:

| Node | delay |
| Name | alle 5min |
Grundsätzlich könnte man die vom mqtt in-Node empfangenen Daten direkt zum Diagramm senden. Allerdings würden dann unter Umständen einige 1000 Datensätze im Diagramm landen, die viele Ressourcen benötigen und die Performance negativ beeinflussen. In der Praxis hat es sich bewährt, den Datenstrom zu reduzieren und z.B. nur alle 5 Minuten einen Wert an das Diagramm zu übergeben. Rein rechnerisch besteht das Diagramm dann nur noch aus 288 Datensätzen, die das System weniger belasten, aber trotzdem noch eine detaillierte Kurve erzeugen. Um einen Datenstrom zu bremsen, gibt es den delay-Node. Diesen habe ich so konfiguriert, dass alle 5 Minuten der gerade aktuelle Sensorwert weitergegeben wird. Alle in der Zwischenzeit eintreffenden Daten werden verworfen.
| Node | chart |
| Name | Außen T Diagramm |
Dieser Node ist für die Erstellung des Diagramms zuständig. Hier stehen viele Konfigurationsmöglichkeiten zur Verfügung: So kann aus 6 verschiedenen Diagrammtypen gewählt werden, der Zeitraum lässt sich festlegen, es lässt sich eine Legende aktivieren und es können auch mehrere Kurven gleichzeitig in unterschiedlichen Farben dargestellt werden. Für ein Diagramm muss man etwas mehr Platz auf dem Dashboard einplanen. In diesem Beispiel habe ich zunächst die Group Diagramme angelegt und diese auf eine Breite von 9 Rastereinheiten gesetzt. Der chart-Node selbst verwendet die Größeneinstellung Auto. Somit ist das Diagramm ebenfalls 9 Rastereinheiten breit und die Höhe bestimmt Node-RED selbst. Weitere Einstellungen möchte ich an dieser Stelle nicht beschreiben, hier darf man gern experimentieren.
Hinweis für die kleine Variante des Anzeigemoduls: Hier sollte die übergeordnete Group Diagramme auf eine Breite von maximal 8 Rastereinheiten reduziert werden, damit das Diagramm auf das Display passt.
Beim Start des Flows wird das Diagramm erst sichtbar, wenn der chart-Node mindestens einen Sensorwert empfangen hat. Nach dem Empfang des zweiten Wertes (nach 5 Minuten) wird dann auch eine Kurve dargestellt. Nach einer Laufzeit von mindestens 24 Stunden ergibt sich dann ein Diagramm wie in den nächsten Bildern. Übrigens, die Werte im Diagramm werden nicht gespeichert. Bei einem Neustart von Node-RED gehen alle Daten verloren und das Diagramm wird mit aktuellen Werten neu aufgebaut. Weiterhin gibt es noch eine schöne Funktion im Diagramm: Wenn man im Bereich der Kurve auf das Display tippt, dann sieht man in einem kleinen Fenster die Uhrzeit, das Topic und den Sensorwert zu diesem Zeitpunkt. Man muss danach allerdings auf eine andere Stelle tippen, damit dieses Fenster wieder verschwindet. Diese Funktion steht natürlich nur zur Verfügung, wenn ein Touchscreen vorhanden ist.
 Flow 4 - Großanzeige sowie Minimum und Maximum eines Sensorwertes
(Flow4-Groß-Min-Max-Anzeige.json)
Flow 4 - Großanzeige sowie Minimum und Maximum eines Sensorwertes
(Flow4-Groß-Min-Max-Anzeige.json)
Auch in diesem Flow ist ein Element enthalten, welches bereits im System existiert (Tab Haus). Also auch hier im Hinweisfenster die Option Zeige Nodes... auswählen und über den Button Importiere Auswahl importieren. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Bei diesem Flow soll wieder ein Sensorwert von einem MQTT-Server empfangen werden. Ich habe mich hier für die Außentemperatur entschieden, die bereits im vorherigen Flow3-Sensordiagramm.json verwendet wird. Dabei ist es sinnvoll, alle Daten vom bereits vorhandenen mqtt in-Node Außen T zusätzlich an die neu importierten Nodes weiterzugeben. Man sollte also die neuen Nodes so im vorhandenen Flow platzieren und verbinden, dass sich folgendes Bild ergibt:

Jetzt ist der Flow komplett und kann mit einem Klick auf Übernahme (deploy) aktiviert werden. Dabei erscheint ein neuer Block mit 3 Werten auf dem Display des Anzeigemoduls, die beim Empfang des ersten Wertes zunächst identische Daten anzeigen. Nach einer längeren Laufzeit kann es ungefähr so aussehen wie im nächsten Bild:

Der neue Flow-Teil übernimmt die Außentemperatur, die bereits das Diagramm mit Daten versorgt, und erzeugt 3 neue Anzeigen: Der in großen Ziffern dargestellte Wert entspricht der aktuellen Temperatur, der kleinere Wert mit dem Pfeil nach oben ist der Maximalwert des Tages und der Wert mit dem Pfeil nach unten der Minimalwert der Nacht. Die Nodes im Flow haben dabei folgende Funktion:
| Node | function |
| Name | Auswertung |
 Dieser Node ist nicht unbedingt notwendig. Ich fand es jedoch schön, die Farbe für die nachfolgende Großanzeige abhängig von der Temperatur zu gestalten und dies erfolgt mit einem kleinen
JavaScript-Programm. Dieses legt zunächst die Farbe Orange fest. Im nächsten Schritt wird der empfangene Sensorwert in eine Zahl umgewandelt. Ist der Temperaturwert unter 0°C, dann wird die Farbe in
einen leichten Blauton geändert, bei einem Temperaturwert über 28°C wird die Farbe auf Rot gesetzt.
Dieser Node ist nicht unbedingt notwendig. Ich fand es jedoch schön, die Farbe für die nachfolgende Großanzeige abhängig von der Temperatur zu gestalten und dies erfolgt mit einem kleinen
JavaScript-Programm. Dieses legt zunächst die Farbe Orange fest. Im nächsten Schritt wird der empfangene Sensorwert in eine Zahl umgewandelt. Ist der Temperaturwert unter 0°C, dann wird die Farbe in
einen leichten Blauton geändert, bei einem Temperaturwert über 28°C wird die Farbe auf Rot gesetzt.
| Node | text |
| Name | Außen T groß |
Dieser Node-Typ wurde bereits für die Anzeige des Datums und der Uhrzeit verwendet. Hier ist die Konfiguration ähnlich, es wurde allerdings eine andere Schriftgröße verwendet. Dieser text-Node befindet sich in der neuen Group [Haus] Groß-Min-Max, für die eine Breite von 6 Rastereinheiten festgelegt wurde. Der text-Node selbst belegt 4x2 Rastereinheiten.
| Node | function |
| Name | Maxwert und Minwert |
 Beide Nodes machen vom Context-Speicher Gebrauch, der bereits bei der Ermittlung der Systemauslastung und CPU-Temperatur verwendet und beschrieben wurde. Hier ist das Programm für den Maximalwert
abgebildet und dieses beginnt beim Empfang einer Nachricht mit dem Lesen des gespeicherten Maximalwertes. Ist noch kein Maximalwert vorhanden, dann wird der Startwert -50 verwendet. Anschließend
erfolgt eine Prüfung, ob eine Reset-Nachricht empfangen wurde. In diesem speziellen Fall, der nur einmal am Tag auftritt, wird der Maximalwert auf -50 zurückgesetzt und gespeichert. Außerdem wird der
Payload gelöscht und somit die Anzeige auf dem nachfolgenden Node geleert.
Beide Nodes machen vom Context-Speicher Gebrauch, der bereits bei der Ermittlung der Systemauslastung und CPU-Temperatur verwendet und beschrieben wurde. Hier ist das Programm für den Maximalwert
abgebildet und dieses beginnt beim Empfang einer Nachricht mit dem Lesen des gespeicherten Maximalwertes. Ist noch kein Maximalwert vorhanden, dann wird der Startwert -50 verwendet. Anschließend
erfolgt eine Prüfung, ob eine Reset-Nachricht empfangen wurde. In diesem speziellen Fall, der nur einmal am Tag auftritt, wird der Maximalwert auf -50 zurückgesetzt und gespeichert. Außerdem wird der
Payload gelöscht und somit die Anzeige auf dem nachfolgenden Node geleert.
Beim Empfang einer normalen Nachricht (else-Zweig) erfolgt zunächst die Umwandlung des Payload in eine Zahl. Diese kann nun mit dem bisherigen Maximalwert verglichen werden und falls der Sensorwert größer ist, wird dieser als neuer Maximalwert gesetzt und gespeichert. Weiterhin wird dieser Wert mit einer festen Nachkommastelle versehen und wieder ausgesendet.
Der function-Node Minwert ist grundsätzlich identisch aufgebaut. Hier wird allerdings vom Startwert 100 ausgegangen und die Logik ist natürlich
umgekehrt.
| Node | inject |
| Name | 08:00 ↻ und 20:00 ↻ |
Dieser Node-Typ wurde bereits an anderer Stelle verwendet und hier sind die Nodes so konfiguriert, dass jeden Tag um 08:00 Uhr bzw. 20:00 Uhr eine Nachricht gesendet wird. Die Nachricht um 08:00 Uhr wird im function-Node Maxwert ausgewertet und bewirkt das Löschen des Maximalwertes. Für die Löschung des Minimalwertes ist die Nachricht um 20:00 Uhr zuständig.
| Node | text |
| Name | Außen T Max und Außen T Min |
Diese Nodes sind ähnlich konfiguriert wie der text-Node Außen T groß, nutzen aber eine andere Schriftgröße und verwenden außerdem das Einstellungs-Feld Label. Dieses nutze ich hier für die Anzeige eines Symbols in Form eines Pfeils. Die Größe der beiden Nodes ist auf 2x1 Rastereinheiten festgelegt und diese befinden sich gemeinsam mit Außen T groß in der Group [Haus] Groß-Min-Max.
| Node | ui_template |
| Name | Schriftstile 2 |
Auch dieser Node-Typ sollte bereits bekannt sein. Hier werden die Schriftgrößen für die 3 text-Nodes festgelegt, eine sehr große Schrift für die Großanzeige sowie eine kleinere für die Minimal- und Maximalwerte sowie die Pfeilsymbole. Die Größen wurden übrigens so bemessen, dass auch noch ein Minuszeichen vor dem Wert Platz hat.
 Flow 5 - Anzeige eines Alarms vom Temperatur-Messsystem
(Flow5-Alarmanzeige.json)
Flow 5 - Anzeige eines Alarms vom Temperatur-Messsystem
(Flow5-Alarmanzeige.json)
Auch in diesem Flow ist ein Element enthalten, welches bereits im System existiert (Tab Haus). Also auch hier im Hinweisfenster die Option Zeige Nodes... auswählen und über den Button Importiere Auswahl importieren. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Bei diesem Flow wird der Status eines Alarms vom Temperatur-Messsystem empfangen und ausgewertet. Neben dem aktuellen Alarmstatus wird die Zeit des letzten Alarms ermittelt und zusammen mit der Anzahl der Alarme übersichtlich angezeigt. Außerdem kann man über ein farbiges Icon erkennen, ob ein Alarm aufgetreten ist. Die verwendeten Nodes haben folgende Funktion:
| Node | mqtt in |
| Name | Briefka A |
Über diesen Node wird wiederum eine Verbindung zu einem MQTT-Server hergestellt und der Empfang eines bestimmten MQTT-Topic eingerichtet. Auch bei diesem Node zeigt das rote Dreieck an, dass die Konfiguration nicht vollständig ist. Ein Doppelklick auf diesen Node zeigt die fehlende Einstellung rot umrahmt an: Server Neuen Typ 'mqtt-broker' hinzufügen ... Da bereits ein MQTT-Server eingerichtet wurde, kann dieser durch einen Klick in des Feld einfach ausgewählt werden, z.B. MeinMQTT. Außerdem muss noch das Feld Topic auf das eigene System angepasst werden. Ich habe hier beispielhaft Haus/EG/Briefkasten/Status verwendet, unter diesem Topic wird auf meinem System die Öffnung und Schließung des Briefkastens übermittelt. Nach dem Speichern sollte das rote Dreieck am Node verschwunden sein und mit einem Klick auf Übernahme (deploy) kann man den Flow jetzt starten. Auf dem Display des Anzeigemoduls erscheint nun ein neuer Block mit dem Alarm:

| Node | function |
| Name | Auswertung (oberer Node) |
 Dieser Node wertet die empfangenen Alarm-Nachrichten aus und steuert die nachfolgende Anzeige. Ich habe hier nur den Kopfteil des Programms abgebildet, der insofern wichtig ist, weil hier persönliche
Einstellungen vorgenommen werden können. So kann man in den Zeilen 1 und 2 die Werte festlegen, über die der Alarmstatus übermittelt wird. Weiterhin lassen sich über die Zeilen 3 und 4 die
anzuzeigenden Texte für den jeweiligen Alarmstatus definieren. Schließlich können in den Zeilen 5-7 noch 3 Farbwerte für die verschiedenen Anzeigen konfiguriert werden.
Dieser Node wertet die empfangenen Alarm-Nachrichten aus und steuert die nachfolgende Anzeige. Ich habe hier nur den Kopfteil des Programms abgebildet, der insofern wichtig ist, weil hier persönliche
Einstellungen vorgenommen werden können. So kann man in den Zeilen 1 und 2 die Werte festlegen, über die der Alarmstatus übermittelt wird. Weiterhin lassen sich über die Zeilen 3 und 4 die
anzuzeigenden Texte für den jeweiligen Alarmstatus definieren. Schließlich können in den Zeilen 5-7 noch 3 Farbwerte für die verschiedenen Anzeigen konfiguriert werden.
Das eigentliche Programm beginnt in Zeile 9 mit dem Laden von 3 Werten aus dem Context-Speicher (letzter Alarmstatus, Alarmzähler und letzte Alarmauslösung) und der Voreinstellung von Text und Farbe.
Wird eine Alarmnachricht mit einem geänderten Status empfangen, dann werden bei Alarmauslösung die Werte für Text und Farbe geändert, der Alarmzähler erhöht und die aktuelle Zeit ermittelt. Diese
Daten werden für die nachfolgende Anzeige noch etwas aufbereitet. Ein besonderer Fall ist der Empfang einer Reset-Nachricht um 0:01 Uhr, diese bewirkt das Löschen des Alarmzählers und der letzten
Alarmzeit. Damit beginnt zum Tageswechsel eine neue Zählung.
| Node | inject |
| Name | 0:01 ↻ |
Dieser bereits bekannte Node sendet in dieser Konfiguration jeden Tag um 0:01 Uhr eine Nachricht zu den nachfolgenden function-Nodes und bewirkt damit eine Rücksetzung des Alarmzählers, der Zeit des letzen Alarms sowie der Farbe des Icons.
| Node | ui_template |
| Name | Briefk Alarm Anzeige |
 Für die Anzeige von Alarmen habe ich mit diesem ui_template-Node selbst eine passende Anzeige gebaut. Diese hat grundsätzlich die Form einer Tabelle, die aus 2 Zeilen und 2
Spalten besteht. Die beiden linken Spalten haben einen festen Text. Auf der rechten Seite werden in beiden Zeilen Farbe und Text aus der Nachricht entnommen und für die Anzeige verwendet.
Für die Anzeige von Alarmen habe ich mit diesem ui_template-Node selbst eine passende Anzeige gebaut. Diese hat grundsätzlich die Form einer Tabelle, die aus 2 Zeilen und 2
Spalten besteht. Die beiden linken Spalten haben einen festen Text. Auf der rechten Seite werden in beiden Zeilen Farbe und Text aus der Nachricht entnommen und für die Anzeige verwendet.
| Node | function |
| Name | Auswertung (unterer Node) |
 Dieser Node wertet ebenfalls die empfangenen Alarm-Nachrichten aus und steuert die Anzeige eines Icons. Ich habe auch hier nur den Kopfteil des Programms abgebildet, in dem persönliche Einstellungen
festgelegt werden. In Zeile 1 muss der Alarm-Ruhezustand eingetragen werden, der über MQTT übermittelt wird. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht. In Zeile
2 lässt sich ein Icon auswählen, welches im Alarm-Ruhezustand angezeigt werden soll. Zeile 3 legt ein Icon fest, welches nach Alarmauslösung aktiv wird. Der Icon-Name kann aus der
Font-Awesome-Bibliothek ausgewählt werden. Bleiben noch die Zeilen 4 und 5: diese legen die Farbe der Icons im Ruhezustand und nach Auslösung fest.
Dieser Node wertet ebenfalls die empfangenen Alarm-Nachrichten aus und steuert die Anzeige eines Icons. Ich habe auch hier nur den Kopfteil des Programms abgebildet, in dem persönliche Einstellungen
festgelegt werden. In Zeile 1 muss der Alarm-Ruhezustand eingetragen werden, der über MQTT übermittelt wird. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht. In Zeile
2 lässt sich ein Icon auswählen, welches im Alarm-Ruhezustand angezeigt werden soll. Zeile 3 legt ein Icon fest, welches nach Alarmauslösung aktiv wird. Der Icon-Name kann aus der
Font-Awesome-Bibliothek ausgewählt werden. Bleiben noch die Zeilen 4 und 5: diese legen die Farbe der Icons im Ruhezustand und nach Auslösung fest.
Das Programm selbst beginnt in Zeile 7 mit dem Laden des letzten Alarmstatus-Wertes aus dem Context-Speicher. Es wird dann geprüft, ob aktuell ein Alarm anliegt und gegebenenfalls der Alarmstatus
gesetzt. Außerdem wird geprüft, ob eine Reset-Nachricht empfangen wurde, was zum Löschen des Alarmstatus führt. Der restliche Programmteil setzt den Icon-Namen und die Farbe entsprechend des
Alarmstatus und sendet diese Informationen weiter.
| Node | ui_template |
| Name | Briefkasten Icon |
 Für das Briefsymbol wurde ebenfalls auf der Basis eines ui_template-Node eine passende Anzeige gebaut. Der nebenstehende Einzeiler stellt ein Icon aus der
Font-Awesome-Bibliothek dar, wobei dessen Name und Farbe von der empfangenen Nachricht übernommen wird. Da die Verwendung von Symbolen und Icons teilweise etwas knifflig
ist, gehe ich im Beispiel-Flow 8 etwas ausführlicher auf das Thema ein.
Für das Briefsymbol wurde ebenfalls auf der Basis eines ui_template-Node eine passende Anzeige gebaut. Der nebenstehende Einzeiler stellt ein Icon aus der
Font-Awesome-Bibliothek dar, wobei dessen Name und Farbe von der empfangenen Nachricht übernommen wird. Da die Verwendung von Symbolen und Icons teilweise etwas knifflig
ist, gehe ich im Beispiel-Flow 8 etwas ausführlicher auf das Thema ein.
Die folgenden 3 Bilder demonstrieren die Anzeigemöglichkeiten dieses Flows:
 Dieses Bild zeigt den Normalzustand. Hier wurde noch kein Alarm ausgelöst. Der in diesem Beispiel enthaltene inject-Node sorgt dafür, dass dieser Zustand bei jedem
Tageswechsel wieder hergestellt wird.
Dieses Bild zeigt den Normalzustand. Hier wurde noch kein Alarm ausgelöst. Der in diesem Beispiel enthaltene inject-Node sorgt dafür, dass dieser Zustand bei jedem
Tageswechsel wieder hergestellt wird.
 Dieses Bild ist zu sehen, wenn der Briefkastendeckel geöffnet ist, also der Alarm aktiv wird. Der rote Text weist hier auf den von der Normalität abweichenden Zustand hin. Darunter steht die Zeit
der letzten Auslösung und in Klammern die Anzahl der Alarme an diesem Tag. Das Icon weist ebenfalls auf den Alarmzustand hin.
Dieses Bild ist zu sehen, wenn der Briefkastendeckel geöffnet ist, also der Alarm aktiv wird. Der rote Text weist hier auf den von der Normalität abweichenden Zustand hin. Darunter steht die Zeit
der letzten Auslösung und in Klammern die Anzahl der Alarme an diesem Tag. Das Icon weist ebenfalls auf den Alarmzustand hin.
 In diesem Bild ist der Alarm wieder in den Ruhezustand zurückgekehrt. An der Zeit und dem Zähler ist zu erkennen, dass der Alarm zweimal ausgelöst wurde. Das Icon bleibt im Alarmzustand.
In diesem Bild ist der Alarm wieder in den Ruhezustand zurückgekehrt. An der Zeit und dem Zähler ist zu erkennen, dass der Alarm zweimal ausgelöst wurde. Das Icon bleibt im Alarmzustand.
| Node | ui_template |
| Name | Schriftstile 3 |
Obwohl dieser Node vom gleichen Typ ist wie der soeben beschriebene Briefk Alarm Anzeige, so hat er doch eine andere Funktion. Hier werden keine Informationen direkt auf dem Dashboard ausgegeben, sondern CSS-Einstellungen für die Anzeigen festgelegt. Diese werden übrigens nicht nur für die Alarme verwendet, sondern auch für die weiter unten beschriebenen Kraftstoffpreise sowie Symbole und Icons. Somit haben alle Anzeigen, die die Einstellungen dieses ui_template-Nodes verwenden, ein identisches Layout.
 Flow 6 - Empfang und Anzeige von Wetterdaten
(Flow6-Wetterdaten1.json und Flow6-Wetterdaten2.json)
Flow 6 - Empfang und Anzeige von Wetterdaten
(Flow6-Wetterdaten1.json und Flow6-Wetterdaten2.json)
Bei diesem (und auch dem nachfolgenden) Flow gibt es eine Besonderheit. Hier werden Informationen aus dem Internet abgefragt, aufbereitet und angezeigt. Dabei sollte man die Aufgaben etwas aufteilen:
- Web-Modul: Abfrage der Wetterdaten und Verteilen der Informationen über MQTT (Flow6-Wetterdaten1.json)
- Anzeigemodul 4: Empfang der Informationen über MQTT und Aufbereitung für die Anzeige auf dem Display (Flow6-Wetterdaten2.json)
Diese Teilung hat den großen Vorteil, dass nur eine zyklische Abfrage beim Wetterdienst notwendig ist und alle Geräte im Haus auf diese Daten zugreifen können. Weiterhin zeigen dadurch alle Geräte identische Informationen an.
• Teilaufgabe 1: Wetterdaten abfragen und über MQTT verteilen (Flow6-Wetterdaten1.json)
Wichtig: Die folgenden Schritte werden auf dem Web-Modul ausgeführt. Hier muss zunächst ein zusätzlicher Node installiert werden. Allerdings sollte man vorher kontrollieren, ob dieser Node nicht vielleicht schon vorhanden ist. Dazu klicken wir im Node-RED-Editor oben rechts auf das Menü-Symbol und wählen die Option Palette verwalten. Es erscheint eine Übersicht über die bereits installierten Nodes und sollte hier node-red-node-openweathermap in der Liste erscheinen, kann die nachfolgende Installation übersprungen werden. Anderenfalls wechseln wir jetzt zum Tab Installieren. Dort gibt es ein Suchfeld und hier geben wir openweathermap ein, anschließend sollte der Node node-red-node-openweathermap in der Trefferliste erscheinen. Mit einem Klick auf den kleinen Button Installieren auf der rechten Seite erscheint zunächst ein Hinweisfenster. Hier hat man die Möglichkeit, den Vorgang abzubrechen, weitere Informationen zu holen oder eben mit einem Klick auf installieren den Installationsvorgang zu starten. Das dauert einige Sekunden und anschließend wird kurz eine Erfolgsmeldung angezeigt.
Jetzt sind alle Voraussetzungen erfüllt und der Flow Flow6-Wetterdaten1.json kann importiert werden. Auch hier könnte ein Hinweisfenster erscheinen, wenn node-red-node-openweathermap bereits installiert war und dieser außerdem im Flow verwendet wird. In diesem Fall sollte die Option Zeige Nodes... im Hinweisfenster ausgewählt und nur der Node Wetter senden markiert werden. Anschließend erfolgt der Import über den Button Importiere Auswahl und nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Falls nur der mqtt out-Node Wetter senden importiert wurde, dann sollte dieser jetzt mit dem Ausgang des bereits vorhandenen Wetter-Node verbunden werden. Hier ist dann auch keine weitere Konfiguration des Wetter-Nodes notwendig. Ansonsten hat dieser Flow-Teil die Aufgabe, alle 2 Minuten den Wetterdienst abzufragen und die übermittelten Informationen zum MQTT-Server zu senden. Die Nodes haben hier folgende Funktion:
| Node | inject |
| Name | 2 min ↻ |
Dieser bereits bekannte Node sendet in dieser Konfiguration 1 Sekunde nach dem Flow-Start und anschließend alle 2 Minuten eine Nachricht zum nachfolgenden openweathermap-Node und startet damit eine Abfrage des Wetterdienstes.
| Node | openweathermap |
| Name | Wetter |
Dieser Node hat die Aufgabe, eine Anfrage an den Wetterdienst OpenWeatherMap.org zu senden und die aktuellen Wetterinformationen für einen bestimmten Ort abzufragen. Obwohl für die Konfiguration nur 2 Angaben erforderlich sind, ist der Aufwand etwas größer:
| API Key | Hier muss der aus 32 Hex-Zeichen bestehende API-Key von OpenWeatherMap eingetragen werden. Dafür ist eine Registrierung bei https://openweathermap.org/price erforderlich. Hier wählt man die Free-Version, die für unsere Zwecke völlig ausreichend ist. |
| Ort | Hier wird der Ort eingetragen. OpenWeatherMap kennt allerdings nicht jeden Ort, deshalb sollte man bei kleineren Orten auf der Web-Seite https://openweathermap.org/ prüfen, ob der gewünschte Ort verfügbar ist. Falls der Ortsname Umlaute enthält, dann sollte man zuerst die Schreibweise mit Umlauten probieren und im Fehlerfall den Namen mit umschriebenen Umlauten eingeben. Alternativ kann man den Ort auf Koordinaten umschalten und die GPS-Koordinaten eingeben. |
Übrigens, falls man die Dienste von OpenWeatherMap.org bereits nutzt, dann kann man den vorhandenen Account nutzen und dessen API-Key verwenden oder einfach einen weiteren Key generieren.
| Node | mqtt out |
| Name | Wetter senden |
Bei diesem Node ist ein rotes Dreieck zu erkennen, was wieder auf eine unvollständige Konfiguration hinweist. In den Einstellungen ist dann rot umrahmt die entscheidende Option Server Neuen Typ 'mqtt-broker' hinzufügen ... zu erkennen. Hier muss mit einem Klick in das Feld der bereits vorhandene MQTT-Server ausgewählt werden. Weiterhin ist es erforderlich, das Feld Topic an das eigene System anzupassen. Ich habe hier Haus/Info/Wetter/aktuell eingetragen, über dieses Topic werden auf meinem System die aktuellen Wetterinformationen verteilt.
Nachdem die Konfiguration nun vollständig ist, kann der Flow mit einem Klick auf Übernahme (deploy) gestartet werden. Wenn alles passt, dann werden jetzt alle 2 Minuten die aktuellen Wetterinformationen im JSON-Format zum MQTT-Server gesendet. Allerdings hat man an dieser Stelle keine Möglichkeit, die ordnungsgemäße Funktion des Wetterdatenempfangs zu prüfen. Hier gibt es 2 Empfehlungen:
- Man holt sich einen debug-Node in den Editor und verbindet diesen mit dem Ausgang des openweathermap-Nodes. Nach dem Klick auf Übernahme (deploy) kann man auf der rechten Seite die Debug-Nachrichten kontrollieren.
- Mit einer zusätzlichen Software wie z.B. dem MQTT-Explorer kann man alle Nachrichten lesen, die über den MQTT-Server laufen, hier müssen auch die Wetter-Nachrichten erscheinen.
Jetzt geht es auf dem Anzeigemodul 4 weiter und da sollen nun die Wetterinformationen empfangen und dargestellt werden.
• Teilaufgabe 2: Wetterdaten über MQTT empfangen und anzeigen (Flow6-Wetterdaten2.json)
Wichtig: Die folgenden Schritte werden wieder auf dem Anzeigemodul ausgeführt. Hier kann jetzt die Datei Flow6-Wetterdaten2.json importiert werden. Dabei wird wieder ein Hinweis erscheinen, da in diesem Flow ein Element enthalten ist, welches bereits im System existiert (Tab Haus). Also auch hier wieder im Hinweisfenster die Option Zeige Nodes... auswählen und die Vorauswahl über den Button Importiere Auswahl importieren. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Bei diesem Flow werden die zuvor im Web-Modul geholten und über MQTT gesendeten Wetterinformationen empfangen und die Wetterlage sowie die Winddaten in Form eines Textfeldes angezeigt. Zusätzlich erscheint die Windrichtung in einem runden Anzeigeelement. Die hier verwendeten Nodes haben folgende Funktion:
| Node | mqtt in |
| Name | Wetter |
Über diesen Node wird wiederum eine Verbindung zu einem MQTT-Server hergestellt und der Empfang eines bestimmten MQTT-Topic eingerichtet. Auch bei diesem Node zeigt das rote Dreieck an, dass die Konfiguration unvollständig ist. Ein Doppelklick auf diesen Node zeigt die fehlende Einstellung rot umrahmt an: Server Neuen Typ 'mqtt-broker' hinzufügen ... Da bereits ein MQTT-Server eingerichtet wurde, kann dieser einfach über einen Klick in das Feld ausgewählt werden, z.B. MeinMQTT. Außerdem muss noch das Feld Topic auf das eigene System angepasst werden. Ich habe hier beispielhaft Haus/Info/Wetter/aktuell verwendet, unter diesem Topic werden auf meinem System (wie schon erwähnt) die aktuellen Wetterinformationen übermittelt. Nach dem Speichern sollte das rote Dreieck am Node verschwunden sein und mit einem Klick auf Übernahme (deploy) kann man den Flow jetzt starten. Auf dem Display des Anzeigemoduls erscheinen 2 neue Anzeigen, eine mit dem aktuellen Wettertext und eine weitere mit der Windrichtung:

| Node | function |
| Name | Auswertung |
Dieser Node holt sich aus dem JSON-Paket mit den Wetterinformationen die Wetterlage, die Windgeschwindigkeit und die Windrichtung und baut daraus einen String für den nachfolgenden Node. Die Wetterlage bzw. Wetterbeschreibung ist bereits als Klartext in den Wetterinformationen enthalten, die restlichen Daten müssen umgerechnet und umgeformt werden. So wird die Windgeschwindigkeit in m/s übermittelt und diese muss in km/h umgerechnet werden. Die Windrichtung, die in Grad übermittelt wird, wandelt das Programm in die Himmelsrichtung um und verwendet zur Darstellung ein passendes Pfeilsymbol. Das Programm wertet nur einen kleinen Teil der verfügbaren Informationen aus. Insgesamt stehen folgende Daten zur Verfügung:
- msg.payload.tempc - Temperatur in °C
- msg.payload.humidity - Luftfeuchtigkeit in %
- msg.payload.pressure - Luftdruck in hPa
- msg.payload.clouds - Wolkendichte in %
- msg.payload.detail - Wetterlage in Textform
- msg.payload.windspeed - Windgeschwindigkeit in m/s
- msg.payload.winddirection - Windrichtung in Grad
- msg.payload.rain - Regenmenge in mm/h
- msg.payload.sunrise - Sonnenaufgang als Unixzeit
- msg.payload.sunset - Sonnenuntergang als Unixzeit
| Node | text |
| Name | Wetter |
Dieser Node bringt die vom vorherigen Node generierten Wetterdaten auf das Dashboard. Die Konfiguration ist ähnlich wie bei den bereits beschriebenen Nodes für die Anzeige der Zeit und des Datums. Davon abweichend ist die Einstellung der Group. Hier wird eine eigene Group mit dem Namen [Haus] Wetter mit einer Breite von 12 Rastereinheiten verwendet. Der text-Node selbst ist auf die Größe von 12x1 Rastereinheiten gesetzt. Damit steht genug Platz zur Verfügung, falls der Wettertext etwas länger ist. Das trifft allerdings nur auf die große Anzeigemodul-Variante zu. Bei der kleinen Variante sind einige Anpassungen erforderlich. So muss die Breite der übergeordneten Group [Haus] Wetter auf 8 Rastereinheiten verkleinert werden, außerdem empfiehlt sich die Reduzierung der Informationsmenge im function-Node Auswertung. Gegebenenfalls müssen die Daten auf mehrere text-Nodes verteilt werden.
| Node | function |
| Name | Windrichtung |
Dieser Node holt sich aus dem JSON-Paket mit den Wetterinformationen nur die Windrichtung und rechnet diese etwas um. Üblicherweise geben Wetterdienste die Richtung an, aus der der Wind herkommt. Ich addiere hier 180 Grad und das ergibt die Richtung, wo der Wind hinweht. Der nachfolgende Node zeigt also die reale Windrichtung an.
| Node | gauge |
| Name | Wind |
Dieser Node-Typ kam bereits für die Anzeige eines Sensorwertes zum Einsatz. Hier wird allerdings die Darstellung Compass verwendet, die ein kreisrundes Anzeigeelement erzeugt. Die Größe ist hier auf 3x3 Rastereinheiten eingestellt und für die Anzeige wurde die Group [Haus] Wind mit einer Breite von 3 Rastereinheiten angelegt.
Übrigens, falls man die Verarbeitung der Wetterdaten vollständig auf dem Anzeigemodul einrichten möchte, dann müssen beide Teil-Flows (Flow6-Wetterdaten1.json und Flow6-Wetterdaten2.json) auf dem Anzeigemodul importiert und anschließend folgendermaßen verbunden werden:

 Flow 7 - Empfang und Anzeige von Kraftstoffpreisen
(Flow7-Kraftstoffpreise1.json und Flow7-Kraftstoffpreise2.json)
Flow 7 - Empfang und Anzeige von Kraftstoffpreisen
(Flow7-Kraftstoffpreise1.json und Flow7-Kraftstoffpreise2.json)
Auch bei diesem Flow gibt es eine Besonderheit. Hier werden Informationen aus dem Internet abgefragt, aufbereitet und angezeigt und diese Aufgaben sollten aufgeteilt werden:
- Web-Modul: Abfrage der Kraftstoffpreise und Verteilen der Informationen über MQTT (Flow7-Kraftstoffpreise1.json)
- Anzeigemodul 4: Empfang der Informationen über MQTT und Aufbereitung für die Anzeige auf dem Display (Flow7-Kraftstoffpreise2.json)
Auch hier hat diese Teilung den großen Vorteil, dass nur eine zyklische Abfrage beim Dienstleister notwendig ist und alle Geräte im Haus auf diese Daten zugreifen können. Weiterhin zeigen dadurch alle Geräte identische Informationen an.
• Teilaufgabe 1: Kraftstoffpreise abfragen und über MQTT verteilen (Flow7-Kraftstoffpreise1.json)
Wichtig: Die folgenden Schritte werden auf dem Web-Modul ausgeführt. Hier muss zunächst ein zusätzlicher Node installiert werden. Dazu klicken wir im Node-RED-Editor oben rechts auf das Menü-Symbol und wählen die Option Palette verwalten. Auch hier sollte (wie bei der Installation des Wetterdienstes) zunächst kontrolliert werden, ob der Node node-red-contrib-tankerkoenig-api bereits installiert ist. Falls nicht, dann wechseln wir jetzt zum Tab Installieren und geben in das Suchfeld tanker ein, anschließend sollte der Node node-red-contrib-tankerkoenig-api in der Trefferliste erscheinen. Mit einem Klick auf den kleinen Button Installieren auf der rechten Seite erscheint zunächst ein Hinweisfenster. Hier hat man die Möglichkeit, den Vorgang abzubrechen, weitere Informationen zu holen oder eben mit einem Klick auf installieren den Installationsvorgang zu starten. Das dauert einige Sekunden und anschließend wird kurz eine Erfolgsmeldung angezeigt.
Noch eine wichtige Information vorab: Unter dem Namen Tankerkönig wird eine kostenlose Abfrage von Kraftstoffpreisen angeboten. Daran sind einige Bedingungen geknüpft: Es ist eine Registrierung erforderlich und man bekommt dann einen API-Key zugewiesen. Damit sind dann Abfragen möglich, die aber nicht häufiger als alle 5 Minuten stattfinden dürfen. Letzteres ist unbedingt zu beachten, da es sonst zur Sperrung des API-Keys kommen kann. Bei Node-RED gibt es noch die Besonderheit, dass jede Übernahme (deploy)-Aktion zur einer erneuten Abfrage führt. Hier muss man bei Arbeiten am Flow etwas aufpassen und gegebenenfalls den Tankerkönig-Node vorübergehend deaktivieren.
Falls der Tankerkönig-Node bereits installiert war, dann wurde vermutlich auch schon der Versand über MQTT eingerichtet. In diesem Fall braucht man den Flow Flow7-Kraftstoffpreise1.json nicht zusätzlich zu importieren. Anderenfalls sind nun alle Voraussetzungen erfüllt und der Flow Flow7-Kraftstoffpreise1.json kann importiert werden. Hier sollte normalerweise kein Konflikt auftreten und nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Die Nodes haben hier folgende Funktion:
| Node | Tankerkönig Prices (Interval) |
| Name | Tanken |
Dieser Node hat die Aufgabe, eine Anfrage an Tankerkönig zu senden und die aktuellen Kraftstoffpreise von ausgewählten Tankstellen abzufragen. Hier ist wieder ein rotes Dreieck zu erkennen, die Konfiguration muss also noch vervollständigt werden:
| Account | Hier muss neben dem Eingabefeld auf das Stiftsymbol geklickt und ein neuer Eintrag angelegt werden. Dazu ist eine Registrierung auf der Seite https://creativecommons.tankerkoenig.de (Unterseite API-KEY) erforderlich. |
| Type | Hier wird die Kraftstoffsorte ausgewählt. |
| Stations | In diese Liste müssen die gewünschten Tankstellen eingetragen werden. Dazu ist neben einem frei wählbaren Namen die so genannte Station-ID erforderlich. Diese kann über die Seite https://creativecommons.tankerkoenig.de/TankstellenFinder/index.html ermittelt werden. Die Bedienung der Seite ist etwas ungewöhnlich, Hilfe bekommt man über das Symbol am unteren Bildrand. |
| Node | mqtt out |
| Name | Tanken senden |
Auch bei diesem Node wird durch ein rotes Dreieck auf eine unvollständige Konfiguration hingewiesen. Auch hier ist zunächst der bereits vorhandene MQTT-Server auszuwählen. Weiterhin ist es erforderlich, das Feld Topic an das eigene System anzupassen. Ich habe hier Haus/Info/Tanken/Preise eingetragen, über dieses Topic werden auf meinem System die Kraftstoffpreise verteilt. Eine weitere Einstellung ist vielleicht noch interessant: Retain ist hier auf Wahr gesetzt. Das bewirkt, dass die letzte Nachricht auf dem MQTT-Server zwischengespeichert wird. Wenn sich nun ein neues Gerät mit dem MQTT-Server verbindet und die Kraftstoffpreise abonniert, dann wird sofort diese zwischengespeicherte Nachricht zugestellt und es muss nicht auf das nächste Intervall gewartet werden.
Nachdem die Konfiguration nun vollständig ist, kann der Flow mit einem Klick auf Übernahme (deploy) gestartet werden. Wenn alles passt, dann werden jetzt im eingestellten Intervall die aktuellen Kraftstoffpreise im JSON-Format zum MQTT-Server gesendet. Ähnlich wie beim Wetter hat man an dieser Stelle keine Möglichkeit, die ordnungsgemäße Funktion des Datenempfangs zu prüfen. Aber auch hier gibt es 2 Empfehlungen:
- Man holt sich einen debug-Node in den Editor und verbindet diesen mit dem Ausgang des Tankerkönig-Nodes. Nach dem Klick auf Übernahme (deploy) kann man auf der rechten Seite die Debug-Nachrichten kontrollieren.
- Mit einer zusätzlichen Software wie z.B. dem MQTT-Explorer kann man alle Nachrichten lesen, die über den MQTT-Server laufen, hier müssen auch die Kraftstoffpreis-Nachrichten erscheinen.
Jetzt geht es auf dem Anzeigemodul 4 weiter und da sollen nun die Kraftstoffinformationen empfangen und dargestellt werden.
• Teilaufgabe 2: Kraftstoffpreise über MQTT empfangen und anzeigen (Flow7-Kraftstoffpreise2.json)
Wichtig: Die folgenden Schritte werden wieder auf dem Anzeigemodul ausgeführt. Hier kann jetzt die Datei Flow7-Kraftstoffpreise2.json importiert werden. Dabei wird wieder ein Hinweis erscheinen, da in diesem Flow ein Element enthalten ist, welches bereits im System existiert (Tab Haus). Also auch hier wieder im Hinweisfenster die Option Zeige Nodes... auswählen und die Vorauswahl über den Button Importiere Auswahl importieren. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Bei diesem Flow werden die zuvor im Web-Modul geholten und über MQTT gesendeten Kraftstoffpreise empfangen und in einem Textfeld angezeigt. Die hier verwendeten Nodes haben folgende Funktion:
| Node | mqtt in |
| Name | Tanken |
Über diesen Node wird wiederum eine Verbindung zu einem MQTT-Server hergestellt und der Empfang eines bestimmten MQTT-Topic eingerichtet. Auch bei diesem Node zeigt das rote Dreieck an, dass die Konfiguration unvollständig ist. Ein Doppelklick auf diesen Node zeigt die fehlende Einstellung rot umrahmt an: Server Neuen Typ 'mqtt-broker' hinzufügen ... Da bereits ein MQTT-Server eingerichtet wurde, kann dieser einfach über einen Klick in das Feld ausgewählt werden, z.B. MeinMQTT. Außerdem muss noch das Feld Topic auf das eigene System angepasst werden. Ich habe hier beispielhaft Haus/Info/Tanken/Preise verwendet, unter diesem Topic werden auf meinem System (wie schon erwähnt) die aktuellen Kraftstoffpreise übermittelt. Nach dem Speichern sollte das rote Dreieck am Node verschwunden sein und mit einem Klick auf Übernahme (deploy) kann man den Flow jetzt starten. Auf dem Display des Anzeigemoduls erscheint nun zusätzlich eine unauffällige Anzeige mit den Kraftstoffpreisen. Hier kann es allerdings bis zu 5 Minuten dauern, bis Daten angezeigt werden.

| Node | function |
| Name | Auswertung |
 Dieser Node ermittelt zunächst aus dem JSON-Paket mit den Kraftstoffpreisen die Anzahl der übermittelten Tankstellen-Datensätze. Anschließend werden alle Datensätze geprüft: Ist eine Tankstelle
gerade geöffnet, dann wird der Preis auf 2 Nachkommastellen gekürzt (die typische 9 an der dritten Stelle wird dabei aufgerundet), ein €-Zeichen angehängt und dieses Konstrukt als zusätzliches
Element in den Payload eingefügt. Bei geschlossener Tankstelle wird alternativ die Zeichenkette (zu) verwendet.
Dieser Node ermittelt zunächst aus dem JSON-Paket mit den Kraftstoffpreisen die Anzahl der übermittelten Tankstellen-Datensätze. Anschließend werden alle Datensätze geprüft: Ist eine Tankstelle
gerade geöffnet, dann wird der Preis auf 2 Nachkommastellen gekürzt (die typische 9 an der dritten Stelle wird dabei aufgerundet), ein €-Zeichen angehängt und dieses Konstrukt als zusätzliches
Element in den Payload eingefügt. Bei geschlossener Tankstelle wird alternativ die Zeichenkette (zu) verwendet.
| Node | ui_template |
| Name | Kraftstoff |
 Dieser Node bringt die vom vorherigen Node übermittelten Tankstellennamen und Kraftstoffpreise auf das Dashboard. Dafür habe ich selbst eine passende Anzeige gebastelt, wobei diese ähnlich aufgebaut
wurde wie die etwas weiter oben beschriebene Alarm-Anzeige. Auch hier wurde eine Tabelle mit 2 Spalten als Basis verwendet, wobei die linke Seite zusammengefasst und mit einem festen
Tanksäulen-Symbol belegt wurde. Die rechten beiden Zeilen zeigen dann die Namen und Preise aus den ersten beiden Datensätzen an. Das Anzeigefeld hat hier eine Größe von 6x1 Rastereinheiten und wurde
in der Group [Haus] Kraftstoff untergebracht, die auf eine Breite von 6 Rastereinheiten eingestellt ist.
Dieser Node bringt die vom vorherigen Node übermittelten Tankstellennamen und Kraftstoffpreise auf das Dashboard. Dafür habe ich selbst eine passende Anzeige gebastelt, wobei diese ähnlich aufgebaut
wurde wie die etwas weiter oben beschriebene Alarm-Anzeige. Auch hier wurde eine Tabelle mit 2 Spalten als Basis verwendet, wobei die linke Seite zusammengefasst und mit einem festen
Tanksäulen-Symbol belegt wurde. Die rechten beiden Zeilen zeigen dann die Namen und Preise aus den ersten beiden Datensätzen an. Das Anzeigefeld hat hier eine Größe von 6x1 Rastereinheiten und wurde
in der Group [Haus] Kraftstoff untergebracht, die auf eine Breite von 6 Rastereinheiten eingestellt ist.
Übrigens, falls man mehr als 2 Tankstellen anzeigen möchte, dann kopiert man einfach diesen Node durch Markieren und anschließendes Drücken von Strg-C und Strg-V). Danach verbindet man den neuen Node zusätzlich mit dem Ausgang des function-Node Auswertung. In den Einstellungen ändert man nun die in eckigen Klammern stehenden Index-Werte von [0] in [2] bzw. von [1] in [3] (ist jeweils zweimal notwendig). Das bewirkt, dass ein neues Anzeigeelement erzeugt wird, welches die Datensätze 3 und 4 anzeigt. Dieses befindet sich dann ebenfalls in der Group [Haus] Kraftstoff und wird direkt unter dem bereits vorhandenen Anzeigeelement angeordnet.
Hinweis: Sollte die Anzeige nicht so aussehen wie im Screenshot weiter oben, dann könnte das daran liegen, dass der Flow 5 (Anzeige eines Alarms vom Temperatur-Messsystem)
nicht importiert wurde. Hier ist ein Node enthalten, der auch für die Anzeige der Kraftstoffpreise notwendig ist. Auch wenn die Alarm-Anzeige nicht benötigt wird, sollte man jetzt die Datei
Flow5-Alarmanzeige.json importieren und bei der Auswahl der zu importierenden Nodes nur den ui_template-Node Schriftstile 3
übernehmen.
Übrigens, falls man die Verarbeitung der Kraftstoffpreise vollständig auf dem Anzeigemodul einrichten möchte, dann müssen beide Teil-Flows (Flow7-Kraftstoffpreise1.json und Flow7-Kraftstoffpreise2.json) auf dem Anzeigemodul importiert und anschließend folgendermaßen verbunden werden:

 Flow 8 - Anzeige von Symbolen und Icons
(Flow8-Symbole-und-Icons.json)
Flow 8 - Anzeige von Symbolen und Icons
(Flow8-Symbole-und-Icons.json)
Auch dieser Flow enthält wiederum ein Element, welches bereits im System existiert (Tab Haus). Also auch hier im Hinweisfenster die Option Zeige Nodes... auswählen und über den Button Importiere Auswahl importieren. Nach der Platzierung der neuen Elemente im Editor-Fenster zeigt sich folgendes Bild:

Wichtig: Bevor jetzt auf Übernahme (deploy) geklickt wird, müssen noch zwei Beispiel-Icons auf den Raspberry Pi geladen werden. Anderenfalls funktioniert eines der Beispiele nicht. Dazu ist es noch einmal erforderlich, mit PuTTY eine SSH-Verbindung zum Anzeigemodul aufzubauen. Nach dem Login werden dann die folgenden beiden Kommandos eingegeben:
wget https://s-huehn.de/elektronik/tempmess/am4/am4-test-icons.tar.gz
tar -xf am4-test-icons.tar.gz
Dabei werden 2 Icon-Dateien in das Verzeichnis /home/pi/http kopiert. Dieses Verzeichnis wurde bei der Inbetriebnahme eingerichtet und ist dafür gedacht, eigene Elemente zu speichern, die dann in Node-RED verwendet werden können. Genau das werden wir im ersten Beispiel anwenden. Zuerst ist jedoch ein Klick auf Übernahme (deploy) erforderlich. Auf dem Display sollte nun zusätzlich das nachfolgende Symbolfeld zu sehen sein:
 Jedes dieser 3 Icons wird auf eine andere Art generiert. Während das linke Icon direkt aus dem oben erwähnten Verzeichnis /home/pi/http geladen wird, stammen die beiden
anderen aus einer Bibliothek. Damit man möglichst frei experimentieren kann, habe ich im Flow für jedes Beispiel 2 inject-Nodes vorgeschaltet. Diese haben ganz links ein
klickbares Feld und damit lässt sich im Flow-Bild der Status zwischen 0 und 1 umschalten. Das Ergebnis ist dann sofort auf dem Display des
Anzeigemoduls sichtbar. Die inject-Nodes für den Status 0 senden außerdem direkt nach dem Start des Flows, so dass ein definierter Anfangszustand
dargestellt wird.
Jedes dieser 3 Icons wird auf eine andere Art generiert. Während das linke Icon direkt aus dem oben erwähnten Verzeichnis /home/pi/http geladen wird, stammen die beiden
anderen aus einer Bibliothek. Damit man möglichst frei experimentieren kann, habe ich im Flow für jedes Beispiel 2 inject-Nodes vorgeschaltet. Diese haben ganz links ein
klickbares Feld und damit lässt sich im Flow-Bild der Status zwischen 0 und 1 umschalten. Das Ergebnis ist dann sofort auf dem Display des
Anzeigemoduls sichtbar. Die inject-Nodes für den Status 0 senden außerdem direkt nach dem Start des Flows, so dass ein definierter Anfangszustand
dargestellt wird.
 Dieses Bild ist zu sehen, wenn alle Beispiel-Icons über den entsprechenden inject-Node auf den alternativen Zustand geschaltet worden sind.
Dieses Bild ist zu sehen, wenn alle Beispiel-Icons über den entsprechenden inject-Node auf den alternativen Zustand geschaltet worden sind.
| Node | function |
| Name | Auswertung 1 |
 Dieses Beispiel demonstriert die Anzeige von Icons, die entweder selbst erstellt wurden oder als fertige Datei vorliegen. Das Programm wertet die empfangenen Alarm- oder Status-Nachrichten aus und
steuert die nachfolgende Anzeige. In Zeile 1 muss der Alarm- oder Status-Ruhezustand eingetragen werden. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht. In die
Zeilen 2 und 3 werden die vollständigen Namen der Icon-Dateien eingetragen, die im entsprechenden Zustand zur Anzeige kommen sollen. Diese müssen vorher im Verzeichnis
/home/pi/http abgelegt werden.
Dieses Beispiel demonstriert die Anzeige von Icons, die entweder selbst erstellt wurden oder als fertige Datei vorliegen. Das Programm wertet die empfangenen Alarm- oder Status-Nachrichten aus und
steuert die nachfolgende Anzeige. In Zeile 1 muss der Alarm- oder Status-Ruhezustand eingetragen werden. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht. In die
Zeilen 2 und 3 werden die vollständigen Namen der Icon-Dateien eingetragen, die im entsprechenden Zustand zur Anzeige kommen sollen. Diese müssen vorher im Verzeichnis
/home/pi/http abgelegt werden.
Das eigentliche Programm ab Zeile 5 ist relativ simpel. Es ermittelt den Alarm- oder Status-Zustand und gibt den entsprechenden Icon-Dateinamen an nachfolgende Nodes weiter.
| Node | ui_template |
| Name | Garage |

Dieser Node-Typ wurde bereits mehrfach verwendet und ermöglicht die Erstellung von eigenen Dashboard-Elementen. Dieses relativ einfache Konstrukt übernimmt den vom
function-Node übermittelten Dateinamen und stellt das Icon dar. Es werden dabei Positionsangaben verwendet, die im bereits installierten
ui_template-Node mit dem Namen Schriftstile 3 festgelegt wurden, außerdem wird das Bild auf eine Größe von 40x40 Pixel gesetzt.
Übrigens, bei der Wahl des Dateiformates hat man mehrere Möglichkeiten: Es können sowohl klassische Pixel-Formate wie PNG, GIF oder JPG verwendet werden, ebenso ist aber auch das Vektor-Format SVG möglich. Bei den Pixel-Formaten sollte man unbedingt die Größe von 40x40 Pixel verwenden, anderenfalls sieht das Ergebnis nicht gut aus. Beim SVG-Format muss man sich keine Gedanken machen, hier wird das Bild auf die Größe von 40x40 Pixel skaliert. Eine Sache muss man allerdings bei allen Formaten beachten: Die Icons müssen in der gewünschten Farbe vorliegen und müssen dafür mit einem geeigneten Programm bearbeitet werden. Bei den SVG-Icons ist das relativ einfach und kann mit einem Text-Editor erledigt werden. Hier sucht man nach Einträgen wie z.B. fill="#000000" und ändert den RGB-Farbwert z.B. auf Rot: fill="#FF0000". Übrigens, die beiden Beispiel-Icons stammen aus der Hausautomatisierungssoftware FHEM.
| Node | function |
| Name | Auswertung 2 |
 Dieses Beispiel verwendet die freie Icon-Bibliothek Angular Material Icons. Auch hier werden vom Programm die empfangenen Alarm- oder Status-Nachrichten ausgewertet und zur
Steuerung der nachfolgenden Anzeige verwendet. In Zeile 1 muss der Alarm- oder Status-Ruhezustand eingetragen werden. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht.
In die Zeilen 2 und 3 werden die Namen der Icons eingetragen, die im entsprechenden Zustand zur Anzeige kommen sollen. Auf der Suche nach den Icon-Namen ist die Seite
https://klarsys.github.io/angular-material-icons/ hilfreich. Hier findet man eine Übersicht mit den verfügbaren Icons
und die angezeigten Namen kann man in den Zeilen 2 und 3 verwenden. Zusätzlich lassen sich über die Zeilen 4 und 5 die Icon-Farben für die beiden Zustände festlegen.
Dieses Beispiel verwendet die freie Icon-Bibliothek Angular Material Icons. Auch hier werden vom Programm die empfangenen Alarm- oder Status-Nachrichten ausgewertet und zur
Steuerung der nachfolgenden Anzeige verwendet. In Zeile 1 muss der Alarm- oder Status-Ruhezustand eingetragen werden. Das Programm wertet später alles als Alarm, was nicht dem Ruhezustand entspricht.
In die Zeilen 2 und 3 werden die Namen der Icons eingetragen, die im entsprechenden Zustand zur Anzeige kommen sollen. Auf der Suche nach den Icon-Namen ist die Seite
https://klarsys.github.io/angular-material-icons/ hilfreich. Hier findet man eine Übersicht mit den verfügbaren Icons
und die angezeigten Namen kann man in den Zeilen 2 und 3 verwenden. Zusätzlich lassen sich über die Zeilen 4 und 5 die Icon-Farben für die beiden Zustände festlegen.
Auch bei diesem Node ist das eigentliche Programm relativ simpel (hier nicht zu sehen). Es ermittelt den Alarm- oder Status-Zustand und gibt den entsprechenden Icon-Namen und die gewünschte Farbe an
nachfolgenden Nodes weiter.
| Node | ui_template |
| Name | Alarmglocke |

Auch hier kommt wieder ein ui_template-Node zum Einsatz und mit dieser einen Zeile wird das übermittelte Icon dargestellt. Die Position und Größe wird im bereits vorhandenen
ui_template-Node mit dem Namen Schriftstile 3 festgelegt.
| Node | function |
| Name | Auswertung 3 |
 Dieses Beispiel verwendet die freie Icon-Bibliothek Font Awesome 4. Das Programm in diesem Node ist identisch mit dem Node Auswertung 2 weiter oben.
Auch hier werden die Namen der Icons in die Zeilen 2 und 3 eingetragen, die im entsprechenden Zustand zur Anzeige kommen sollen. Auf der Suche nach den Icon-Namen ist die Seite
https://fontawesome.com/v4.7/icons/ hilfreich. Hier findet man eine Übersicht mit den verfügbaren Icons und auch eine Suchfunktion.
Über die Zeilen 4 und 5 lassen sich auch hier die Icon-Farben für die beiden Zustände festlegen.
Dieses Beispiel verwendet die freie Icon-Bibliothek Font Awesome 4. Das Programm in diesem Node ist identisch mit dem Node Auswertung 2 weiter oben.
Auch hier werden die Namen der Icons in die Zeilen 2 und 3 eingetragen, die im entsprechenden Zustand zur Anzeige kommen sollen. Auf der Suche nach den Icon-Namen ist die Seite
https://fontawesome.com/v4.7/icons/ hilfreich. Hier findet man eine Übersicht mit den verfügbaren Icons und auch eine Suchfunktion.
Über die Zeilen 4 und 5 lassen sich auch hier die Icon-Farben für die beiden Zustände festlegen.
| Node | ui_template |
| Name | Sommer/Winter |

Auch hier kommt wieder ein ui_template-Node zum Einsatz und mit dieser einen Zeile wird das übermittelte Icon dargestellt. Die Position und Größe wird im bereits vorhandenen
ui_template-Node mit dem Namen Schriftstile 3 festgelegt.
Die Angular Material Icons und die Font Awesome 4 Icons funktionieren übrigens auch, wenn das Anzeigemodul keine Verbindung zum Internet hat.
 Weitere Informationen
Weitere Informationen
Wenn alle Beispiel-Flows importiert worden sind, dann bekommt man schon eine Menge Informationen angezeigt. Aber: Diese sind mehr oder weniger chaotisch auf dem Display angeordnet. Hier muss also etwas Ordnung geschaffen werden. Der Node-RED-Editor bietet im Info-Bereich auf der rechten Seite 6 Auswahlmöglichkeiten an. Je nach Bildschirmgröße werden meist 4 davon als kleine Symbole und daneben ein kleiner Pfeil angezeigt. Über diesen Pfeil lässt sich ein Menü öffnen, wo dann alle 6 Möglichkeiten aufgelistet werden. Wir benötigen jetzt das Dashboard, welches an letzter Stelle im Menü steht.
 Nach Auswahl der Menü-Option Dashboard gelangt man in die Einstellungen des Dashboards. Diese gliedert sich in die 3 Untermenüs Layout,
Site und Theme. An dieser Stelle ist das bereits ausgewählte Untermenü Layout interessant: Hier bekommt man eine
strukturierte Liste mit allen eingerichteten Tabs, Groups und Links angezeigt (Links wurden allerdings nicht verwendet). Auf dem Bild ist ein Teil der Struktur zu sehen, die sich aus unseren
Beispiel-Flows ergibt. Ganz oben ist das Tab Haus und innerhalb dieses Tabs findet man die Groups
System 1, Datum, Zeit usw. Wiederum innerhalb der Groups sind die verschiedenen Anzeigeelemente angeordnet.
Nach Auswahl der Menü-Option Dashboard gelangt man in die Einstellungen des Dashboards. Diese gliedert sich in die 3 Untermenüs Layout,
Site und Theme. An dieser Stelle ist das bereits ausgewählte Untermenü Layout interessant: Hier bekommt man eine
strukturierte Liste mit allen eingerichteten Tabs, Groups und Links angezeigt (Links wurden allerdings nicht verwendet). Auf dem Bild ist ein Teil der Struktur zu sehen, die sich aus unseren
Beispiel-Flows ergibt. Ganz oben ist das Tab Haus und innerhalb dieses Tabs findet man die Groups
System 1, Datum, Zeit usw. Wiederum innerhalb der Groups sind die verschiedenen Anzeigeelemente angeordnet.
Diese Liste ist nicht einfach nur eine Übersicht, hier lässt sich auch die Reihenfolge der Elemente ändern. So kann man beispielsweise eine Group mit der Maus greifen und an eine andere Position verschieben. Ebenso lässt sich ein Anzeigeelement aufnehmen und an eine andere Stelle innerhalb einer Group oder sogar in eine andere Group verschieben. Bei letzteren Verschiebungen muss man ein wenig auf die eingestellten Größen achten und diese gegebenenfalls korrigieren. Auch das ist hier einfach möglich: Wenn die Maus über ein Element bewegt wird, erscheint ein Button Bearbeiten und je nach Element weitere Buttons.
Noch einige Empfehlungen zur Größe von Groups und Elementen: Das Display der großen Anzeigemodul-Variante kann vom Dashboard mit 18x14 Rastereinheiten belegt werden. Hier bietet es sich an, für die Groups eine Breite von 6, 9 oder 12 Rastereinheiten festzulegen. Damit lassen sich diese Groups recht gut nebeneinander anordnen (6+6+6, 9+9 oder 6+12). Bei der kleinen Variante stehen 8x6 Rastereinheiten zur Verfügung, hier sind Group-Kombinationen von 6+2, 4+4 oder 4+2+2 möglich.
Für die Anzeigeelemente haben sich Größen von 6x1 für lineare und 2x2 für runde Skalen (Artless Gauge) bewährt, damit passen diese perfekt in eine Group mit 6 Rastereinheiten (1x linear oder 3x rund). Bei den Standard-Gauges ergeben 3x2 oder 3x3 eine gute Anzeige, somit passen 2 davon in eine Group mit 6 Rastereinheiten. Alarme und Info-Elemente sind mit 6x1 ebenfalls gut zu kombinieren. Diagramme kann man auf einer Fläche von 6x3 Rastereinheiten unterbringen, was für die kleine Anzeigemodul-Variante ganz brauchbar ist. Für die große Variante passt jedoch eine Größe von 9x5 besser.
Alle Elemente bieten bei der Einstellung der Größe auch die Option Auto an. Das kann man z.B. gut bei Text-Anzeigen, den linearen Skalen und bei Diagrammen anwenden. Dabei
wird das Element immer genau so breit dargestellt wie die Group, in dem sich das Element befindet. Späteres Verschieben von Elementen in andere Groups oder Größenänderungen von Groups sind dann etwas
einfacher.
Mit einigen Verschiebungen, Größenanpassungen und dem Weglassen einiger Elemente kann man unser Testflow-Projekt etwas übersichtlicher gestalten:

 Leider passen die Rastereinheiten nicht immer perfekt auf das Display. Bei der großen Variante des Anzeigemoduls fällt seitlich ein relativ breiter Rand auf. Hier bietet Node-RED einige
Stellschrauben an, mit denen man das Bild optimieren kann. In der Menü-Option Dashboard gibt es das Untermenü Site. Dieses erlaubt einige generelle
Dashboard-Einstellungen und es lassen sich auch einige Größen und Abstände festlegen. Auf meinem Anzeigemodul habe ich den Wert für die Widget-Abstände
Horizontal von 6 auf 8 geändert. Damit verbreitert sich das gesamte Dashboard und füllt den Bildschirm besser aus. Die beiden
nachfolgenden Bilder zeigen den oberen Teil unseres Test-Flows zunächst mit der Voreinstellung 6 und darunter mit 8.
Leider passen die Rastereinheiten nicht immer perfekt auf das Display. Bei der großen Variante des Anzeigemoduls fällt seitlich ein relativ breiter Rand auf. Hier bietet Node-RED einige
Stellschrauben an, mit denen man das Bild optimieren kann. In der Menü-Option Dashboard gibt es das Untermenü Site. Dieses erlaubt einige generelle
Dashboard-Einstellungen und es lassen sich auch einige Größen und Abstände festlegen. Auf meinem Anzeigemodul habe ich den Wert für die Widget-Abstände
Horizontal von 6 auf 8 geändert. Damit verbreitert sich das gesamte Dashboard und füllt den Bildschirm besser aus. Die beiden
nachfolgenden Bilder zeigen den oberen Teil unseres Test-Flows zunächst mit der Voreinstellung 6 und darunter mit 8.
Bei der kleinen Variante gibt es noch mehr Optimierungsbedarf. Hier kann man ebenfalls das Bild verbreitern, außerdem muss die Höhe etwas verringert werden, damit die untere Rahmenlinie sichtbar
wird. Das beste Ergebnis habe ich mit den Einstellungen Widget-Abstände Horizontal von 10 und
1x1 Widget-Größe Vertikal von 47.


Über ein weiteres Untermenü Theme der Dashboard-Einstellungen kann man auf die Farben Einfluss nehmen. Zur Auswahl stehen neben den beiden festen Stilen Hell (Standard) und Dunkel ein benutzerdefinierter Stil zur Verfügung. Letzterer erlaubt mehr Einstellungen und zusätzlich auch die Speicherung von mehreren Stilen in einer internen Bibliothek. Für die Beispiel-Flows habe ich übrigens den Stil Dunkel verwendet.
Hier sind noch einige Tipps für die Arbeit mit dem Node-RED-Editor. Viele bekannte Tastenkombinationen können auch bei Node-RED verwendet werden:
| Klick auf Node | Node wird markiert |
| Klick auf Node mit gedrückter Strg-Taste | Node wird zusätzlich markiert |
| Strg-A | markiert alle Nodes im aktuellen Editor-Tab |
| Strg-C | alle markierten Nodes werden in eine interne Zwischenablage kopiert |
| Strg-X | alle markierten Nodes werden in eine interne Zwischenablage verschoben |
| Strg-V | der Inhalt der internen Zwischenablage wird eingefügt |
| Entf | alle markierten Nodes werden gelöscht |
Beim Kopieren und Verschieben von Nodes werden auch alle Einstellungen der Nodes übertragen. Beim Löschen von Nodes verschwindet der Node mit allen Einstellungen vom Editor-Feld. Übergeordnete Einstellungen wie z.B. der MQTT-Server sowie gewählte Groups und Tabs bleiben erhalten, auch wenn sie nicht mehr genutzt werden. Node-RED gibt beim Klick auf Übernahme (deploy) einen Hinweis aus, wenn nicht verwendete Nodes vorhanden sind und ein Link führt zur Auflistung dieser Elemente. Diese kann man dann mit den Tastenkombinationen aus der Tabelle löschen. Fast alle Elemente haben außerdem eine Löschfunktion oben links, wenn man das Element mit einem Doppelklick öffnet. Das funktioniert übrigens auch bei Editor-Tabs, die man dann einfach umbenennen oder löschen kann.
Alle beschriebenen Beispiel-Flows können und dürfen selbstverständlich nach Belieben kombiniert, erweitert oder auch wieder gelöscht werden. Alle Datenquellen, die kontinuierliche Werte liefern, bieten sich auch für eine Darstellung als Diagramm an. Das kann man z.B. bei vielen Wetterdaten und auch bei Kraftstoffpreisen anwenden. Ich habe bei meinem Anzeigemodul auch noch weitere Elemente realisiert, die ich aber in diesem Rahmen nicht beschreiben werde. Für deren Realisierung sind spezielle Voraussetzungen erforderlich, die zum Teil einen recht hohen Aufwand erfordern:
- Anzeige der letzten beiden eingehenden Anrufe - Hierfür ist eine Fritzbox und eine FHEM-Installation notwendig.
- Anzeige der nächsten Mülltonnen-Leerung - Hierfür ist ein Nextcloud-Server und ein Kalender mit den Mülltonnen-Daten erforderlich.
- Buttons für Steuerungsfunktionen - Diese erfordern eine FHEM-Installation oder eine andere Hausautomatisierungssoftware, die mit MQTT arbeiten kann.
Der nachfolgende Screenshot zeigt das Display meines Anzeigemoduls in der großen Variante:

Und hier ein Screenshot vom Display der kleinen Variante: